标签:style blog http color io os ar for strong
iOS开发UI篇—UIPickerView控件简单介绍
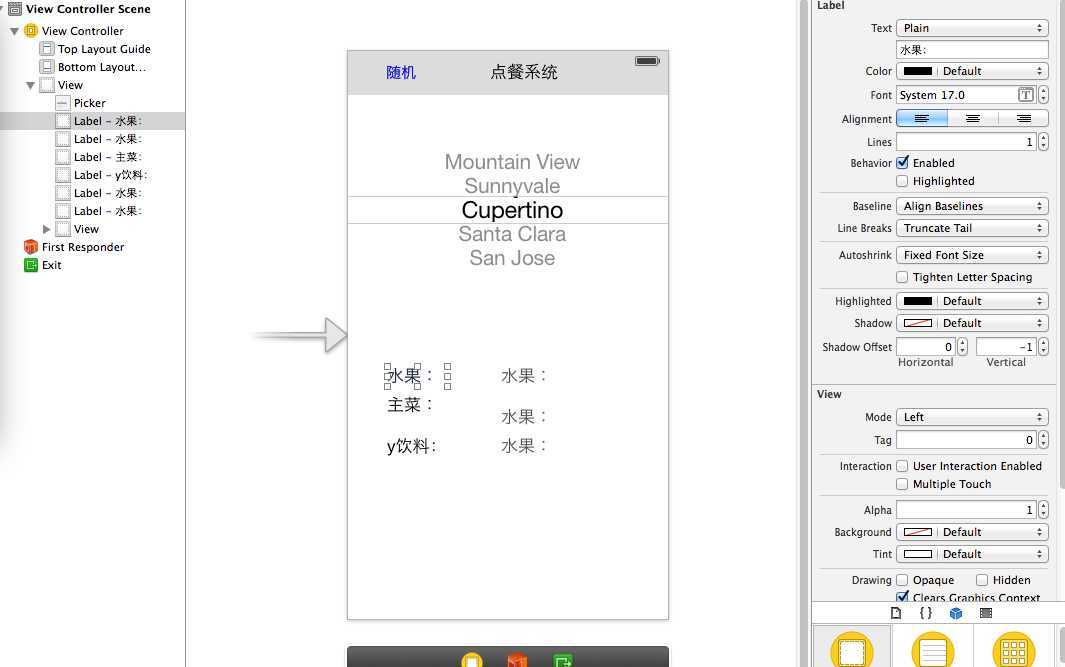
一.UIPickerView 控件
1.简单介绍:

2.示例代码
TXViewController.m文件
// Created by 鑫 on 14-10-15.
// Copyright (c) 2014年 梁镋鑫. All rights reserved.
//
#import "TXViewController.h"
@interface TXViewController ()<UIPickerViewDataSource,UIPickerViewDelegate>
@property (weak, nonatomic) IBOutlet UIPickerView *pickerView;
- (IBAction)randomFood;
@property(nonatomic ,strong)NSArray *foods;
@property (weak, nonatomic) IBOutlet UILabel *fruitLabel;
@property (weak, nonatomic) IBOutlet UILabel *mainLabel;
@property (weak, nonatomic) IBOutlet UILabel *drinkLabel;
@end
@implementation TXViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//初始化
// self.fruitLabel.text = self.foods[0][0];
// self.mainLabel.text = self.foods[1][0];
// self.drinkLabel.text = self.foods[2][0];
//手动调用代理方法 所以可用for循环,上面不可以
// [self pickerView:nil didSelectRow:0 inComponent:0];
// [self pickerView:nil didSelectRow:0 inComponent:1];
// [self pickerView:nil didSelectRow:0 inComponent:2];
for ( int Component = 0; Component < self.foods.count; Component++) {
[self pickerView:nil didSelectRow:0 inComponent:Component];
}
}
//随机选中某一食物
- (IBAction)randomFood {
//生成随机数
//arc4random()%14; 生成0到14的随机数 ,[self.foods[0] count]取出第0列这个数组,这个数组在调用count这个方法
// [self.pickerView selectRow:arc4random()%[self.foods[0] count] inComponent:0 animated:YES];
// [self.pickerView selectRow:arc4random()%[self.foods[1] count] inComponent:1 animated:YES];
// [self.pickerView selectRow:arc4random()%[self.foods[2] count] inComponent:2animated:YES];
// 用for循环
for (int component = 0; component < self.foods.count; component++) {
//第component列数组的总长度
int count = [self.foods[component]count];
//之前的行号
int oldrow = [self.pickerView selectedRowInComponent:component];
//第几行 默认新的行号跟旧的行号一样
int row =oldrow;
// arc4random()%count等价 arc4random_uniform(count);
//保证行数不一样
//之前的行号
while (row ==oldrow) {
row = arc4random()%count;
}
//让pickerView主动选中第component列第row行
[self.pickerView selectRow:row inComponent:component animated:YES];
//设置label的文字
[self pickerView:nil didSelectRow:row inComponent:component];
}
}
-(NSArray *)foods
{
if (_foods == nil) {
_foods = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle]pathForResource:@"foods" ofType:@"plist"]];
}
return _foods;
}
#pragma mark ---数据源方法
//一共多少列
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return self.foods.count;
}
//列。(NSInteger)component 第(NSInteger)componentl列显示多少行
-(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
// 先取出第component列的数组
NSArray *subfoods = self.foods[component];
return subfoods.count;
}
#pragma mark - - 代理方法
-(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
//先取出第component列,在取出这个数组这一行
return self.foods[component][row];
}
//选中第component列第row行
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
NSLog(@"选中了第%d列第%d行",component, row);
if (component ==0) {
self.fruitLabel.text = self.foods[component][row];
}
else if(component ==1)
{
self.mainLabel.text = self.foods[component][row];
}
else if (component == 2)
{
self.drinkLabel.text = self.foods[component][row];
}
}
@end
实现效果:

二.UIPickerView 用法 1.UIPickerView的常见属性 // 数据源(用来告诉UIPickerView有多少列多少行) @property(nonatomic,assign) id<UIPickerViewDataSource> dataSource; // 代理(用来告诉UIPickerView每1列的每1行显示什么内容,监听UIPickerView的选择) @property(nonatomic,assign) id<UIPickerViewDelegate> delegate; // 是否要显示选中的指示器 @property(nonatomic) BOOL showsSelectionIndicator; // 一共有多少列 @property(nonatomic,readonly) NSInteger numberOfComponents; 2.UIPickerView的常见方法 // 重新刷新所有列 - (void)reloadAllComponents; // 重新刷新第component列 - (void)reloadComponent:(NSInteger)component; // 主动选中第component列的第row行 - (void)selectRow:(NSInteger)row inComponent:(NSInteger)component animated:(BOOL)animated; // 获得第component列的当前选中的行号 - (NSInteger)selectedRowInComponent:(NSInteger)component; 3.数据源方法(UIPickerViewDataSource) // 一共有多少列 - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView; // 第component列一共有多少行 - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component; 4.代理方法(UIPickerViewDelegate) // 第component列的宽度是多少 - (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component; // 第component列的行高是多少 - (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component; // 第component列第row行显示什么文字 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component; // 第component列第row行显示怎样的view(内容) - (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view; // 选中了pickerView的第component列第row行 - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component;
标签:style blog http color io os ar for strong
原文地址:http://www.cnblogs.com/asd5551680/p/4028512.html