标签:配置 多选 set private data listen creat 显示 控件
目录
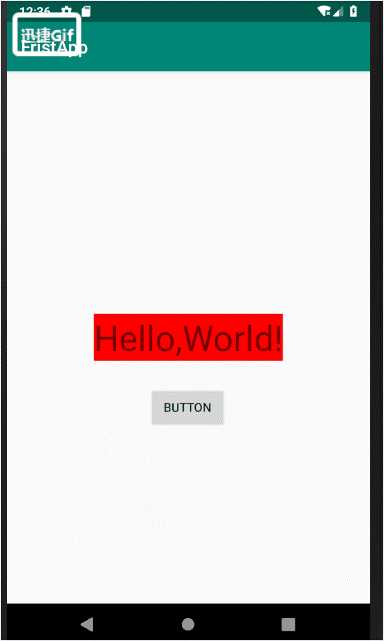
public class MainActivity extends AppCompatActivity {
private Button bt;
private TextView tv;
int count=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt = (Button)findViewById(R.id.bt1);
tv = (TextView)findViewById(R.id.hello);
//生成监听器对象 new ButtonListener()
//为控件绑定监听器对象 bt.setOnClickListener
bt.setOnClickListener(new ButtonListener());
System.out.println("--MainActivity: OnCreate--");
}
// 定义一个类,实现监听器接口
class ButtonListener implements View.OnClickListener{
@Override
public void onClick(View v) {
count++;
tv.setText(count+"");
}
}
}


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
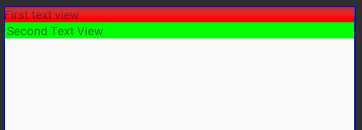
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="First text view"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00FF00"
android:text=" Second Text View"/>
</LinearLayout>
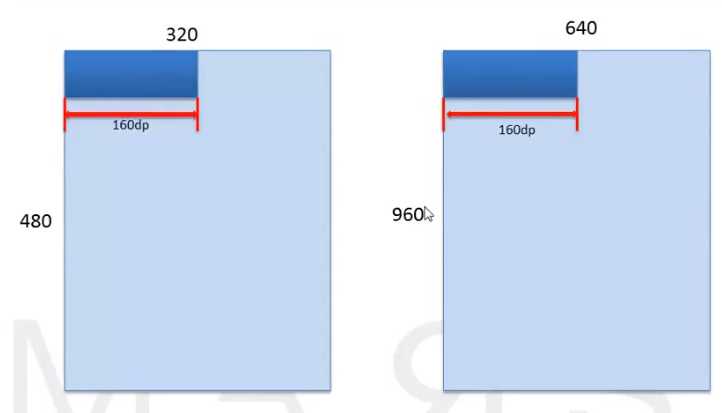
px: 像素分辨率,屏幕是480*800个像素,每个像素可以显示一个RGB颜色
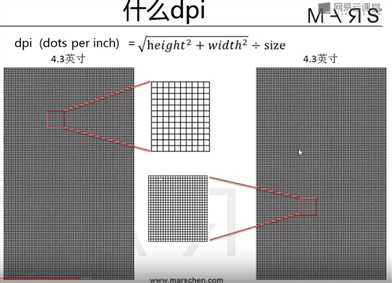
dpi:屏幕细腻程度

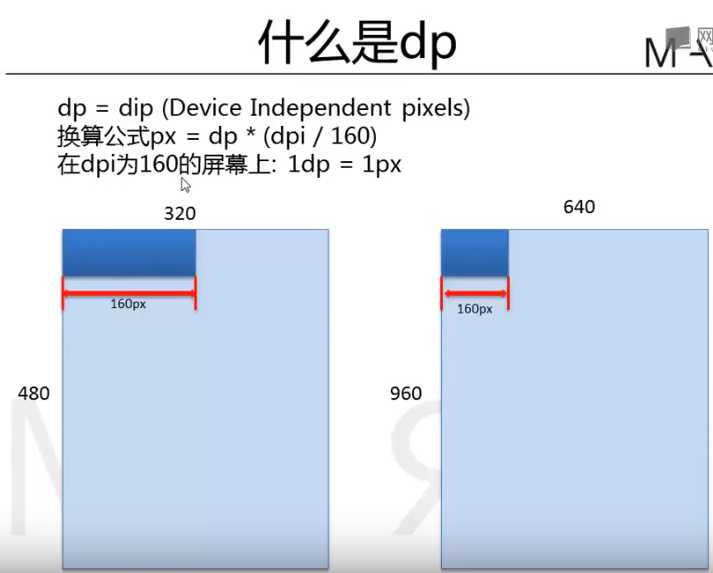
dp:设备无关像素(最主要)

为什么使用dp?



private CheckBox eatbox, sleppbox, dotabox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.frist_layout);
eatbox = (CheckBox)findViewById(R.id.eatId);
sleppbox = (CheckBox)findViewById(R.id.sleppId);
dotabox = (CheckBox)findViewById(R.id.dotaId);
onBoxClickListener listener = new onBoxClickListener();
eatbox.setOnClickListener(listener);
sleppbox.setOnClickListener(listener);
dotabox.setOnClickListener(listener);
}配置文件如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<CheckBox
android:id="@+id/eatId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="吃饭"/>
<CheckBox
android:id="@+id/sleppId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="睡觉"/>
<CheckBox
android:id="@+id/dotaId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="data"/>
</LinearLayout>onClickListener和onCheckedChangeListener监听器onClickListener监听器class onBoxClickListener implements View.OnClickListener{
// view参数是调用setOnClickListener的对象
// view是checkbox的父类
// view.getId--查看是哪个对象调用的这个方法
@Override
public void onClick(View v) {
// 向下转型
CheckBox box = (CheckBox)v;
if (v.getId() == R.id.eatId){
System.out.println("eat is clicked");
}
else if (v.getId() == R.id.sleppId){
System.out.println("slepp is clicked");
}
else if (v.getId() ==R.id.dotaId){
System.out.println("dota is clicked");
}
// checkbox 是否选中
if (box.isChecked()){
System.out.println("clicked");
}
else{
System.out.println("Not clicked");
}
}
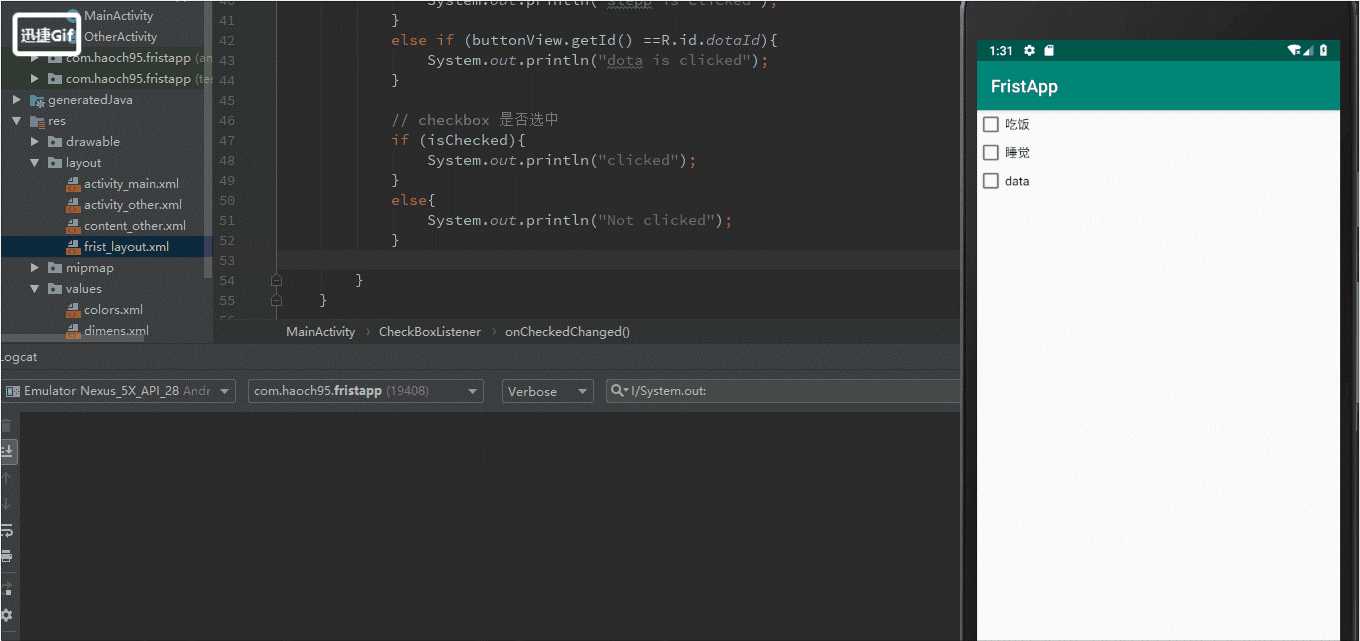
}onCheckedChangeListener监听器CompoundButton
// 选中的时候就会调用这个状态
class CheckBoxListener implements CompoundButton.OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (buttonView.getId() == R.id.eatId){
System.out.println("eat is clicked");
}
else if (buttonView.getId() == R.id.sleppId){
System.out.println("slepp is clicked");
}
else if (buttonView.getId() ==R.id.dotaId){
System.out.println("dota is clicked");
}
// checkbox 是否选中
if (isChecked){
System.out.println("clicked");
}
else{
System.out.println("Not clicked");
}
}
}
Android Studio教程06-布局,监听器以及基本控件
标签:配置 多选 set private data listen creat 显示 控件
原文地址:https://www.cnblogs.com/haochen273/p/10284691.html