标签:info 点击 des view androi 成功 idt 图片 .com
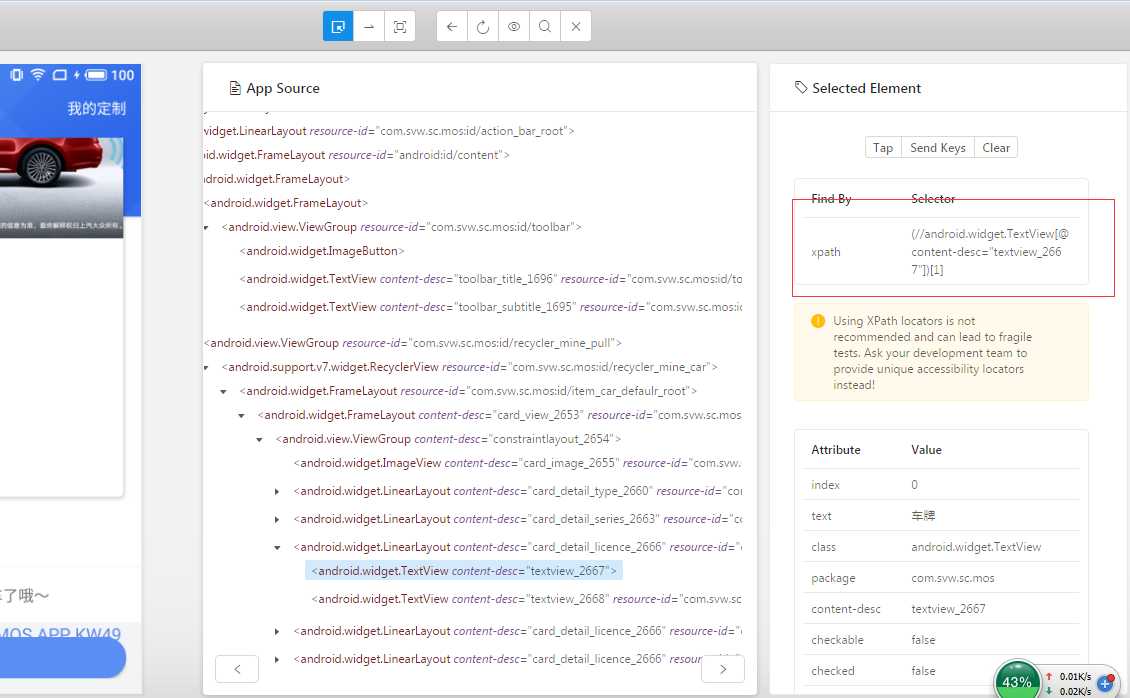
1.若页面该元素没有ID

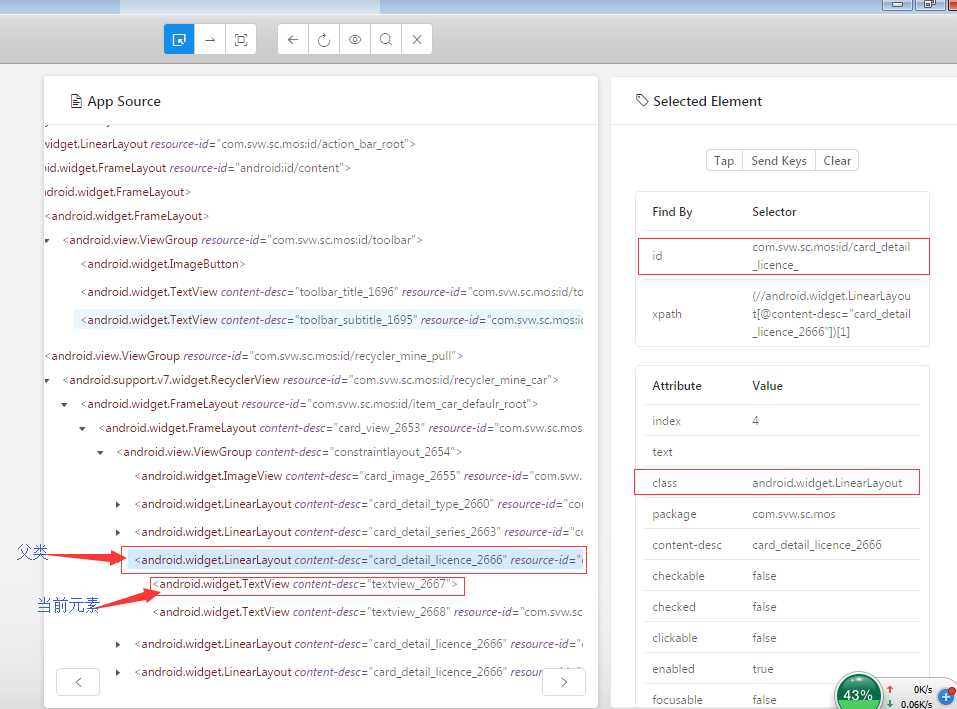
2.找出该元素父类,并拷贝出父类的class(类名)和ID

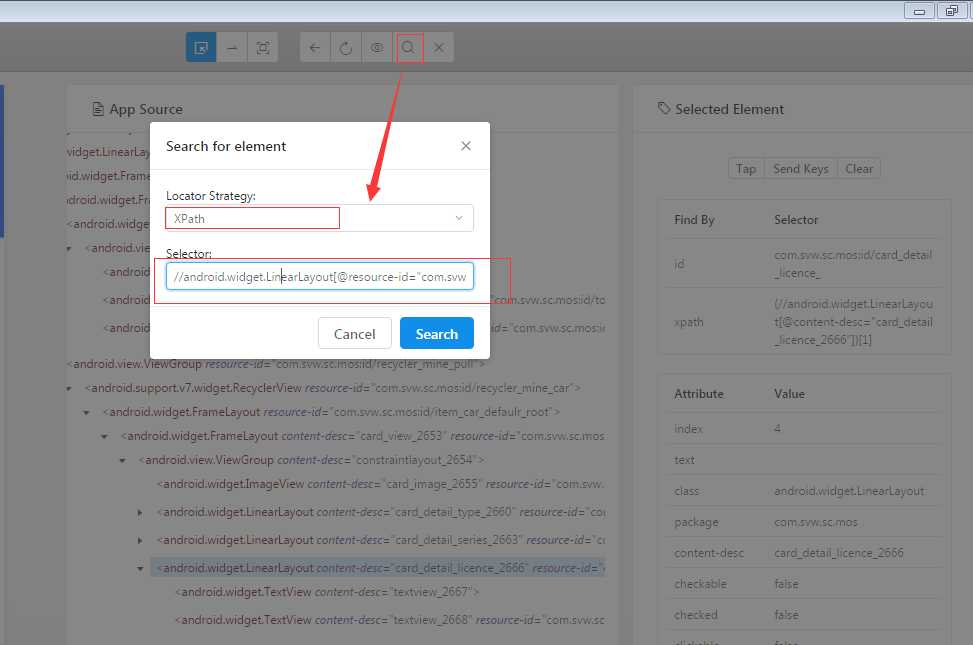
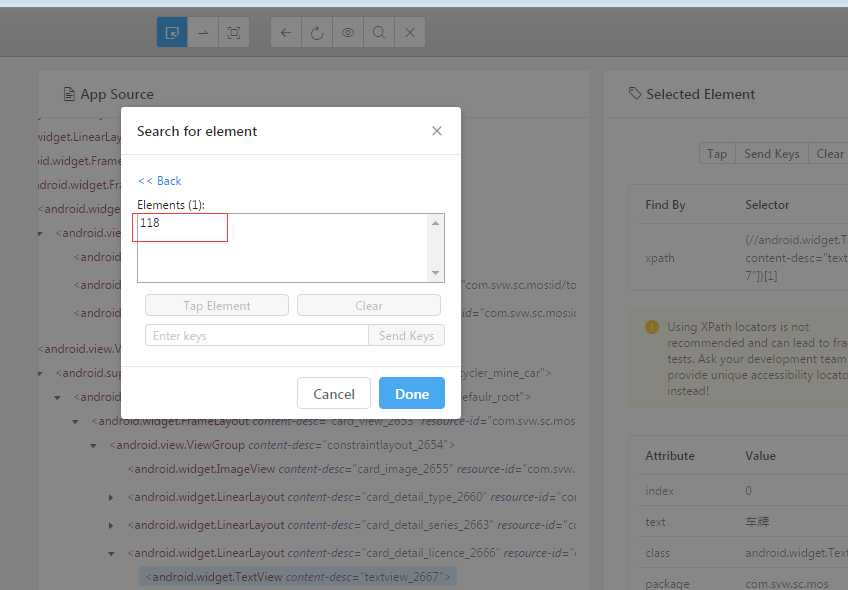
3.点击搜索图标,进行查找

selector内容://android.widget.LinearLayout[@resource-id="com.svw.sc.mos:id/card_detail_licence_"]/android.widget.TextView[@content-desc="textview_2667"]
其中//父类名[@resource-id="父ID‘‘]/该元素类名[content-desc="该元素的content-desc值‘‘]

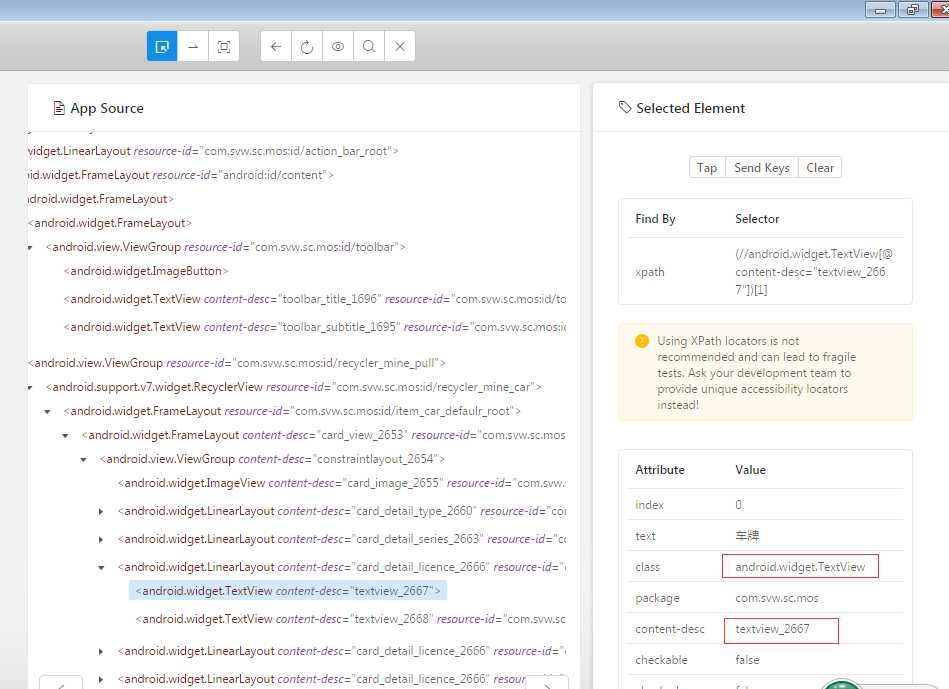
4.点击search,若定位成功则有元素显示

标签:info 点击 des view androi 成功 idt 图片 .com
原文地址:https://www.cnblogs.com/you-wei1/p/10272454.html