标签:maps 红帽 弊端 导入 脚本 传递 图片 arraylist ali
1 EL技术
1.1 EL 表达式
EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,
EL出现的目的是要替代jsp页面中脚本的编写,就是简化java代码。
1.2 EL最重要的作用:从域中取出数据
jsp脚本:<%=request.getAttribute(name)%>
EL表达式替代上面的脚本:${requestScope.name}
1.2.1获得四大域中的数据
格式 ${EL表达式}
EL获得pageContext域中的值:${pageScope.key};
EL获得request域中的值:${requestScope.key};
EL获得session域中的值:${sessionScope.key};
EL获得application域中的值:${applicationScope.key};
例:demo01.jsp:
<% request.setAttribute("name", "zhangsan"); %> ${requestScope.name}

1.2.2 EL从四个域中获得某个值
${key};
相当于pageContext.findAttribute("key");
同样是依次从pageContext域,request域,session域,application域中获取属性,在某个域中获取后将不再向后寻找。
例:
<% pageContext.setAttribute("name", "lisi"); request.setAttribute("name", "zhangsan"); %> ${name}

1.2.3获取属性
获得普通字符串
获得User对象的值
获得List<User>的值
例:
User实体类:
public class User { private String name; private int age; public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } @Override public String toString() { return "User [name=" + name + ", age=" + age + "]"; } }
demo02.jsp:
<%
//普通字符串
request.setAttribute("username", "小红帽");
//User对象
User user=new User();
user.setName("大灰狼");
user.setAge(18);
session.setAttribute("User", user);
//List<User>
User user02=new User();
user02.setName("外婆");
user02.setAge(55);
List<User> list=new ArrayList<User>();
list.add(user);
list.add(user02);
application.setAttribute("UserList", list);
%>
<!-- 获取字符串 -->
<p>username:${username}</p>
<!-- 获取User对象 -->
<p>User:${User.name}...${User.age}</p>
<!-- 获取List -->
<p>UserList:${UserList[0].name}...${UserList[1].age}</p>

1.2.4 pageContext获得其他八大对象
比较重要的:${pageContext.request.contextPath} 获得web应用名称
例:
<!-- 获取web应用名称 -->
<p>web应用名称:${pageContext.request.contextPath }</p>

1.3 EL执行表达式
例如:
${1+1} 可以运算
${empty user} 判断user是否为空,为空:true(判断的是域里面的key值)
${user==null?true:false} 三目运算符
例:
<!-- EL执行表达式 --> ${1+1 }<br> ${empty User}<br> ${UserList==null?"空":"不空"}

2 JSTL技术
JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能。
jstl出现的目的同el一样,也是要代替jsp页面中的脚本代码。
JSTL标准的标准标签库有5个子库,但随着发展,目前常使用的是核心库Core
2.1 JSTL下载与导入
“http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/”下载JSTL的安装包:
jakarta-taglibs-standard-1.1.2.zip
将这两个jar包加到项目中:

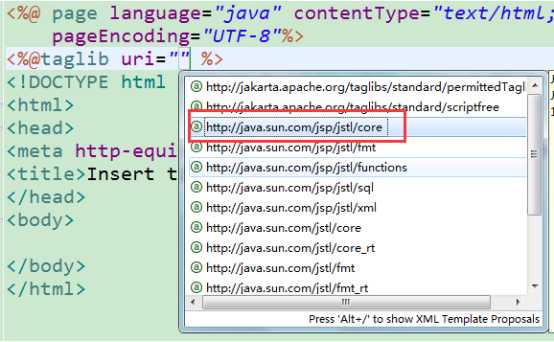
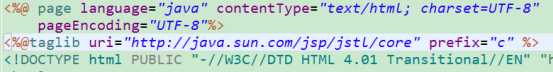
2.2使用jsp的taglib指令导入核心标签库

<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>

2.3 JSTL核心库的常用标签
JSTL标签要与EL表达式配合使用
1)<c:if test=””>标签
其中test是返回boolean的条件
例:
<c:if test="${1!=1}"> 1!=1 </c:if> <c:if test="${1==1}"> 1==1 </c:if>

<c:if test="${empty User}"> 登录 </c:if> <c:if test="${!empty User}"> ${User.name} </c:if>

2)<c:forEach>标签
例1:
<!-- 普通for -->
<c:forEach begin="0" end="10" var="i">
${i }
</c:forEach>
<hr>
<!-- 增强for -->
<c:forEach items="${UserList}" var="user">
${user.name}...${user.age}
</c:forEach>

例2:遍历
遍历List<String>的值
遍历Map<String,String>的值
遍历Map<String,User>的值
遍历Map<User,Map<String,User>>的值
<!-- List<String> -->
<c:forEach items="${StringList}" var="str">
${str}
</c:forEach>
<hr>
<!-- Map<String,String>遍历 -->
<c:forEach items="${StringMap}" var="entry">
${entry.key}...${entry.value}
</c:forEach>
<hr>
<!-- Map<String,User>遍历 -->
<c:forEach items="${UserMap}" var="entry">
${entry.key}...${entry.value.name}...${entry.value.age}
</c:forEach>
<hr>
<!-- Map<User,Map<String,User>>遍历 -->
<c:forEach items="${UserMaps}" var="entry">
<h4>${entry.key.name}...${entry.key.age}</h4>
<c:forEach items="${entry.value}" var="entry1">
${entry1.key}...${entry1.value.name}...${entry1.value.age}<br>
</c:forEach>
</c:forEach>

(数据存入的代码没贴)
3 javaEE的开发模式
3.1什么是模式
模式在开发过程中总结出的“套路”,总结出的一套约定俗成的设计模式
3.2 javaEE经历的模式
model1模式
技术组成:jsp+javaBean(实体类)
model1的弊端:随着业务复杂性,导致jsp页面比较混乱
model2模式
技术组成:jsp+servlet+javaBean
model2的优点:
开发中 使用各个技术擅长的方面
servlet:擅长处理java业务代码
jsp:擅长页面的实现
MVC设计模式:---- web开发的设计模式
M:Model---模型 javaBean:封装数据
V:View-----视图 jsp:单纯进行页面的显示
C:Controller----控制器 Servelt:获取数据--对数据进行封装--传递数据--指派显示的jsp页面
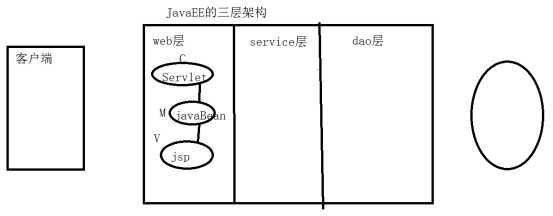
3.3 javaEE的三层架构
服务器开发时 分为三层:
web层:与客户端交互----这里体现了MVC
service层:复杂业务处理
dao层:与数据库进行交互

开发实践时,三层架构通过包结构体现
4实例
1)列表实例改成用EL和JSTL实现
<c:forEach items="${ProductList}" var="product">
<div class="col-md-2" style="height:250px">
<a href="product_info.htm"> <img src="${product.pimage}"
width="170" height="170" style="display: inline-block;">
</a>
<p>
<a href="product_info.html" style=‘color: green‘>${product.pname}</a>
</p>
<p>
<font color="#FF0000">商城价:¥${product.market_price}</font>
</p>
</div>
</c:forEach>
2)实例2:完成产品详情页
在列表页的跳转那里,加一个参数:
<a href="productInfoServlet?pid=${product.pid}">
productInfoServlet:
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //接收参数 String pid=request.getParameter("pid"); //调用Service层方法 Product pro=productService.lookProduct(pid); request.setAttribute("Product", pro); //存入数据 request.getRequestDispatcher("/product_info.jsp").forward(request, response); //请求转发 }
product_info.jsp中用el表达式获取相关属性信息:
${Product.pimage}
${Product.pname}
${Product.shop_price}
等
Tips:一个servlet只完成一个功能
动态页面技术----EL技术、JSTL技术,javaEE的开发模式
标签:maps 红帽 弊端 导入 脚本 传递 图片 arraylist ali
原文地址:https://www.cnblogs.com/hzhjxx/p/10275259.html