标签:装包 需要 服务 proxy 镜像 命令行 命令 release git
安装nodejs方式有很多种。
第一种:官网下载
?通过nodejs官网下载安装 ,但有个缺陷,不同版本的nodejs无法顺利的切换。
第二种: NVM安装
?NVM可以帮助我们快速切换 node版本。但是安装NVM过程中有很多坑,网上找了很多文档都没解决问题。这里自己总结下,帮助大家顺利安装软件。
1 下载地址
?github上下载最新版本:https://github.com/coreybutler/nvm-windows/releases
?推荐下载第三个包:nvm-setup.zip

2 成功安装的nvm标志
命令行:nvm
成功出现下面的代码

?由于nvm默认的下载地址http://nodejs.org/dist/是外国外服务器,速度非常慢,因而可以切换到淘宝的镜像,下载速度会快很多。
配置方法:
?打开nvm的安装路径,默认安装路径是:C:\Users\zhong\AppData\Roaming\nvm
?打开settings.txt,加入下面文件
root: C:\Users\zhong\AppData\Roaming\nvm
path: C:\Program Files\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

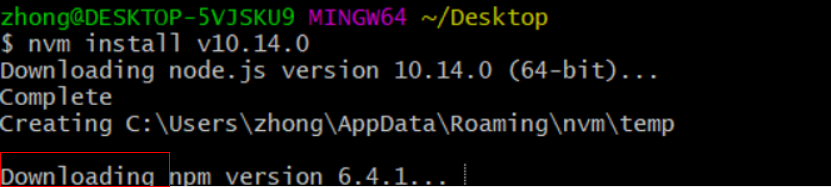
1 nvm安装命令:
nvm install version
version就是要安装的nodejs版本,官网可以查询到。
比如:
nvm install v11.6.0
nvm install 11.6.02 安装过程中关键点:
? ?Downloading 代表正在下载npm,一定要等下载完,不然会发现npm将无法使用。

? ?Installation complete 代表nodejs安装完成

ps:
?如果第二步没有设置淘宝镜像,下载速度会很慢。就会像我之前一样,以为安装好了nodejs,就着急的关闭了命令行。最后发现npm却无法适应,找了很久才发现是npm没下完。
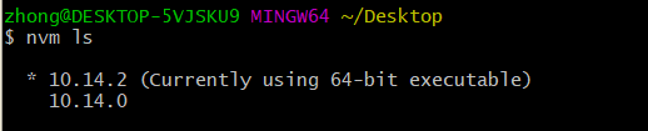
1 查询所有的nodejs版本
nvm list nvm list 查看当前安装的所有nodejs版本

2 切换nodojs命令
nvm use version 比如:
nvm use 11.6.0
这样就切换到了11.6.0版本的nodejs了
版本号前出现*代表为当前使用的nodejs版本
?为了全局使用nvm命令,就需要配置下环境变量。
这里以win10为例,win7大同小异
1 环境变量地址:
点击我的电脑》属性》高级设置》环境变量》环境变量配置:点击我的电脑》属性》高级设置》环境变量》
2 删除系统变量
?a. 找到系统变量
? ?删除系统自带的nvm变量:NVM_HOME和NVM_SYMLINK
?b. 打开path:删除nvm自动添加的变量
??Path = %NVM_HOME%;%NVM_SYMLINK%
3 配置用户变量:
NVM_HOME = C:\Users\zhong\AppData\Roaming\nvm
NVM_SYMLINK = C:\Program Files\nodejs
Path = %NVM_HOME%;%NVM_SYMLINK%### 六、测试node,npm是否安装成功
依次执行node,npm命令,出现下面结果代表成功了
node
npm
到这里,nvm,node,npm就都安装成功了。安装失败往往是npm没有下载成功,或者环境变量没有设置成功,多尝试几次就好。
标签:装包 需要 服务 proxy 镜像 命令行 命令 release git
原文地址:https://www.cnblogs.com/hjson/p/10276532.html