标签:应用 reference query 处理 The 上下 过滤器 locale 进制
1、AngularJS 服务(Service)
AngularJS 中你可以创建自己的服务,或使用内建服务。
2、什么是服务?
在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。
AngularJS 内建了30 多个服务。
有个 $location 服务,它可以返回当前页面的 URL 地址。
注意 $location 服务是作为一个参数传递到 controller 中。如果要使用它,需要在 controller 中定义。
var app = angular.module(‘myApp‘, []);
app.controller(‘customersCtrl‘, function($scope, $location) {
$scope.myUrl = $location.absUrl();
});
3、为什么使用服务?
在很多服务中,比如 $location 服务,它可以使用 DOM 中存在的对象,类似 window.location 对象,但 window.location 对象在 AngularJS 应用中有一定的局限性。
AngularJS 会一直监控应用,处理事件变化, AngularJS 使用 $location 服务比使用 window.location 对象更好。
| window.location | $location.service | |
|---|---|---|
| 目的 | 允许对当前浏览器位置进行读写操作 | 允许对当前浏览器位置进行读写操作 |
| API | 暴露一个能被读写的对象 | 暴露jquery风格的读写器 |
| 是否在AngularJS应用生命周期中和应用整合 | 否 | 可获取到应用生命周期内的每一个阶段,并且和$watch整合 |
| 是否和HTML5 API的无缝整合 | 否 | 是(对低级浏览器优雅降级) |
| 和应用的上下文是否相关 | 否,window.location.path返回"/docroot/actual/path" | 是,$location.path()返回"/actual/path" |
$http 是 AngularJS 应用中最常用的服务。 服务向服务器发送请求,应用响应服务器传送过来的数据。
var app = angular.module(‘myApp‘, []);
app.controller(‘myCtrl‘, function($scope, $http) {
$http.get("welcome.htm").then(function (response) {
$scope.myWelcome = response.data;
});
});
AngularJS $timeout 服务对应了 JS window.setTimeout 函数。
var app = angular.module(‘myApp‘, []);
app.controller(‘myCtrl‘, function($scope, $timeout) {
$scope.myHeader = "Hello World!";
$timeout(function () {
$scope.myHeader = "How are you today?";
}, 2000);
});
AngularJS $interval 服务对应了 JS window.setInterval 函数。
var app = angular.module(‘myApp‘, []);
app.controller(‘myCtrl‘, function($scope, $interval) {
$scope.theTime = new Date().toLocaleTimeString();
$interval(function () {
$scope.theTime = new Date().toLocaleTimeString();
}, 1000);
});
app.service(‘hexafy‘, function() {
this.myFunc = function (x) {
return x.toString(16);
}
});
app.controller(‘myCtrl‘, function($scope, hexafy) {
$scope.hex = hexafy.myFunc(255);
});
实例
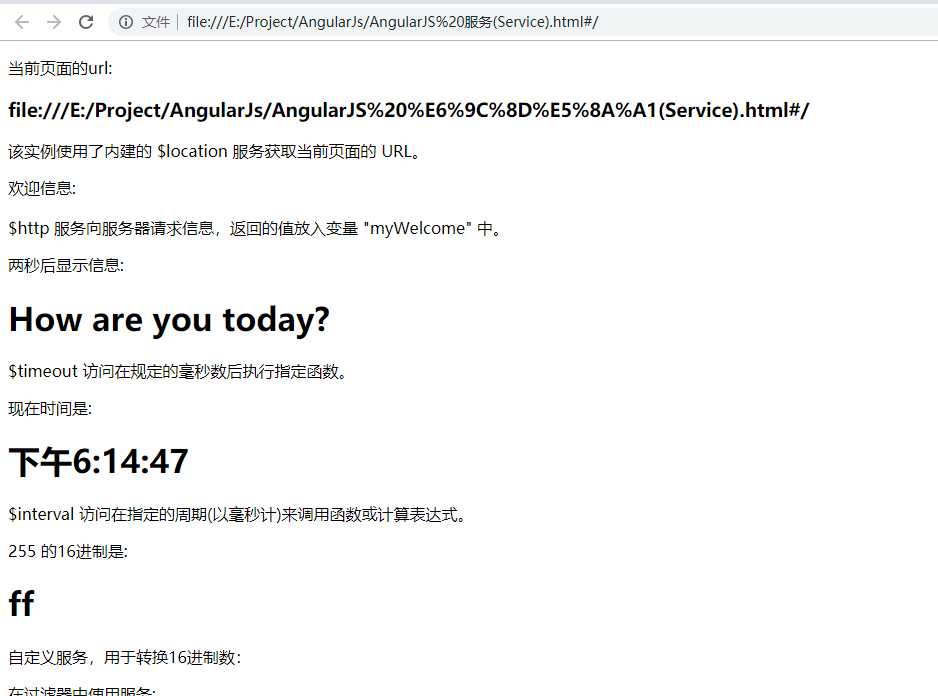
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/angular.min.js"></script> </head> <body> <div ng-app="myApp" ng-controller="myCtrl"> <!-- $location服务 --> <p> 当前页面的url:</p> <h3>{{myUrl}}</h3> <p>该实例使用了内建的 $location 服务获取当前页面的 URL。</p> <!-- $http 服务 --> <p>欢迎信息:</p> <h3>{{myWelcome}}</h3> <p> $http 服务向服务器请求信息,返回的值放入变量 "myWelcome" 中。</p> <!-- $timeout 服务 --> <p>两秒后显示信息:</p> <h1>{{myHeader}}</h1> <p>$timeout 访问在规定的毫秒数后执行指定函数。</p> <!-- $interval 服务 --> <p>现在时间是:</p> <h1>{{theTime}}</h1> <p>$interval 访问在指定的周期(以毫秒计)来调用函数或计算表达式。</p> <!-- 创建自定义服务 --> <p>255 的16进制是:</p> <h1>{{hex}}</h1> <p>自定义服务,用于转换16进制数:</p> <!-- 在过滤器中使用自定义服务 --> <p>在过滤器中使用服务:</p> <h1>{{255 | myFormat}}</h1> <!-- 在对象数组中获取值时你可以使用过滤器 --> <p>在获取数组 [255, 251, 200] 值时使用过滤器:</p> <ul> <li ng-repeat="x in counts">{{x | myFormat}}</li> </ul> <p>过滤器使用服务将10进制转换为16进制。</p> </div> </body> </html> <script> var app = angular.module(‘myApp‘, []); app.controller(‘myCtrl‘, function ($scope,$location,$http,$timeout,$interval,hexafy) { //$location服务 $scope.myUrl = $location.absUrl(); //$http服务 $http.get("welcome.json").then(function (response) { $scope.myWelcome = response.data[0].name; }); //$timeout服务 $scope.myHeader = "Hello World!"; $timeout(function () { $scope.myHeader = "How are you today?"; }, 2000); //$interval 服务 $interval(function () { $scope.theTime = new Date().toLocaleTimeString(); }, 1000); //自定义服务 $scope.hex = hexafy.myFunc(255); //在对象数组中获取值时你可以使用过滤器 $scope.counts = [255, 251, 200]; }); //自定义服务 app.service(‘hexafy‘, function() { this.myFunc = function (x) { return x.toString(16); } }); //过滤器中,使用自定义服务 app.filter(‘myFormat‘,[‘hexafy‘, function(hexafy) { return function(x) { return hexafy.myFunc(x); }; }]); </script>
页面

标签:应用 reference query 处理 The 上下 过滤器 locale 进制
原文地址:https://www.cnblogs.com/songjianhui/p/10289158.html