标签:style blog http color io os ar java for

<link href="../bootstrap32/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="../font-awesome41/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="../Extjs42/resources/css/ext-all-gray.css" rel="stylesheet" type="text/css" />
<script src="../Extjs42/bootstrap.js" type="text/javascript"></script>
<script src="../js/lib/jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
var store, ugrid;
Ext.onReady(function(){
//初始化Model
Ext.regModel("Supplier", { fields: ["Id", "SupplierName", "Symbo", "ContactPerson", "FixedTelephone", "MoneyType", "Email"] });
//加载数据
store = new Ext.data.JsonStore({
fields: ["Id", "SupplierName", "Symbo", "ContactPerson", "ContactPerson", "FixedTelephone", "MoneyType", "Email"],
proxy: {
type: ‘ajax‘,
url: "SupplierSelect123.aspx?action=async",
reader: {
type: "json", //返回JSON格式
root: ‘rows‘, // 数据1
totalProperty: ‘pageCount‘//数据2
}
},
pageSize: 20,//分页条件
autoLoad: { start: 0, limit: 20 }
});
//grid
ugrid = Ext.create(‘Ext.grid.Panel‘, {
store: store,
region: ‘center‘,
margins: ‘90 0 0 0‘,
columns: [
{ id: ‘Id‘, header: ‘Id‘, dataIndex: ‘Id‘, hidden: true },
{ id: ‘Symbo‘, dataIndex: ‘Symbo‘, header: ‘货币符号‘, hidden: true },
new Ext.grid.RowNumberer(),
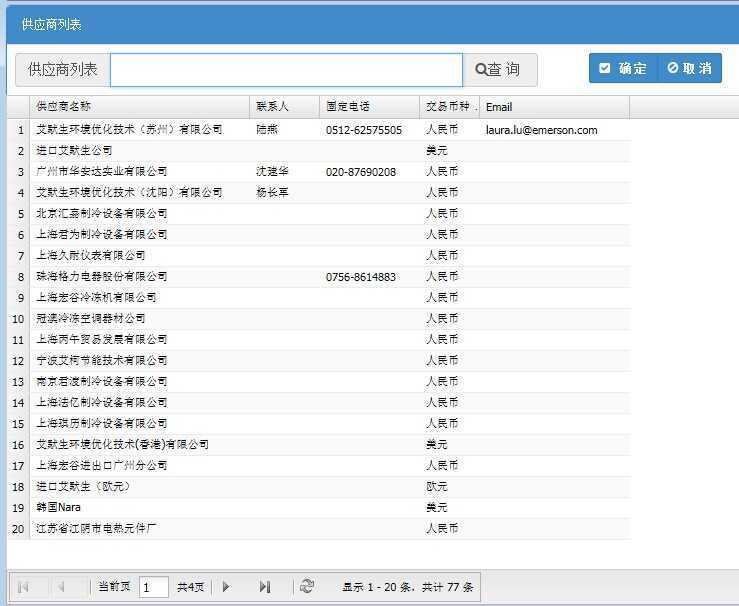
{ id: ‘SupplierName‘, dataIndex: ‘SupplierName‘, header: ‘供应商名称‘, width: 220 },
{ id: ‘ContactPerson‘, dataIndex: ‘ContactPerson‘, header: ‘联系人‘, width: 70 },
{ id: ‘FixedTelephone‘, dataIndex: ‘FixedTelephone‘, header: ‘固定电话‘, width: 100 },
{ id: ‘MoneyType‘, dataIndex: ‘MoneyType‘, header: ‘交易币种‘, width: 60 },
{ id: ‘Email‘, dataIndex: ‘Email‘, header: ‘Email‘, width: 150 }
],
//添加监听事件 双击事件 itemdblclick
listeners: { ‘itemdblclick‘: function (e) {
var recs = ugrid.getSelectionModel().getSelection();
var Json;
if (!recs || recs <= 0) {
Ext.Msg.alert(‘提示‘, ‘请选择相应的记录!‘);
} else {
Json = { SupplierId: recs[0].get(‘Id‘), SupplierName: recs[0].get(‘SupplierName‘),
MoneyType: recs[0].get(‘MoneyType‘), Symbo: recs[0].get(‘Symbo‘)
};
}
window.returnValue = Json;
window.close();
}
},
//分页
bbar: [{
xtype: ‘pagingtoolbar‘,
displayMsg: ‘显示 {0} - {1} 条,共计 {2} 条‘,
emptyMsg: "没有数据",
beforePageText: "当前页",
afterPageText: "共{0}页",
store: store,
displayInfo: true
}]
});
//布局
var viewport = new Ext.Viewport({
layout: ‘border‘,
items: [ugrid]
});
});
</script>
后台
string json = "{\"pageCount\":" + PageCount.ToString() + ",\"rows\":" + str1+"}";
// JObject jo = new JObject();
//jo.Add("pageCount", PageCount.ToString());
Response.Write(json);
Response.End();
标签:style blog http color io os ar java for
原文地址:http://www.cnblogs.com/1147852676lakers/p/4028601.html