标签:样式 enter width http hello stat items 技术 back

wxml代码如下:
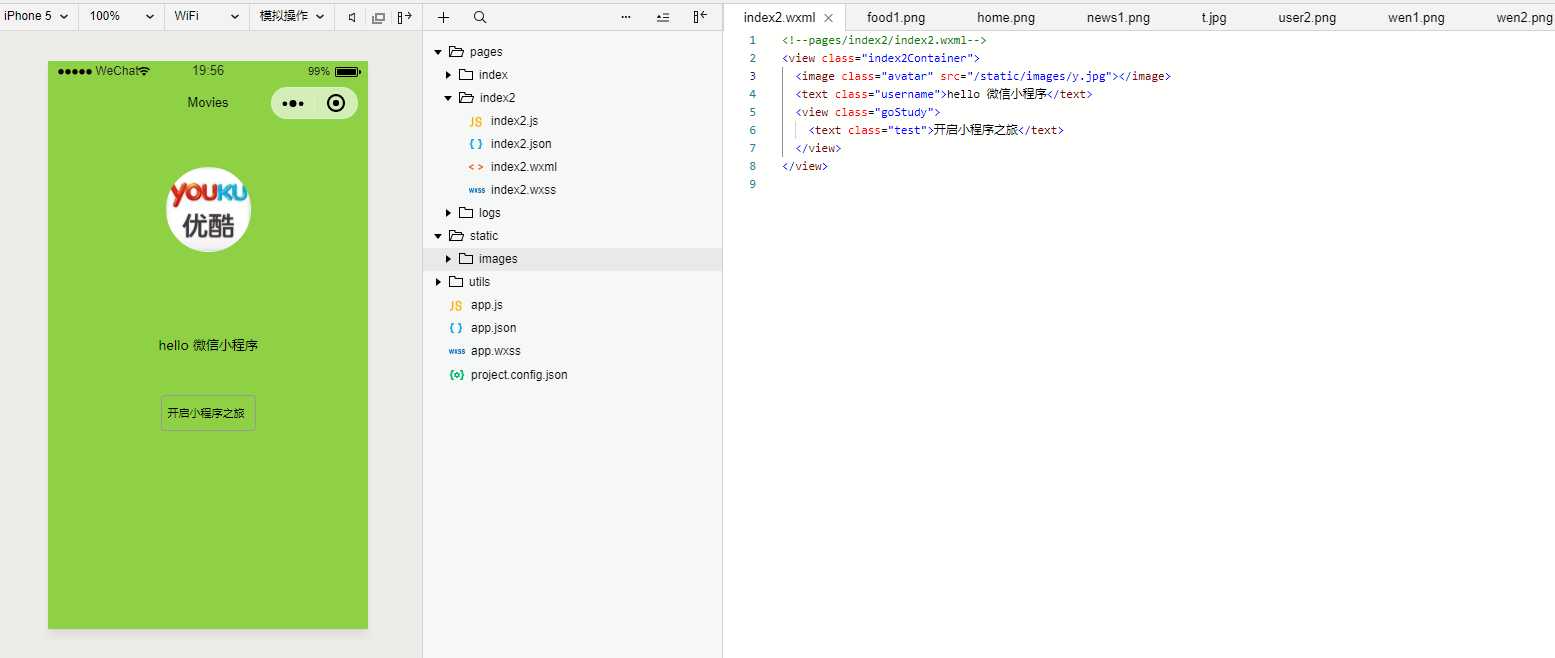
<!--pages/index2/index2.wxml--> <view class="index2Container"> <image class="avatar" src="/static/images/y.jpg"></image> <text class="username">hello 微信小程序</text> <view class="goStudy"> <text class="test">开启小程序之旅</text> </view> </view>
wxss样式代码如下:
/* pages/index2/index2.wxss */
page{
height:100%;
background:#8ED145;
}
/* .indexContainer{
display: flex;
flex-direction: collumn;
} */
.index2Container{
display: flex;
flex-direction: column;
align-items:center;
}
.avatar{
width:200rpx;
height:200rpx;
border-radius:100rpx;
margin:100rpx 0;
}
.username{
font-size:32rpx;
font-weight:blod;
margin:100rpx 0;
}
.goStudy{
width:220rpx;
height:80rpx;
font-size:28rpx;
border:1rpx solid #999;
border-radius:10rpx;
align-items:center;
line-height:80rpx;
}
.test{
margin-left: 15rpx;
}
button{
font-size:32rpx;
border:1px solid #999;
background:#8ED145;
}
标签:样式 enter width http hello stat items 技术 back
原文地址:https://www.cnblogs.com/ly-520/p/10268794.html