标签:blog http io 使用 ar java strong 2014 on
1.响应式圆形动画导航菜单
响应式的移动导航栏,现在我发现了一个新的技术(有关HTML5)可以在没有使用Javascript的情况下做一个响应式菜单。这个菜单可以自动排列到左边、中间或者右边)。不像之前的教程需要点击某"开关"来显示或隐藏菜单,现在只需要把鼠标移到菜单按钮就会出现菜单列表(而且会提示当前所在的导航位置)。

2.Canvas 示例:4种超炫的网站动画背景效果
今天,我们想分享一些动画背景的灵感。全屏背景图片的网站头部是最新的网页设计趋势,已经持续了一段时间。最近人们一直在转向动画添加更多的视觉兴趣到他们的网站中,在这里我们想向您分享几个使用 JavaScript 和 Canvas 创建不同页眉的动画示例。

3.JQuery动画插件Velocity.js的六种列表加载特效
分享JQuery动画插件Velocity.js的六种列表加载特效。在这款实例中给中六种不同的列表加载效果。分别为从上飞入、从右侧飞入、从左侧飞入、和渐显。

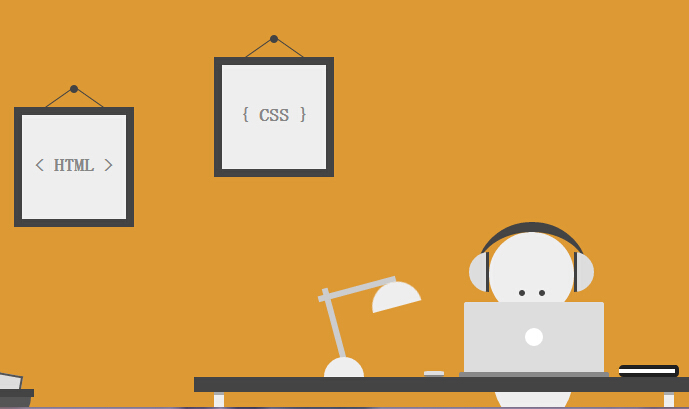
4.纯css3实现的机器人看书动画效果
今天要给大家介绍一款纯css3实现的机器人看书动画效果。整个画面完全由css3实现的绘制,没有使用任何图片元素。机器人的眼睛使用了动画元素。

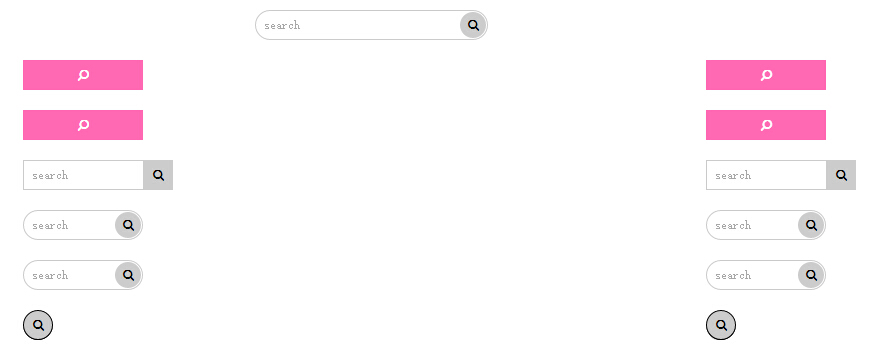
5.7款基于jquery的动画搜索框
无论是电商网站,还是媒体网,还是个人博客,每个网站都有属于自己个性化的搜索框。今天小编给大家带来7款基于jquery的动画搜索框。每个搜索框都采用了动画效果,一起看下效果图吧。

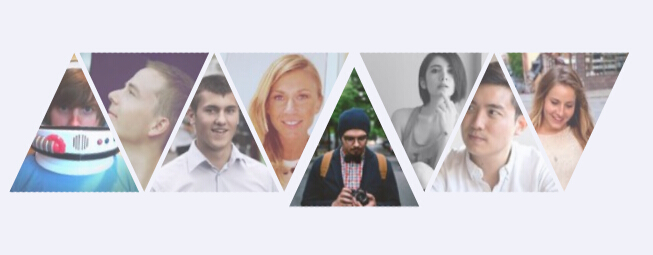
6.纯css3实现图片三角形排列
当今是个读图时代。纯大部分网页或多或少都会用到图片。特别是图片较多的网页。图片的布局和排版就非常重要了。今天要给大写带来一款纯css3实现图片三角形排列。适合一系列的图片。

7.分享5种风格的 jQuery 分页效果
jPaginate 是一款非常精致的分页插件,提供了五种不同风格的分页效果,支持鼠标悬停翻页,快速分页功能。这款插件还提供了丰富的配置选项,你可以根据需要进行设置。

8.SweetAlert – 替代 Alert 的漂亮的提示效果
Sweet Alert 是一个替代传统的 JavaScript Alert 的漂亮提示效果。SweetAlert 自动居中对齐在页面中央,不管您使用的是台式电脑,手机或平板电脑看起来效果都很棒。另外提供了丰富的自定义配置选择,可以灵活控制。

9.Midnight.js – 实现奇妙的固定头部切换效果
Midnight.js 是一款 jQuery 插件,在页面滚动的时候实现多个头设计之间的切换,所以你总是有一个头与它下面的内容层叠,看起来效果很不错。 Midnight.js 可以让你轻松实现这种切换固定头的效果。

10.Arctext.js - 基于 CSS3 & jQuery 的文本弯曲效果
Arctext.js 是基于 Lettering.js 的文本旋转插件,根据设置的旋转半径准确计算每个字母的旋转弧度并均匀分布。虽然 CSS3 也能够实现字符旋转效果,但是要让安排每个字母都沿着弯曲路径排布相当的复杂,结合 Arctext.js 则可以轻松实现这个效果。

标签:blog http io 使用 ar java strong 2014 on
原文地址:http://www.cnblogs.com/i7758/p/4028447.html