标签:rgb base64 down ane ndpi awk adr es5 cio
教你点厉害玩意,尝尝HTML的厉害!
我为了这节课写了一些东西,你来看看
这是images文件夹里的东西

废话少说,看代码
这是index.html的
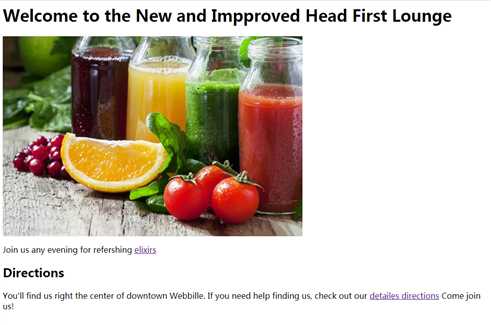
1 <html> 2 <head> 3 <title>Head First Lounge</title> 4 </head> 5 <body> 6 <h1>Welcome to the New and Impproved Head First Lounge</h1> 7 <img src = "images/drinks.jpg" alt ="果汁" title = "果汁"> 8 <p> 9 Join us any evening for refershing <a href = "elixir.html" title ="elixirs" target = "_blank">elixirs</a> 10 </p> <!--target = _blank是在新标签打开链接--> 11 <h2>Directions</h2> 12 <p> 13 You‘ll find us right the center of downtown Webbille. If you need help finding us, check out our <a href = "directions.html" title = "directions" target = "_blank">detailes directions</a> 14 Come join us! 15 </p> 16 </body> 17 </html>
这是它的效果

看见detailes directions了吗?那是个链接,点击它,看看会发生什么
聪明的你不用想就知道,对吧?
它在新窗口打开了另一个网页
这是directions.html,以下是代码
<html> <head> <title>Head First Lounge Directions</title> </head> <body> <h1>Directions</h1> <p> Take the 305 S exit to Webville - go 0.4 mi </p> <p> Continue on 305 - go 12 mi </p> <p> Turn right at Structure A ve N - go 0.6 mi </p> <p> Turn right and head toward Structure A ve N - go 0.0 mi </p> <p> Turn right at Structure A ve N - go 0.7 mi </p> <p> Continue on Structure A ve S - go 0.2 mi </p> <p> Turn right at SW Persebtation Way - go 0.0 mi </p> <p><a href = "index.html" title = "回到主页面">回到主页面</p> </body> </html>
点击回到主页面,就会回到index.html
别忘了主页面还有一个elixir呢,别忘了点它,它不会受伤的(除非你用自己的手捅破屏幕)

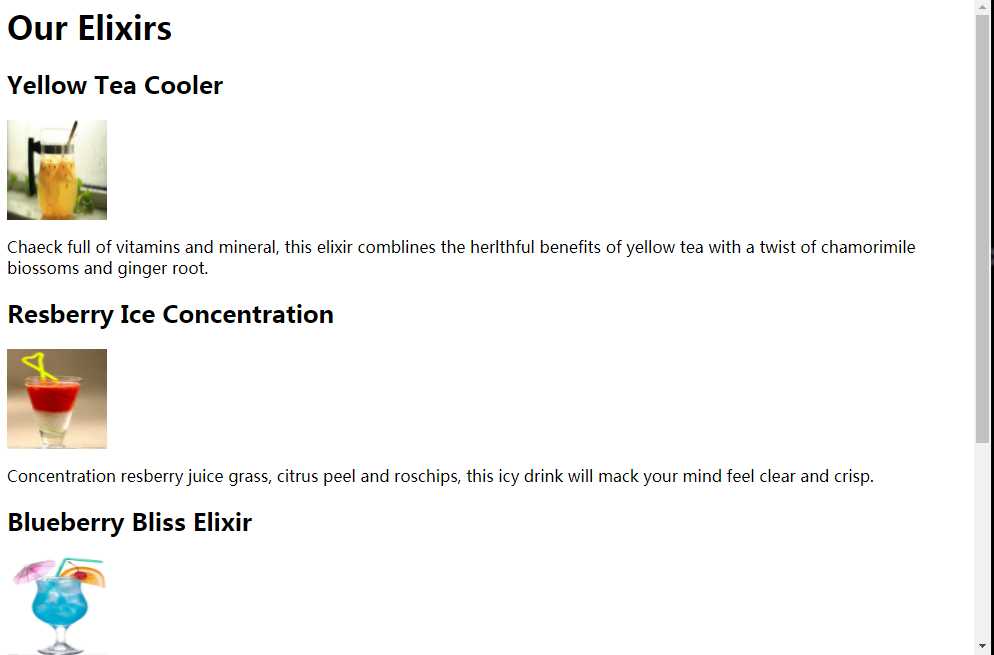
这就是elixir.html页面
以下是它的代码
<html> <head> <title>Head First Lounge Elixirs</title> </head> <body> <h1>Our Elixirs</h1> <h2>Yellow Tea Cooler</h2> <img src = "images/yellow.jpg" width = "100" height = "100"> <p> Chaeck full of vitamins and mineral, this elixir comblines the herlthful benefits of yellow tea with a twist of chamorimile biossoms and ginger root. </p> <h2>Resberry Ice Concentration</h2> <img src = "images/red.jpg" width = "100" height = "100"> <p> Concentration resberry juice grass, citrus peel and roschips, this icy drink will mack your mind feel clear and crisp. </p> <h2>Blueberry Bliss Elixir</h2> <img src = "images/blue.jpg" width = "100" height = "100"> <p> Blueberry and chreey essence mixed into a base of elderflower herb tea will put you in a relexd state of bliss in no time. </p> <h2>Cranberry Antioxdant Blast</h2> <img src = "images/lightyellow.jpg" width = "100" height = "100"> <p> Wake up to the flavors of cranberry and hibiscus in this vitamin C rich elixir. </p> <p> <a href = "index.html" title = "回到主页面">回到主页面 </p> </body> </html>
怎么样,别被强有力a标签吓到了
//本系列教程基于《Head First HTML与CSS(第二版)》,此书国内各大购物网站皆可购买
转载请注明出处 by:M_ZPHr
最后修改日期:2019-01-16
#WEB安全基础 : HTML/CSS | 0x2初识a标签
标签:rgb base64 down ane ndpi awk adr es5 cio
原文地址:https://www.cnblogs.com/MZPHr/p/10278490.html