标签:targe index 工程化 title 应该 项目结构 后缀名 conf ports
随着前端体积越来越大,功能越来越丰富,这时候就需要将前端工程化,而
webpack就是用于将前端各种文件打包起来。
一个简单的webpack应该包含以下几个概念
· 入口起点
· 输出
· 配置
· 组件
· 加载器
· 插件
· 模块
· 模块热替换
下面我们一步步的搭建webpack,逐步讲解上诉模块
推荐使用JetBrain的Webstorm,有强大的代码提示,支持JSX和ES6语法;
我们将会使用npm来下载和构建依赖,现在网上也有很多人使用yarn来安装,不过没关系,两者都是工具,npm已经够用;
需要提前安装node.js,下载地址https://nodejs.org/en/download/,我这里下载的是node-v6.9.2-x64.msi,一路默认安装即可;
安装完成之后,打开CMD命令行,分别输入node -v和npm -v,两者都能看见版本号即表示安装成功
首先,webpack处理流程是entry=> rules(loaders)=> webpack=> output
entry是入口,rules或者loaders是加载器,webpack打包,output输出
下面我们来一步步的执行上诉流程
使用Webstorm新建一个新项目,命名为demo1,
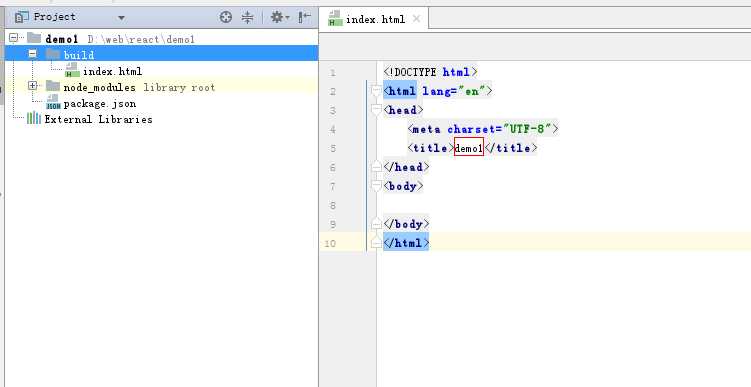
我们先手动建立输出目录文件夹build和并在build文件夹下建立输出文件index.html(最终要呈现的页面文件)
在index.html中添加代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> </head> <body> </body> </html>
接下来我们将package.json和webpack安装到我们新建的项目中去
package.json是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等;
打开cmd命令行,使用cd命令切换到你创建demo1目录下,然后输入
npm init -yes
可以自动创建package.json文件
切换到项目文件夹即可看到package.json文件创建完成
接下来我们需要在本项目中安装webpack作为依赖包,写入项目的package.json文件中
npm install --save-dev webpack
--save-dev是nodejs的一条命令,用于将npm安装的webpack各种依赖信息(dev)保存到(save)到package.json中去
查看项目,出现node_modules文件夹即表示安装成功
node_modules我们可以模糊理解为sdk中的库文件,我们后续用的babel、browserify、require等在该文件夹中都能知道其定义,我们也可以自定义第三方包放在改目录下供我们程序使用
安装好package.json和webpack之后,我们开始搭建我们需要的工程

上述三个步骤后,我们应该出现上图所示工程
下面,我们上述安装的webpack和建立的demo1工程关联起来
建立src,在其新建文件hello.js,并写入代码
module.exports = function() { var hello = document.createElement(‘div‘); hello.textContent = "Hi everybody!"; return hello; };
新建src/main.js,写入代码
var hello = require(‘./hello.js‘); document.getElementById(‘content‘).appendChild(hello());
修改index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
<!--要插入React组件的位置-->
<div id="content"></div>
<!--引入bundle.js-->
<script src="bundle.js"></script>
</body>
</html>
在项目的根目录下新建webpack.config.js文件,webpack.config.js是webpack的配置文件,与package.json不同是,它是给webpack用的
webpack.config.js代码如下:
//__dirname是node.js中的一个全局变量,它指向当前执行脚本所在的目录 module.exports = {//注意这里是exports不是export entry: __dirname + "/src/main.js",//唯一入口文件 output: {//输出目录 path: __dirname + ‘/build‘,//打包后的js文件存放的地方 filename: ‘bundle.js‘//打包后输出的js的文件名 }, };
bundle.js是src文件夹下的文件经webpack打包后最终生成的供浏览器解析的js文件,这个不需要手动进行配置,甚至你不需要新建它,由webpack自动生成,后续我们会讲解它;
这时候已经可以使用webpack进行打包了
在命令行下输入webpack执行打包(这里我们已经切换到项目目录,故可以直接使用webpack)
webpack
看到以上提示说明打包成功了,可以看到build目录下的自动生成了bundle.js,并且多了很多自动生成的代码。
直接双击打开index.html,可以看到,我们在hello.js里写的代码已经显示到页面上了
这里,可以理解为index.html是一个页面,main.js是一个装载器,hello.js是一个组件,通过main将hello组件装载到index页面中
至此,一个最简单的webpack工程已经打包好了,下面我们逐渐丰富webpack的配置
安装并启用webpack-dev-server
我们可以使用webpack-dev-server来搭建本地开发服务器,
文件修改能被监听,并自动刷新浏览器,即模块热替换功能
现在我们需要启动模块热替换,我们先安装webpack-devserver
npm install --save-dev webpack-dev-server
打开文件package.json,发现devDependencies依赖中多了webpack-dev-server配置,即表示安装成功
使用webpack-dev-server后,我们在package.json的scripts中添加如下代码
"scripts": { "build": "webpack", "dev": "webpack-dev-server" }
并且且在index.html里加入:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ReactDemo1</title> </head> <body> <!--要插入React组件的位置--> <div id="content"></div> <!--引入bundle.js--> <script src="http://localhost:8080/webpack-dev-server.js"></script> <script src="bundle.js"></script> </body> </html>
//__dirname是node.js中的一个全局变量,它指向当前执行脚本所在的目录 module.exports = {//注意这里是exports不是export entry: [‘webpack/hot/dev-server‘, __dirname, ‘./src/main.js‘], output: {//输出目录 path: __dirname + "/build",//打包后的js文件存放的地方 filename: "bundle.js"//打包后的js文件名 }, //webpack-dev-server配置 devServer: { contentBase: ‘./build‘,//默认webpack-dev-server会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到"build"目录) historyApiFallback: true,//在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html port: 8080//设置默认监听端口,如果省略,默认为"8080" } };
最后执行
npm run dev
你只要在浏览器打开这个地址:
http://localhost:8080/
webpack-dev-server会为你准备好一切,你只要敲一敲键盘,save一下,所见即所得。
这里dev的作用相当于tomacat,是一个基于node.js的小型的服务器,如果需要停止服务,在终端按ctrl+c,按提示输入Y即可。
我们尝试修改下hello.js里的内容,发现并没有变化,按F12查看控制台,发现报以下的错误
这里就需要引入一个HDR插件
Hot Module Replacement(HMR)是webpack里很有用的一个插件,它允许你在修改组件代码后,自动刷新实时预览修改后的效果。
在webpack中实现HMR也很简单,只需要在webpack.config.js中引入HMR插件,并在devServer中将inline设置为true,代码如下:
var webpack = require(‘webpack‘); //__dirname是node.js中的一个全局变量,它指向当前执行脚本所在的目录 module.exports = {//注意这里是exports不是export entry: [‘webpack/hot/dev-server‘, __dirname + ‘/src/main.js‘], output: {//输出目录 path: __dirname + "/build",//打包后的js文件存放的地方 filename: "bundle.js"//打包后的js文件名 }, //webpack-dev-server配置 devServer: { contentBase: ‘./build‘,//默认webpack-dev-server会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到"build"目录) historyApiFallback: true,//在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html inline: true,//设置为true,当源文件改变时会自动刷新页面 port: 8080,//设置默认监听端口,如果省略,默认为"8080" }, plugins: [ new webpack.HotModuleReplacementPlugin()//热模块替换插件 ] };
在webpack中,我们都是使用的plugins来引入插件的使用
执行
npm run dev
返回webstrom,我们去修改hello.js组件中的代码,保存后发现,浏览器的值直接改变了,甚至都不需要我们去刷新页面,相当的方便
在加载器、插件、模块中,我们需要使用react来配合使用,首先安装react
这里,我们同时安装React和React-DOM
npm install --save-dev react react-dom
它是一个JavaScript编译器。使用它的目的有两个:
· 让代码支持ES6语法
· 支持React的一些特性(如JSX语法)
标准的React组件后缀名为.jsx,而.jsx是默认不被浏览器所支持的;所以需要一个转换器,将不被浏览器识别的.jsx文件转换成浏览器能够正常运行的文件,这个转换器就是Babel。
Babel loader用于文件特定格式的转换
// 安装 babel-core 核心模块 babel-loader ES6 和 React 支持 npm install babel-core babel-loader babel-preset-es2015 babel-preset-react --save-dev
查看package.json,会多出如下代码,表示安装成功
新建src/first.jsx文件,添加如下代码,这里要确保安装了React和React-DOM
const React = require(‘react‘); const ReactDOM = require(‘react-dom‘); ReactDOM.render( <h1>Hello, world!</h1>, document.querySelector(‘#content‘) );
修改main.js的内容
// var hello = require(‘./hello.js‘); // document.getElementById(‘content‘).appendChild(hello()); document.write(‘<h1>Hello World</h1>‘);
var webpack = require(‘webpack‘); //__dirname是node.js中的一个全局变量,它指向当前执行脚本所在的目录 module.exports = {//注意这里是exports不是export // entry: [‘webpack/hot/dev-server‘, __dirname + ‘/src/main.js‘], entry: [‘webpack/hot/dev-server‘, __dirname + ‘/src/first.jsx‘], output: {//输出目录 path: __dirname + "/build",//打包后的js文件存放的地方 filename: "bundle.js"//打包后的js文件名 }, //webpack-dev-server配置 devServer: { contentBase: ‘./build‘,//默认webpack-dev-server会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到"build"目录) historyApiFallback: true,//在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html inline: true,//设置为true,当源文件改变时会自动刷新页面 port: 8080//设置默认监听端口,如果省略,默认为"8080" }, plugins: [ new webpack.HotModuleReplacementPlugin()//热模块替换插件 ], module: { loaders:[ { test: /\.js[x]?$/,//以js或者jsx结尾的文件 exclude: /node_modules/,//排除node_modules文件夹下的所有文件 loader: ‘babel-loader?presets[]=es2015&presets[]=react‘ }, ] } };
配置完成后,cmd命令行中输入npm run dev来启动dev服务器来查看并且修改first.jsx文件的内容,来查看配置是否正确
标签:targe index 工程化 title 应该 项目结构 后缀名 conf ports
原文地址:https://www.cnblogs.com/xiaoqi2018/p/10274753.html