标签:自己 初始 内容 变量 cti name win util stat
最近没事,学习了一下 node,觉得 http-server 这个静态服务很神奇,突发奇想,自己也来实现这么一个静态服务试试。我暂且起名为 static-server。
cd my-server # cd 到我的项目中
yarn init -yA、首先在 static-server 根目录下新建 bin 文件夹,再在 bin 中新建一个 www.js 文件。
#! /usr/bin/env node
// 上面这句话,告诉命令行,我要用 node 环境来执行 www.js 这个文件
// www.js 文件
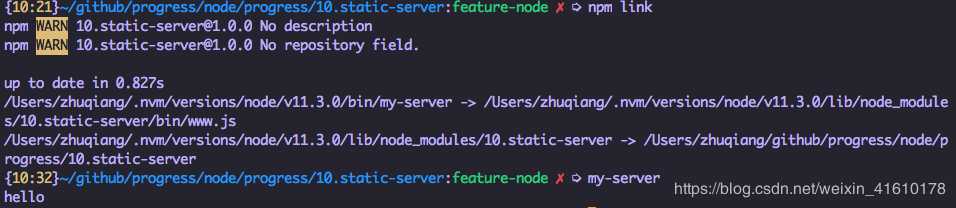
console.log(‘hello‘);B、将如下代码添加到 package.json 中。
"bin": {
"my-server": "./bin/www.js"
}C、将 my-server 命令映射成全局命令
npm link # 注意这个命令是在当前目录 static-server 下运行的
用 process.argv 来自己去解析命令行中的参数。但是我们在这儿用 commander 这个包来做参数处理。修改 www.js 文件为如下内容,测试 commander 包。
#! /usr/bin/env node
// www.js
const commander = require(‘commander‘);
const package = require(‘../package.json‘);
// 设置一个默认的值
let parser = {
port: 3000,
host: ‘localhost‘,
dir: process.cwd() // 为什么不能用 __dirname
}
// 监听一个 --help 事件,当用户输入 `my-server --help` 时,会将一下内容追加到显示的后面。
// 奇怪了,这个绑定事件得放在 声明 argvs 之前
commander.on(‘--help‘, function () {
console.log("Usage:")
console.log(" my-server -p 3000 --host localhost")
})
let argvs = commander
.version(package.version)
.option(‘-p,--port‘, ‘server port‘)
.option(‘-o,--host‘, ‘server hostname‘)
.option(‘-d,--dir‘, ‘server dir‘)
.parse(process.argv);
parser = { ...parser, ...argvs };.parse(process.argv) 是不能少的。事件绑定时,事件名不能是-h, --help,-h
const http = require(‘http‘);
const fs = require(‘fs‘);
const url = require(‘url‘);
const path = require(‘path‘);
const util = require(‘util‘);
// 第三方模块
const mime = require(‘mime‘);
const chalk = require(‘chalk‘); // 粉笔
const debug = require(‘debug‘)(‘dev‘);
const ejs = require(‘ejs‘); // 模板 ejs、jade、handlebar
// 注意使用 debug 前需要将 debug 的环境变量 dev 添加到系统的环境变量中去。
debug("debugger");设置系统环境变量:
windows 系统: set DEBUG=dev
mac 系统: export DEBUG=dev
本来是想把代码贴过来的,发现也挺累的,还不如放到 github 上合适。/捂脸
https://github.com/MobroChu/ks-server
实现一个类似 http-server 的静态服务 一一 ks-server
标签:自己 初始 内容 变量 cti name win util stat
原文地址:https://www.cnblogs.com/Mobro/p/10256333.html