标签:nbsp 更新 技术分享 img lock htop image info col


为每个文章添加事件:

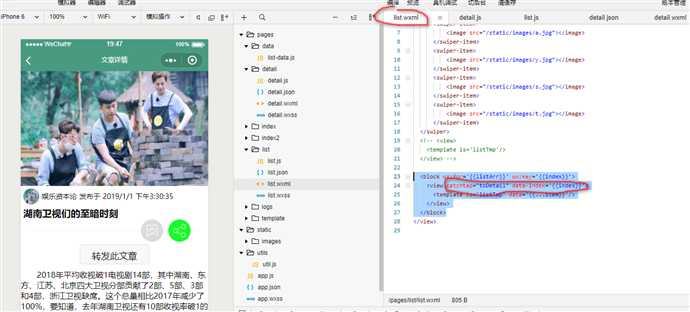
<block wx:for=‘{{listArr}}‘ wx:key=‘{{index}}‘> <view catchtap="toDetail" data-index=‘{{index}}‘> <template is=‘listTmp‘ data=‘{{...item}}‘/> </view> </block>

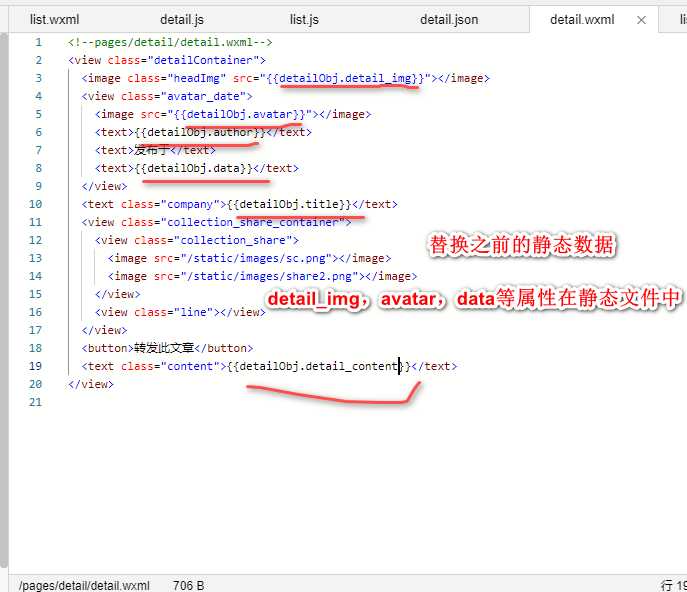
detail.wxml代码如下:
<!--pages/detail/detail.wxml--> <view class="detailContainer"> <image class="headImg" src="{{detailObj.detail_img}}"></image> <view class="avatar_date"> <image src="{{detailObj.avatar}}"></image> <text>{{detailObj.author}}</text> <text>发布于</text> <text>{{detailObj.data}}</text> </view> <text class="company">{{detailObj.title}}</text> <view class="collection_share_container"> <view class="collection_share"> <image src="/static/images/sc.png"></image> <image src="/static/images/share2.png"></image> </view> <view class="line"></view> </view> <button>转发此文章</button> <text class="content">{{detailObj.detail_content}}</text> </view>
detail.js代码如下:
// pages/detail/detail.js
let datas=require(‘../data/list-data.js‘);
console.log(datas);
Page({
/**
* 页面的初始数据
*/
data: {
datailObj:{},
index:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options);
//获取list页面传来的参数值
let index = options.index;
//更新data中的detailObj的状态值
this.setData({
detailObj:datas.list_data[index],
index //同名参数值可以省略不写(index:index)
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
标签:nbsp 更新 技术分享 img lock htop image info col
原文地址:https://www.cnblogs.com/ly-520/p/10279098.html