标签:回调函数 div span spl box isp 存在 none com
html中有如下代码:
<button id="btn-box1">show</button> <button id="btn-box2">hide</button> <button id="btn-box3">fadeIn</button> <button id="btn-box4">fadeOut</button> <button id="btn-box5">slideDown</button> <button id="btn-box6">slideUp</button> <button id="action"> 回调</button> <div class="container"> <div class="box"> hello </div> </div>

每个方法后面都有三个参数,以show来举例,第一参数是执行这个动画过程所需要的时间,可以写对应的毫秒数,比如1000,也可以写slow,nomral,fast,第二个参数是一个缓动函数,表示均匀变化还是先快后慢或者先慢后快,第三个参数是一个回调函数,表示动画执行完之后所期待做的事情。也就是.show( [时间 ] [动画快慢 ] [结束后动作] )
.show()用于显示元素,宽高同时逐渐显示
$(‘#btn-box1‘).on(‘click‘, function(){
$(‘.box‘).show(‘normal‘)
})
.hide()用于隐藏元素,宽高同时逐渐隐藏
.slideUp()像拉窗帘一样,往上拉。
.slideDown()与slideUp()相反
.slideToggle()用滑动动画显示或隐藏一个匹配元素,方法将给匹配元素的高度的动画,这会导致页面中,在这个元素下面的内容往下或往上滑。display属性值保存在jQuery的数据缓存中,所以display可以方便以后可以恢复到其初始值。
.fadeIn()通过淡入的方式显示匹配元素,参数含义和上面相同。颜色逐步发生变化
.fadeOut()通过淡出的方式隐藏匹配元素
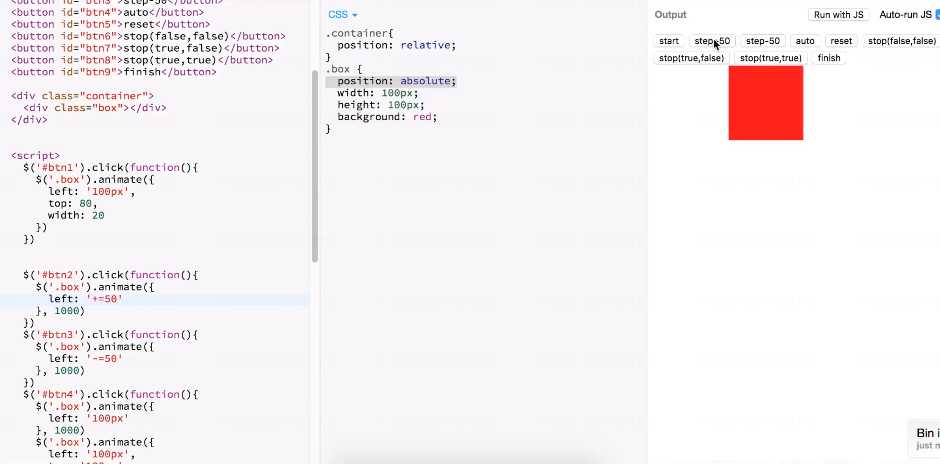
.animate()这个方法可是实现自定义动画,包括上面介绍的所有效果。
第1个参数是动画的最终效果,第二是时间,第三个是过程变化是否均匀,第四个是动画结束后执行的动作。
这里尤其注意第一个参数,必须是能实现的css效果,比如若在css中给元素设置为block,那么这里设置none是不能执行的;同样若未给元素css设置为absolute,那么其left: 50px也不能实现。
$(‘#clickme‘).click(function() {
$(‘#book‘).animate({ opacity: 0.25, left: ‘+=50‘, height: ‘toggle‘ }, 5000, function() {
// Animation complete.
});
});

标签:回调函数 div span spl box isp 存在 none com
原文地址:https://www.cnblogs.com/hhl6/p/10287354.html