标签:电脑 服务 dev service usermod 增删改查 model 字段 文件夹
一、准备工具
先确保电脑已经安装好nodejs
1.mongoose;安装非常简单: npm install mongoose --save 【mongoose封装了mongodb的方法,调用mongoose的api可以很轻松的对mongodb进行操作】
2.express;npm install express --save 【Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,
和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。】
3.mongodb(mongodb安装可以看我写的博客)
二、新建db.js文件,引入mongoose连接mongodb数据库服务,
将这个文件模块化,module.exports = mongoose;暴露mongoose,方便其他文件require引入使用
const mongoose = require(‘mongoose‘); mongoose.connect(‘mongodb://127.0.0.1/wuyan‘); /** * 连接成功 */ mongoose.connection.once(‘connected‘, function () { console.log(‘数据库连接成功‘); }); /** * 连接异常 */ mongoose.connection.once(‘error‘, function (err) { console.log(‘数据库连接错误: ‘ + err); }); /** * 连接断开 */ mongoose.connection.once(‘disconnected‘, function () { console.log(‘数据库连接已关闭‘); }); module.exports = mongoose;
三、新建model.js文件,引入上面新建的db.js文件
创建属于mongoose的Schema对象
构造users跟books两个集合,并导出model对象供其他文件使用
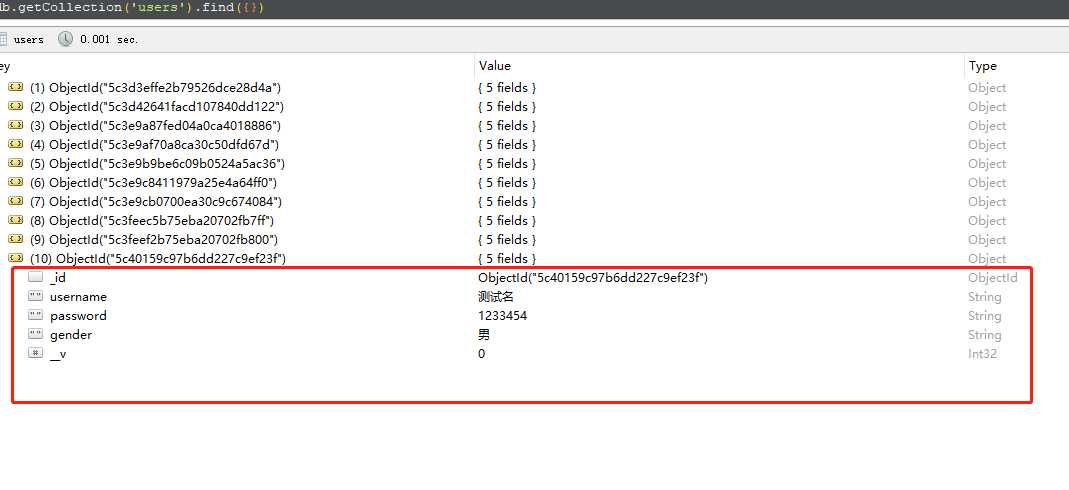
const mongoose = require(‘./db.js‘); const Schema = mongoose.Schema; const userSchema = new Schema({ username:String, password:String, gender:String }) const bookSchema = new Schema({ title:String, desc:String, prize:String }) module.exports = { // users、books表示存放文档的集合名称(从myslq的角度看就是创建users表,表的字段是userSchema构造器写的属性) UserModel:mongoose.model(‘users‘,userSchema), BookModel:mongoose.model(‘books‘,bookSchema) }
四、新建service.js文件,引入上面新建的model.js文件
对文档进行增删改查操作
const model = require(‘./model‘); // 注册账号 function _Register(params = {}, callback) { model.UserModel.create(params, (err, res) => { if (!err) { console.log(‘注册成功‘) callback && callback(res); } }) } _Register({username:‘测试名‘,password:‘1233454‘,gender:‘男‘});
在存放service.js的文件夹下打开命令行,键入node service.js 即可看到效果


不过上面做的并不能实现我说的目地,所以继续将这个文件的各个方法暴露出去
const model = require(‘./model‘); // 注册账号 function _Register(params = {}, callback) { model.UserModel.create(params, (err, res) => { if (!err) { console.log(‘注册成功‘) callback && callback(res); } }) } // 登录 function _Login(params = {}, callback) { model.UserModel.find(params, (err, res) => { if (!err) { if (res.length > 0) { console.log(‘登录成功‘) callback && callback(res); } else { console.log(‘用户名或者密码错误‘) } } }) } function _AddBook(book = {}, callback) { model.BookModel.create(book, (err, res) => { if (!err) { console.log(‘添加书本成功‘) callback && callback(res); } }) } // 获取用户列表 function _GetUserList(parmas = {}, callback) { model.UserModel.find(parmas, (err, res) => { if (!err) { callback && callback(res); } }) } module.exports = { register: _Register, login: _Login, addBook: _AddBook, getUserList: _GetUserList }
五、新建app.js文件 并引入上面新建的service.js文件
引入express文件写REST API接口
const service = require(‘./model/service‘); const express = require(‘express‘); const bodyParser = require(‘body-parser‘) const app = express(); // 获取post方法的传参 需要引入body-parser(npm install body-parser -- save) app.use(bodyParser.urlencoded({extended:false})) // 静态文件 app.use(express.static(‘public‘)); // REST API app.all(‘*‘, function (req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Methods", "GET,HEAD,OPTIONS,POST,PUT"); res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, Authorization"); next(); }); app.get(‘/login‘, (req, res) => { let params = req.query; service.register(params, (result) => { res.json(result) }); }) app.get(‘/userList‘, (req, res) => { let parmas = req.query; service.getUserList(parmas, (result) => { res.json(result); }) }) app.post(‘/register‘,(req,res)=>{ let parmas = req.body; service.register(parmas,(result)=>{ res.json(result); }) }) app.listen(3000, () => console.log(‘Example app listening on port 3000!‘))
六、前端调用接口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>express API</title>
</head>
<body>
<button onclick="getUserList()">获取所有用户数据</button>
<div>
<table>
<thead>
<tr>
<td>姓名</td>
<td>密码</td>
<td>性别</td>
</tr>
</thead>
<tbody class="content"> </tbody>
</table>
</div>
<button onclick="register()">注册</button>
</body>
<script src="../public/js/jquery-3.3.1.js"></script>
<script>
function getUserList() {
$.ajax({
url: ‘http://localhost:3000/userList‘,
type: ‘get‘,
dataType: ‘json‘,
success: function (data, status) {
let str = ‘‘;
for (let i = 0; i < data.length; i++) {
str = str + `
<tr>
<td>${data[i].username}</td>
<td>${data[i].password}</td>
<td>${data[i].gender}</td>
</tr>
`
}
$(‘.content‘).append(str);
},
fail: function (err, status) {
console.log(err)
}
})
}
function register() {
$.ajax({
url: ‘http://localhost:3000/register‘,
data: {
username:‘z‘,
password:‘123456‘,
gender:‘男‘
},
type: ‘post‘,
dataType: ‘json‘,
success: function (data, status) {
},
fail: function (err, status) {
console.log(err)
}
})
}
</script>
</html>

END
标签:电脑 服务 dev service usermod 增删改查 model 字段 文件夹
原文地址:https://www.cnblogs.com/zhangky/p/10281837.html