标签:不用 建立 class NPU 控制 直接下载 直接 network info
以阿里云服务器,CentOS系统为例
上一节已经提到怎么安装nodejs,以下是以vue项目为例
步骤:
(1)首先安装vue脚手架@vue/cli, 官网参考
vue-cli3.x
1 [root@lunix ~]# npm i @vue/cli -g
vue-cli2.x
1 [root@lunix ~]# npm install -g @vue/cli-init
默认文件会安装之前下载的node目录node/node_module, 执行命令会安装到node/bin
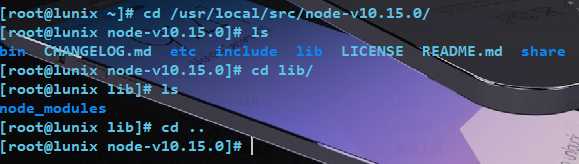
比如这里将node下载至/usr/local/src下

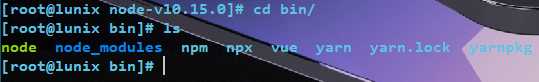
找到bin目录,查看可发现多出vue命令

题外话:在react脚手架中create-react-app可以不用全局安装,使用npx可直接下载模板, 但@vue/cli如何使用暂时未找到答案
1 $ npx create-react-app my-app
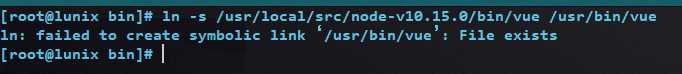
此时vue并不能全局使用,需要建立软连接到/usr/bin, 需要注意的是源文件和目标文件路径必须是绝对路径。

(2) 创建项目
1 $ vue create my-app
运行项目
1 $ npm run serve 2 or 3 $ yanr serve
(3)开启端口
最后在客户端电脑浏览器上访问IP地址+项目端口号, 如:123.22.14.76:3000, 报错如下,此时需要到阿里云控制台上找到对应的服务器,添加安全组规则,步骤如下:
登录自己的阿里云账号 -----> 控制台上找到对应的“服务器实例” -----> 进入实例“管理”页面 ----> 找到“本实例安全组” ----> "配置规则" ----> "添加安全组规则" ----> 在弹出的窗口中输入“端口范围”是需要使用到的端口3000, ”授权对象“是‘0.0.0.0/0‘ , 其他默认即可。

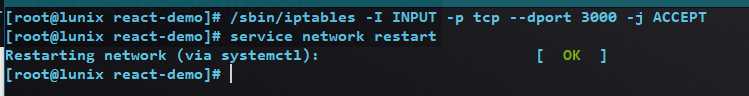
最后,还需要在服务器中开启该端口(默认端口80不需要), 并重启服务
1 $ /sbin/iptables -I INPUT -p tcp --dport 3000 -j ACCEPT 2 $ service network restart

此时,可以在浏览器上正常访问服务端项目。
基本配置完成=======================================================================
但是,在服务器启动node项目时,不能关闭命令窗口(即 yarn start 或者 npm start不能停止), 此时需要用到pm2工具。
1. 安装pm2
1 [root@lunix ~]# npm i pm2 -g
创建软连接
1 [root@lunix ~]# ln -s /usr/local/src/node-v10.15.0/bin/pm2 /usr/bin/pm2
运行pm2会有以下帮助

2. 使用pm2
切换到项目根目录
(1)对于koa(express)项目,直接运行脚本文件
$ pm2 start ./www
或者
$ pm2 start app.js
(2)对于运行script脚本, 注意--左右有空格
1 $ pm2 start npm -- start
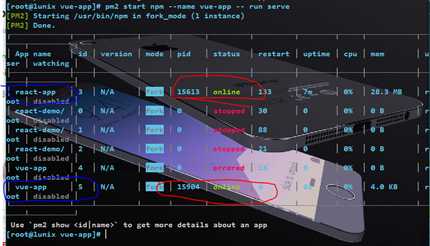
1 $ pm2 start npm --name vue-app -- run serve
// 以上命令中, 参数--name设置进程名(默认不设置时为目录名),
// 后面的 -- 双横左右有空格, 后面的 run serve为 项目package.json中的scripts脚本, 当是start或test时,不用加前置 run
// 运行后得到下图, online表示运行成功

(3)其他命令
pm2 stop app_name|app_idpm2 delete app_name|app_id <可删除列表中的停止进程如: pm2 delete 1>pm2 restart app_name|app_idpm2 stop allpm2 listpm2 statuspm2 describe app_name|app_id
最后,有了pm2就可以在服务器上同时启动多个项目。当然要确保不同的端口
题外话:如果需要将项目映射到同一个域名时,可设置二级域名
标签:不用 建立 class NPU 控制 直接下载 直接 network info
原文地址:https://www.cnblogs.com/hughes5135/p/10260757.html