标签:环境变量 java se 选中 init studio 进入 建议 orm ini
由于现在手机用户越来越多。人们对手机的依赖也越来越严重。越来越多的公司都要求程序可以在手机上是用。如果想要在IOS和Android设备上运行程序需要开发两套不同的程序。
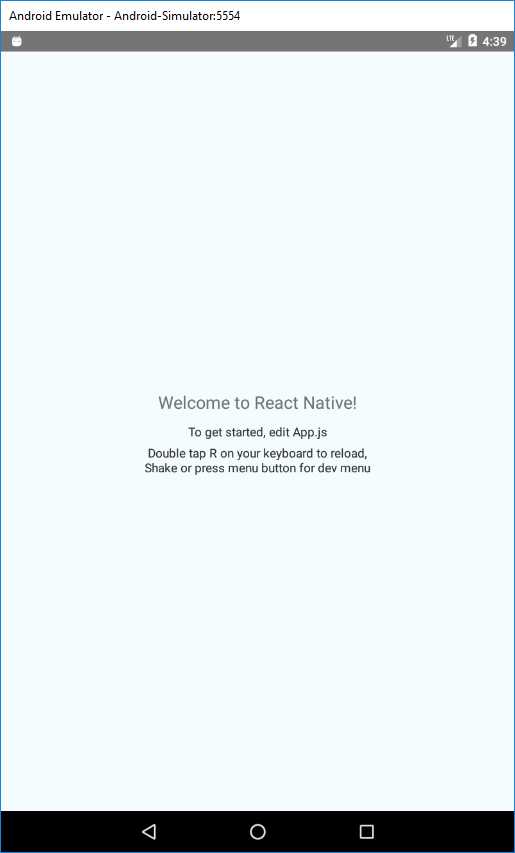
React Native是基于Javascript和原生的中间产物 ,他具有跨平台行。只需要简单的编译就可以实现在IOS和Android两套系统上面使用。
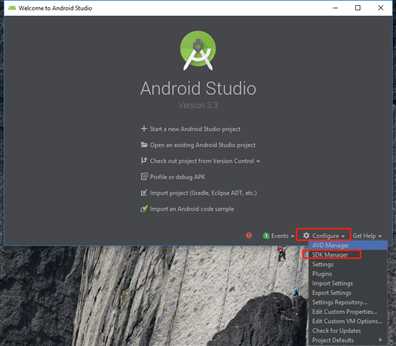
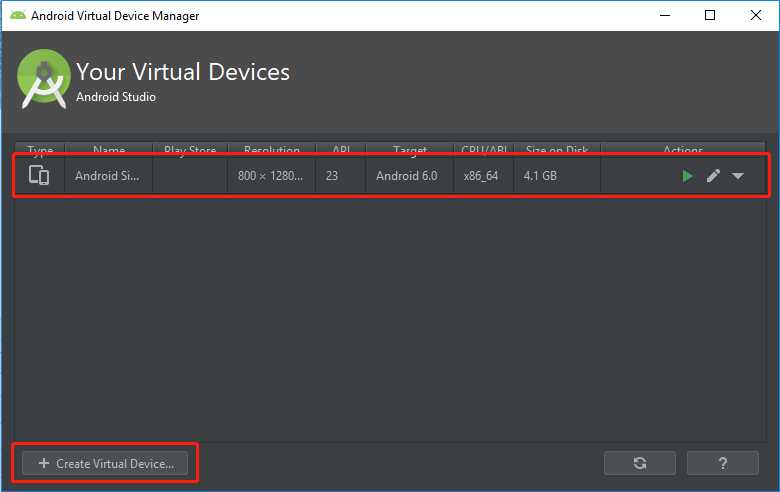
话不多说。首先我们需要搭建好安卓开发的环境。
具体的细节可以参考官方文档:https://reactnative.cn/docs/getting-started/
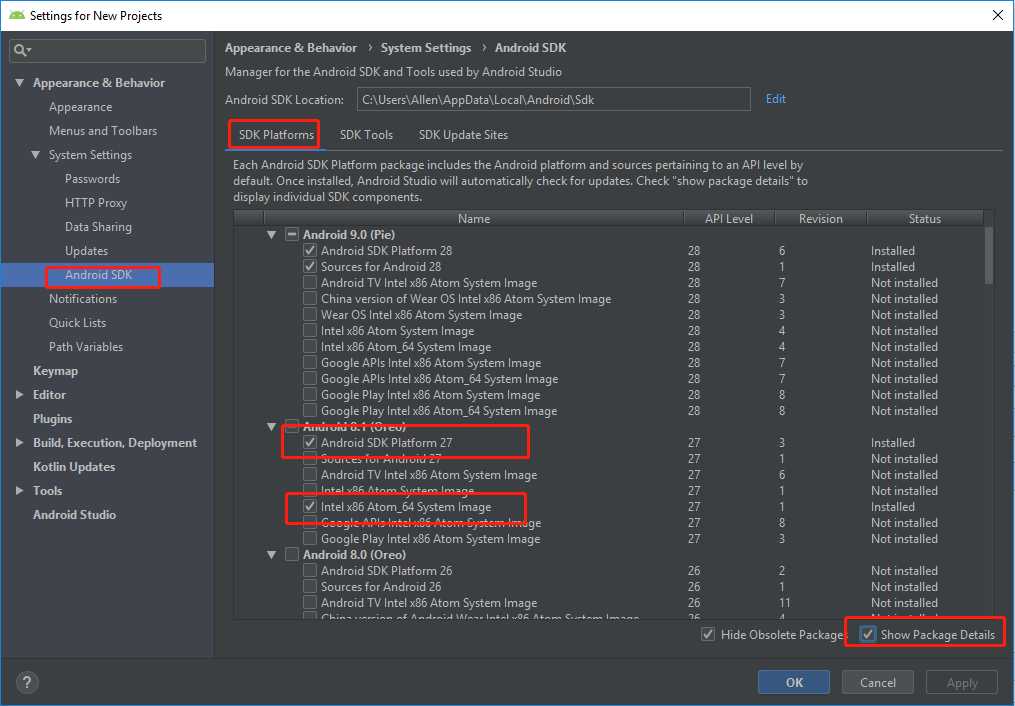
Android SDKAndroid SDK PlatformPerformance (Intel ? HAXM)Android Virtual Device
Android SDK Platform 27Intel x86 Atom_64 System Image (官方模拟器镜像文件,使用非官方模拟器不需要安装此组)

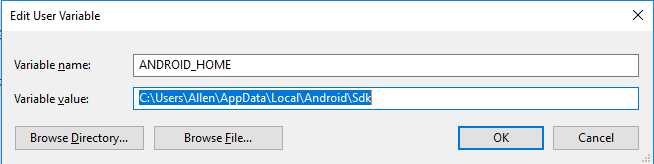
27.0.3版本。你可以同时安装多个其他版本控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量-> 新建




标签:环境变量 java se 选中 init studio 进入 建议 orm ini
原文地址:https://www.cnblogs.com/allenj/p/10283048.html