标签:loader lib bpa 组件 ima info 进入 在服务器 can
最近在学Vue.js,是我接触的第一个前端框架。本来感觉还不错,各种惊叹于它可以用很少的代码写出那种具备交互能力的神奇模块。
在学的过程中总是能碰到一个叫webpack的单词,查过,是一个模块打包器,由于Vue的官方文档总是很温馨的提示说要是以前没接触过这个,可以暂时跳过,所有一直都没深入去了解。
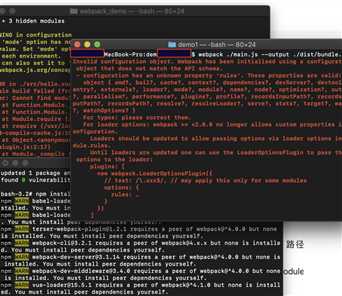
可是当我学到一个叫单文件组件的东西的时候,发现不去了解webpack真的寸步难行,于是……今天炸了一天??,因为mac系统的操蛋特性(不全是),就单单是安装webpack这一个操作跳出的error数量真的一言难尽……

进入正题:
【安装】:
前往Node.js的官网下载并安装它。(建议选择LTS版本,以前了解过这个也是一个前端框架,是用来在服务器端使用JS的,需要借助它的npm来安装webpack)
查看webpack官方文档,说是建议采用本地安装,兜兜转转我最终还是用了全局安装,输入以下命令:
sudo -s
npm install webpack -g
(sudo -s是为了获取安装权限,不使用它会出现一大堆error,然后安装完之后会有一些警告,不用管,那个貌似是说缺少一些组件)
千万不要以为现在就能进行打包了,打包命令都是以webpack开头的,现在进行打包会报错:Command not found要想能够使用webpack命令,还得安装CLI:
npm install -D webpack-cli
(注意:必须在上一步产生的webpack文件夹中运行指令,路径user/local/lib/node_modules/webpack)
这个时候仍然无法运行webpack命令,会报错:Cannot find module ‘webpack‘,运行一下指令即可解决:
npm link webpack
现在可以正常使用webpack了,如:
webpack ./main.js --output ./dist/bundle.js
(相关知识查阅webpack官网)
测试过,可以正常打包了,可是要想结合Vue使用单文件组件,还得安装一些loader,目前处于崩溃状态,怎么弄都不好使????之后再研究吧
标签:loader lib bpa 组件 ima info 进入 在服务器 can
原文地址:https://www.cnblogs.com/eightFlying/p/webpackInstall.html