标签:com context contex nconf 需要 color 启动 有一个 spring3
配置SpringBoot修改内置SpringMVC静态资源路径,提高项目目录结构的安全性。

启动项目,启动成功后打开浏览器访问localhost:8080/aa.png,我们可以看到静态图片,但是这样我们的项目目录就完全暴露了。
从Spring3.0,@Configuration用于定义配置类,可替换xml配置文件,被注解的类内部包含有一个或多个被@Bean注解的方法,这些方法将会被AnnotationConfigApplicationContext或AnnotationConfigWebApplicationContext类进行扫描,并用于构建bean定义,初始化Spring容器。
注意:@Configuration注解的配置类有如下要求:
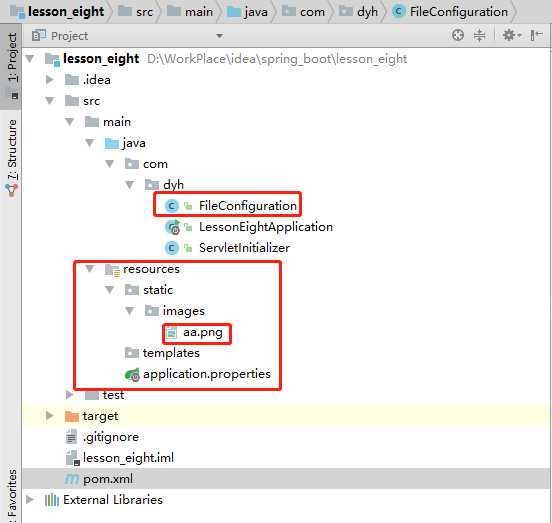
//特别注意这个注解,不然加载不到它 @Configuration public class FileConfiguration extends WebMvcConfigurerAdapter{ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { // 配置路径,对应静态资源所在的目录 registry.addResourceHandler("/dyh/file/resources/**").addResourceLocations("classPath:/static/"); } }
我们配置了静态资源的路径为/dyh/file/resources/**,那么只要访问地址前缀是/dyh/file/resources/,就会被自动转到项目根目录下的static文件夹内。
springboot(八)内置SpringMvc静态文件地址修改
标签:com context contex nconf 需要 color 启动 有一个 spring3
原文地址:https://www.cnblogs.com/soft2018/p/10288961.html