标签:hello src 推荐 -- nbsp htm dep conf lan
1. 安装jquery
npm install jquery --save-dev
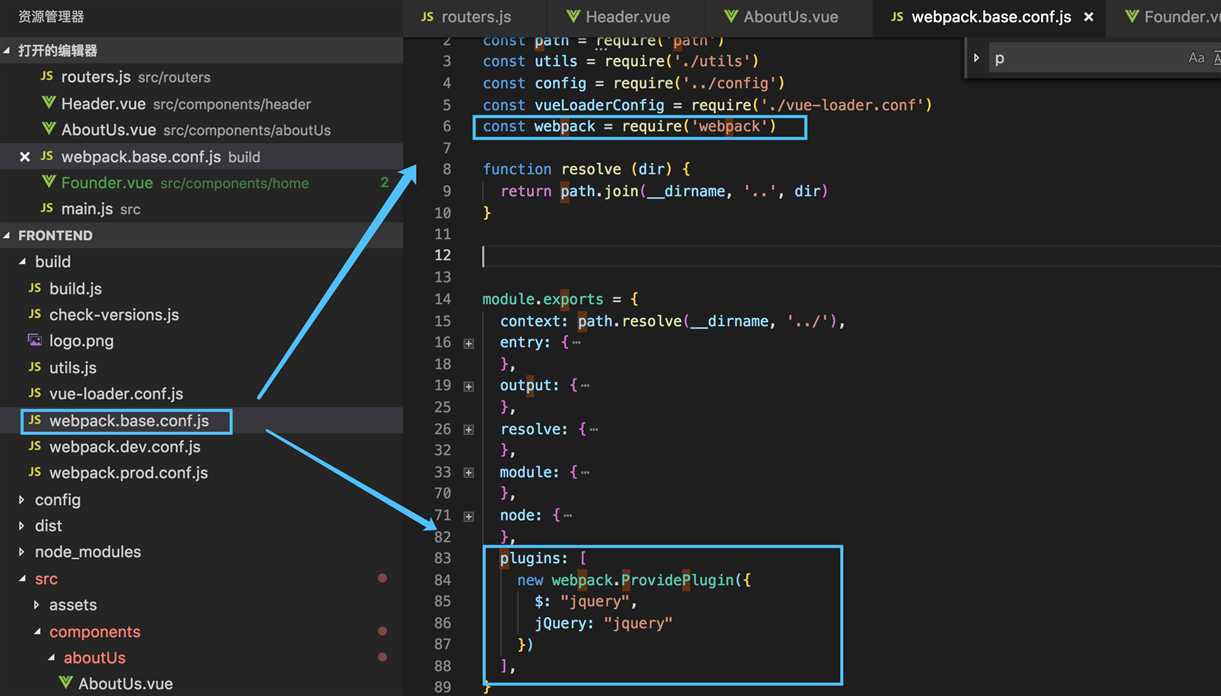
2.在build/webpack.base.conf.js中添加如下内容
var webpack = require(‘webpack‘) plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery" }) ],
位置如下:

3.在src/main.js文件中 引入jquery
import $ from ‘jquery‘
4.在.vue文件中使用
<script> $(function () { alert(123); }); export default { name: ‘hello‘, data () { return { msg: ‘Welcome to Your Vue.js App‘ } } } </script>
推荐文章:
标签:hello src 推荐 -- nbsp htm dep conf lan
原文地址:https://www.cnblogs.com/cap-rq/p/10260035.html