标签:管理系 checkout nbsp yarn add local push gitignore 重启
Git 进行版本控制
配置 .gitignore ---- node_modules、.idea
git init
git add *
git commit -m "项目开始"
去 GIthub 创建有一个仓库 reactAdmin ---- react 后台管理项目
git remote add origin https://github......
git push -u origin master
-------------------------------------------------------------
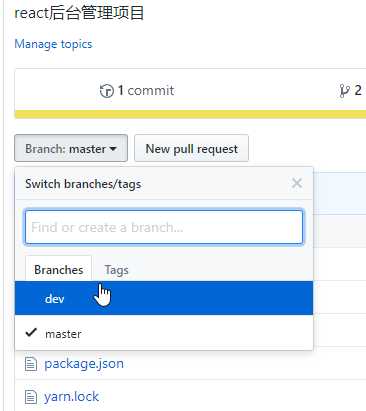
git checkout -b dev // 创建 dev 开发分支,并切换到 dev 分支
git push origin dev // 在远程仓库 Github 上也同步创建 dev 分支
 在 dev 分支上做开发,可能一天才将 dev 合并一次到 master 分支
在 dev 分支上做开发,可能一天才将 dev 合并一次到 master 分支
开发人员:
git clone https://github.com/......git
git checkout -b dev origin/dev // 将远程仓库分支的东西,同步到本地仓库的 dev 分支
npm start // http://localhost:3000 访问测试 create-react-app 的初始项目
npm install -g serve // 需要先安装 支持库,再进行
npm run build // 项目打包成产品
serve build // 运行服务器,执行 build
antd 搭建
使用:
import {Button, message} from "antd";
<Button type="primary" onClick={message.info("antd 的 Button 和 message")}>Test</Button> // 使用主题有颜色
<Button onClick={message.error("message.error 信息对话框")}>Test</Button> // 不指定 type, 则默认 type
npm run start // 更改了配置,必须重启
引入路由
yarn add react-route-dom --dev // @4.3.1
/src/index.js
/src/App/App.jsx
登录界面 /App/Login/Login.jsx
后台管理主界面 /App/Admin/Admin.jsx
5
/src/App/App.jsx
import {Browser, Switch, Route} from "react-route-dom";
import Login from "./Login/Login";
import Admin from "./Admin/Admin";
...
<BrowserRoute>
<Switch>
<Route path="/login" component={Login}></Route> {/* 会先试试 路由是否匹配*/}
<Route path="/admin" component={Admin}></Route> {/* 再自上而下匹配 */}
{/* 如果是 /xxx 会匹配 / 的路由,因为是逐层匹配的*/}
</Switch>
</BrowserRoute>
...
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
55
5
5
5
5
5
5
5
5
5
5
5
5
5
5
react_app 项目开发 (5)_前后端分离_后台管理系统_开始
标签:管理系 checkout nbsp yarn add local push gitignore 重启
原文地址:https://www.cnblogs.com/tianxiaxuange/p/10266080.html