标签:客户端 怎么 管理 css proc 平台 菜单栏 需要 登录
微信小程序开发成为当前最热门的技术,特别是微信小程序游戏火爆表现,让更多的人投入到开发大潮中。我们木鱼小铺(https://www.muyu007.cn/)第一步:获取微信小程序的APP ID
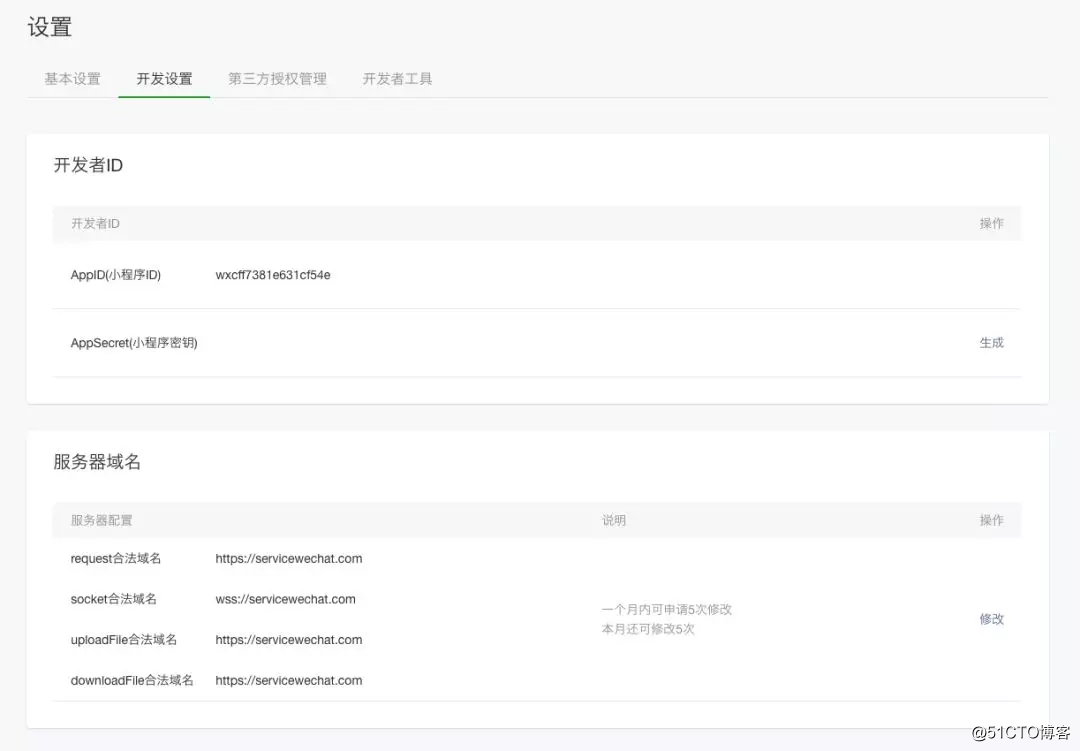
登录 微信公众平台,进入微信小程序界面。在设置中,找到开发者设置。查看到微信小程序的APP ID.
如果你注册的时候没有绑定管理员微信号,我们就还需要绑定开发者,在用户身份-开发者的模块,绑定开发者,就可以查看微信小程序APP ID.
第二步:创建微信小程序项目
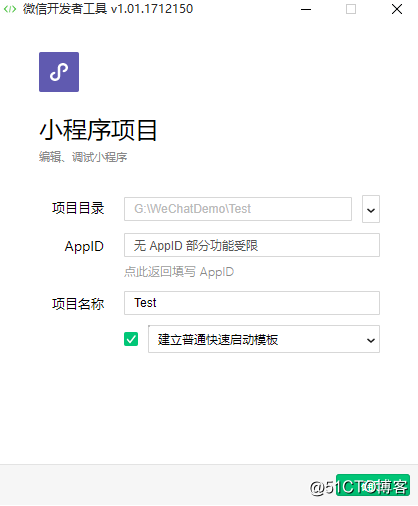
我们可以通过开发者工具,来完成小程序的创建和代码编辑。当你安装好开发者工具,直接可以通过微信扫码登录。开始选择创建项目,填入已获取微信小程序的APPID.设置一个本地项目的名称,这个名称不一定是小程序的名称。比如是我的第一个项目等,并选择一个本地文件作为代码存储目录,点击新建项目就可以了。
项目创建成功之后,就可以点击该项目。点击进去就可以看到完整的开发者工具的界面,点击左侧的导航,在编辑里可以查看代码,在调试里可以测试代码并模拟小程序在微信客户端效果,在「项目」里可以发送到手机里预览实际效果。
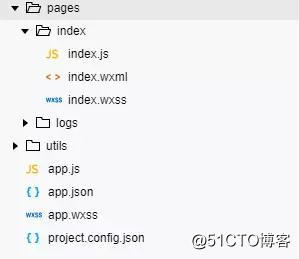
第三步:微信小程序项目结构
从上面项目结构图,可以看到一个页面构成主要有三大部分构成 index.wxml 、index.wxss 、index.js 。一看,怎么跟前端的这么类似 。认真一看,这功能还真是没差别 。对于会一点前端知识的,我想,要入门小程序开发,应该是很简单的 。
一个网页主要 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 是用来处理这个页面和用户的交互。小程序的页面跟这个完全相同 ,不一样的就是改了个名字 。
除了以上页面的三大构成,还有项目的根目录还有一个 app.json 和 project.config.json 。
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
project.config.json 可以针对各自喜好做一些个性化配置,例如界面颜色、编译配置等 。
最后一步:手机预览
开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。
以上简单的和大家介绍了一下微信小程序开发教程。相信大家通过以上内容对微信小程序开发有了一定的了解。
标签:客户端 怎么 管理 css proc 平台 菜单栏 需要 登录
原文地址:http://blog.51cto.com/14086216/2343401