标签:code tle cache 打开 必须 src 客户端 oca ble
1、Session
Session是什么?
服务器通过 Set-Cookie给用户一个sessionId
sessionId对应 服务器 内的一小块内存
每次用户访问服务器的时候,服务器就听过SessionId去读取对应的session
从而知道用户的信息
sessionId的篡改就很难了,因为用户得到的只是一个随机数而已
session其实就是一块内存
为什么要使用Session?
我们在登录成功之后,后端会将用户信息存入到数据库,然后在回应里面会写入一个字段:
"Set-Cookie:‘这里是用户名+密码或者其他用户信息‘"
自此之后,客户端的每一次请求都会自动带上这段cookie信息
但是,会有一个问题就是,cookie有可能会被篡改,如果被篡改了的话,信息就乱了,
比如,用户只要改下cookie中的用户名,就可以以另外一个身份登录了。
Session的使用?
在用户登录成功之后,服务器会在内存中写入一个sessionId,是一个随机数
然后这个sessionId 对应的就是用户的登录信息。
然后再将这个sessionId以回应信息回传给客户端,
通过Set-Cookie: sessionId(‘2678613863‘),写入浏览器。
以后,浏览器再次请求的时候 就是带上这个sessionId给服务器,服务器通
过查看客户端带上来的cookie里面的这个sessionId
去寻找该用户的登录信息,如果找到的话,就是已经是登录成功了,如果没有找到的话
那就是没有这个用户需要注册的了
Cookie
1. 服务器通过Set-Cookie头给客户端一段字符串
2. 客户端每次访问相同域名的网页的时候,必须带上这段字符串
3. 客户端要在一段时间内保存这个Cookie
注意:前端不要写Cookie,影响性能
Session
1. 将SessionId通过Cookie发给客户端
2. 客户端访问服务器时,服务器读取SessionId
3. 服务器中有一块内存(哈希表)保存了所有session
4. 通过SessionId我们可以得到对应用户的隐私信息,如用户名密码等
2、LocalStorage
1. LocalStorage与Http无关,localStorage的值其实是存在c盘的文件里面
2. Http每次请求不会带上LocalStorage的值
3. 只有相同域名的页面才能互相读取LocalStorage(这个功能由浏览器完)
4. 每个域名LocalStorage最大存储量为5MB左右,每个浏览器不一样
5. LocalStorage永久有效,除非清除
1,2,3,4同localStorage,
不同的是,SessionStorage在用户关闭页面后就失效

Cache-Control: max-age=3600 意思是:3600s内不要再次请求,即缓存3600s
(大部分是设置了一年)
Cache-Control是http写入客户端的,这个可以加快页面下载速度
例子:
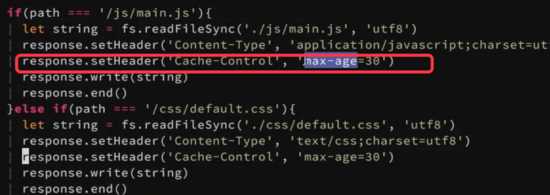
比如我们要请求一个main.js,客户端第一次去请求的时候,大概花了1s钟的时间,
然后服务器接受到请求之后,通过 将Cache-Control: 30 (默认单位为s),
传回给浏览器,那么在30s内,我们再刷新页面时,浏览器就会阻隔请求,
会直接从缓存中读取这个js,过了30s之后才会去重新发起请求
我们可以看到下图,第二次请求的时候只有0s,这将会极大地提升页面打开速度
如果勾选了 Disable cache 你就是不会读取缓存了,每次都会去请求资源
复制代码
如果想要更新缓存的话,给js或者css的请求地址后加一个随机的查询参数,这样每次请求的url就不一样了,就可以就可以更新缓存了
具体参考https://www.codercto.com/a/18691.html
Session、LocalStorage、SessionStorage、Cache-Ctrol比较
标签:code tle cache 打开 必须 src 客户端 oca ble
原文地址:https://www.cnblogs.com/qdlhj/p/10281407.html