标签:post click flag alert sync name func 请求方式 lag
学习Jquery的Ajax完成注册用户名实时认证功能
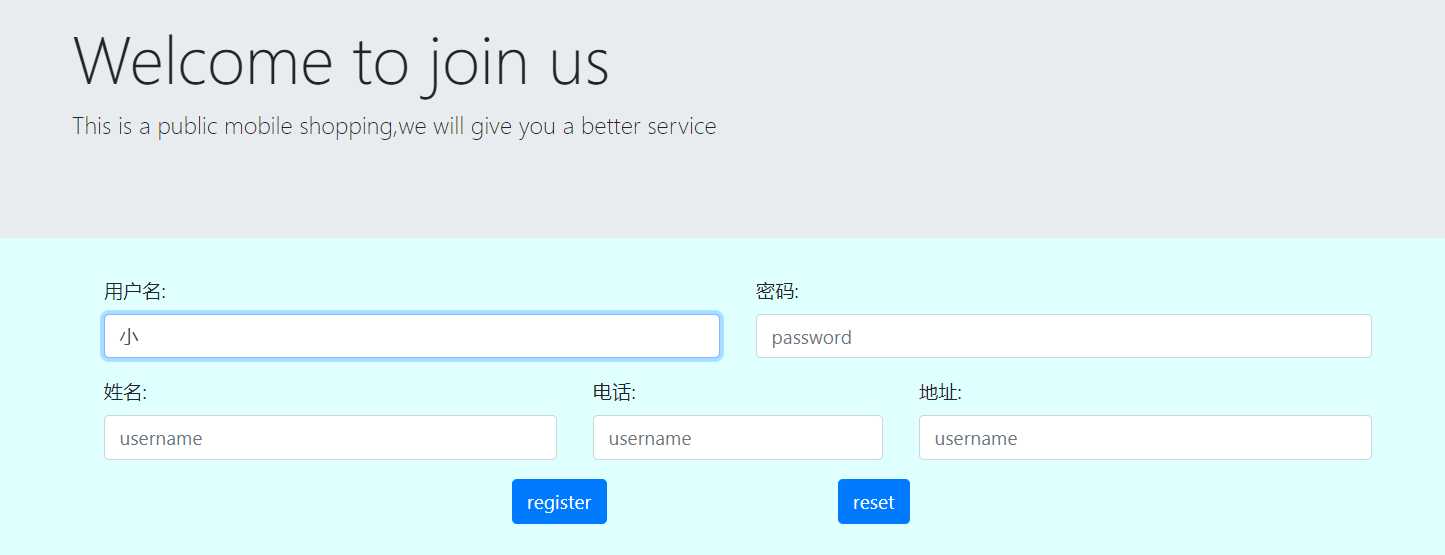
表单:(使用的Bootstrap框架)
<form id="login" name = "login">
<div class="row justify-content-md-center">
<div class="col col-lg-4">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" class="form-control" placeholder="username">
<p style="color: red" id = "wrong"></p>
</div>
</div>
<div class="col col-lg-4">
<div class="form-group">
<label for="usernames">密码:</label>
<input type="password" name="password" id="password" class="form-control" placeholder="password">
</div>
</div>
</div>
<div class="row justify-content-md-center">
<div class="col col-lg-3">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" name="name" id="name" class="form-control" placeholder="username">
</div>
</div>
<div class="col col-lg-2">
<div class="form-group">
<label for="phone">电话:</label>
<input type="text" name="phone" id="phone" class="form-control" placeholder="username">
</div>
</div>
<div class="col col-lg-3">
<div class="form-group">
<label for="address">地址:</label>
<input type="text" name="address" id="address" class="form-control" placeholder="username">
</div>
</div>
</div>
<div class="row justify-content-md-center">
<div class="col col-lg-2">
<button type="button" class="btn btn-primary" onclick="checkLogin()">register</button>
</div>
<div class="col col-lg-1">
<button type="reset" class="btn btn-primary">reset</button>
</div>
</div>
</form>
Jquery部分:
<script type="text/javascript">
var flag;
$(function() {
var username;
$("input").keyup(function(){
username = $("#username").val();
$.ajax({
method:‘POST‘,
async:false,
url:‘http://localhost:8080/NewTaobao/register‘,
data:{username:username},
success:function(data){
if(data ==‘faild‘){
flag = false;
}else{
flag = true;
}
},
error:function(){
alert("连接失败");
}
});
if(flag==false){
$("#wrong").text("用户名已经存在");
}
else{
$("#wrong").text("");
}
});
});
常用属性:
测试效果:(用户名不在数据库中)

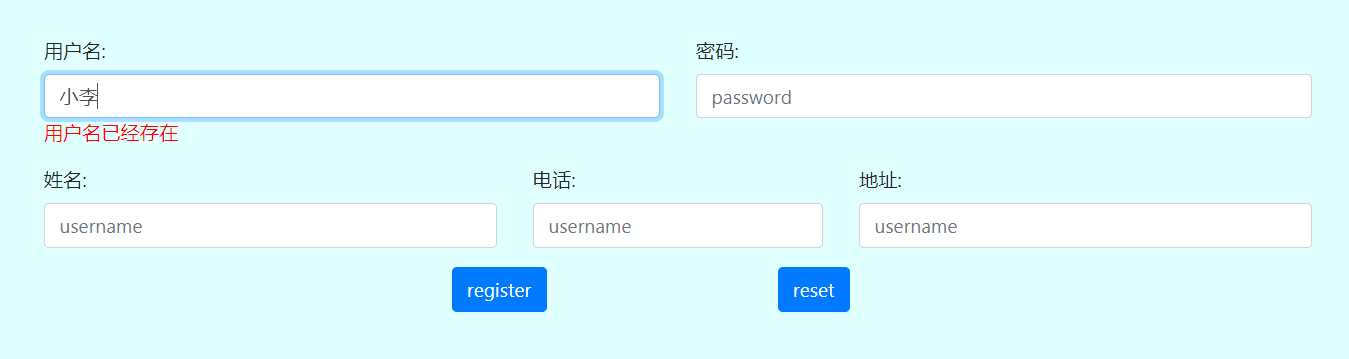
测试结果2:(用户名在数据库中)

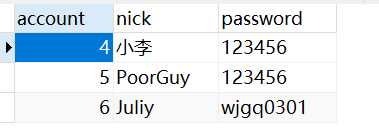
数据库信息:

标签:post click flag alert sync name func 请求方式 lag
原文地址:https://www.cnblogs.com/PoorGuy/p/10263054.html