标签:图片 offset com col 不用 浏览器 idt ips lips
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" version="1.1">
<defs>
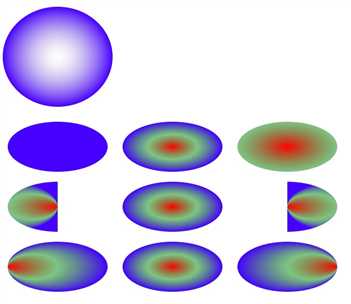
<radialGradient id="radialGradient_r1" cx="50%" cy="50%" r="0%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:red;stop-opacity:1"/>
<stop offset="50%" style="stop-color:green;stop-opacity:0.5"/>
<stop offset="100%" style="stop-color:blue;stop-opacity:1"/>
</radialGradient>
</defs>
<defs>
<defs>
<radialGradient id="radialGradient_r2" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:red;stop-opacity:1"/>
<stop offset="50%" style="stop-color:green;stop-opacity:0.5"/>
<stop offset="100%" style="stop-color:blue;stop-opacity:1"/>
</radialGradient>
</defs>
<defs>
<radialGradient id="radialGradient_r3" cx="50%" cy="50%" r="100%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:red;stop-opacity:1"/>
<stop offset="50%" style="stop-color:green;stop-opacity:0.5"/>
<stop offset="100%" style="stop-color:blue;stop-opacity:1"/>
</radialGradient>
</defs>
<defs>
<radialGradient id="radialGradient_c1" cx="0%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:red;stop-opacity:1"/>
<stop offset="50%" style="stop-color:green;stop-opacity:0.5"/>
<stop offset="100%" style="stop-color:blue;stop-opacity:1"/>
</radialGradient>
</defs>
<defs>
<radialGradient id="radialGradient_c2" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:red;stop-opacity:1"/>
<stop offset="50%" style="stop-color:green;stop-opacity:0.5"/>
<stop offset="100%" style="stop-color:blue;stop-opacity:1"/>
</radialGradient>
</defs>
<defs>
<radialGradient id="radialGradient_c3" cx="100%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:red;stop-opacity:1"/>
<stop offset="50%" style="stop-color:green;stop-opacity:0.5"/>
<stop offset="100%" style="stop-color:blue;stop-opacity:1"/>
</radialGradient>
</defs>
<defs>
<radialGradient id="radialGradient_f1" cx="50%" cy="50%" r="50%" fx="0%" fy="50%">
<stop offset="0%" style="stop-color:red;stop-opacity:1"/>
<stop offset="50%" style="stop-color:green;stop-opacity:0.5"/>
<stop offset="100%" style="stop-color:blue;stop-opacity:1"/>
</radialGradient>
</defs>
<defs>
<radialGradient id="radialGradient_f2" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:red;stop-opacity:1"/>
<stop offset="50%" style="stop-color:green;stop-opacity:0.5"/>
<stop offset="100%" style="stop-color:blue;stop-opacity:1"/>
</radialGradient>
</defs>
<defs>
<radialGradient id="radialGradient_f3" cx="50%" cy="50%" r="50%" fx="100%" fy="50%">
<stop offset="0%" style="stop-color:red;stop-opacity:1"/>
<stop offset="50%" style="stop-color:green;stop-opacity:0.5"/>
<stop offset="100%" style="stop-color:blue;stop-opacity:1"/>
</radialGradient>
</defs>
<radialGradient id="grey_blue" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(200,200,200);stop-opacity:0"/>
<stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1"/>
</radialGradient>
</defs>
<ellipse cx="120" cy="120" rx="110" ry="100" style="fill:url(#grey_blue)"/>
<ellipse cx="120" cy="300" rx="100" ry="50" style="fill:url(#radialGradient_r1)"/>
<ellipse cx="350" cy="300" rx="100" ry="50" style="fill:url(#radialGradient_r2)"/>
<ellipse cx="580" cy="300" rx="100" ry="50" style="fill:url(#radialGradient_r3)"/>
<ellipse cx="120" cy="420" rx="100" ry="50" style="fill:url(#radialGradient_c1)"/>
<ellipse cx="350" cy="420" rx="100" ry="50" style="fill:url(#radialGradient_c2)"/>
<ellipse cx="580" cy="420" rx="100" ry="50" style="fill:url(#radialGradient_c3)"/>
<ellipse cx="120" cy="540" rx="100" ry="50" style="fill:url(#radialGradient_f1)"/>
<ellipse cx="350" cy="540" rx="100" ry="50" style="fill:url(#radialGradient_f2)"/>
<ellipse cx="580" cy="540" rx="100" ry="50" style="fill:url(#radialGradient_f3)"/>
</svg>

为什么不用css3的 线性和放射性 因为没有svg的简介以及浏览器支持的多
标签:图片 offset com col 不用 浏览器 idt ips lips
原文地址:https://www.cnblogs.com/luziluck/p/10256356.html