标签:开发工具 体验 技术 观察 type 根据 打开 cto 文件
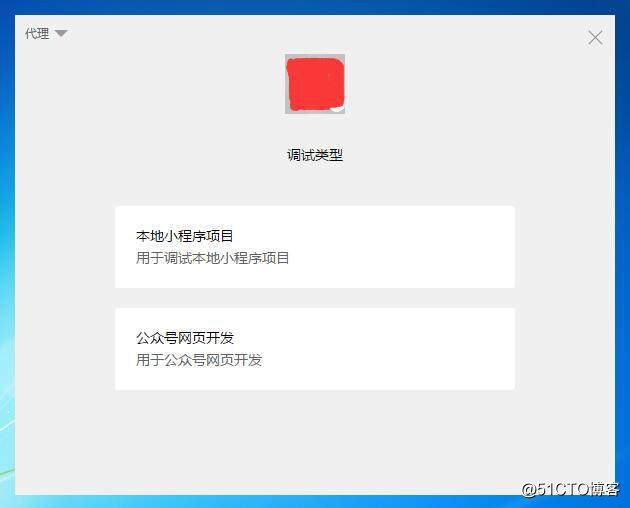
当我们已经将微信小程序开发工具下载安装好之后,微信小程序观察网(http://www.mpgcw.com)当你安装好了微信小程序开发工具,打开开发工具。会有两种类型可以选择,提供“本地小程序项目”和“公众号网页开发”两种调试类型。如图所示:
所示:
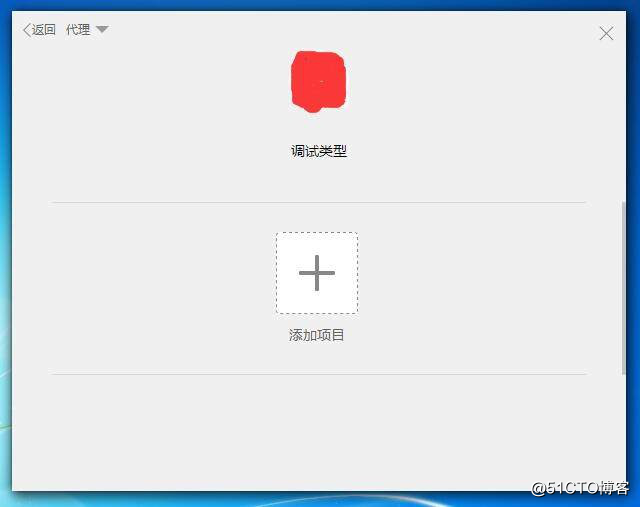
1.如果你是用于调试本地小程序项目,你可以点击本地小程序项目,进入界面,如图
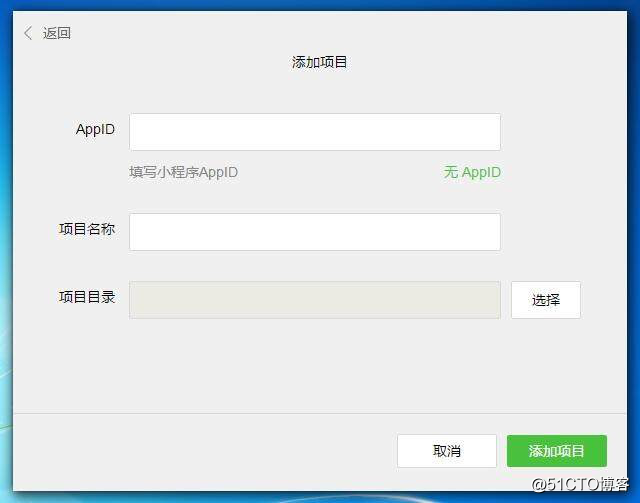
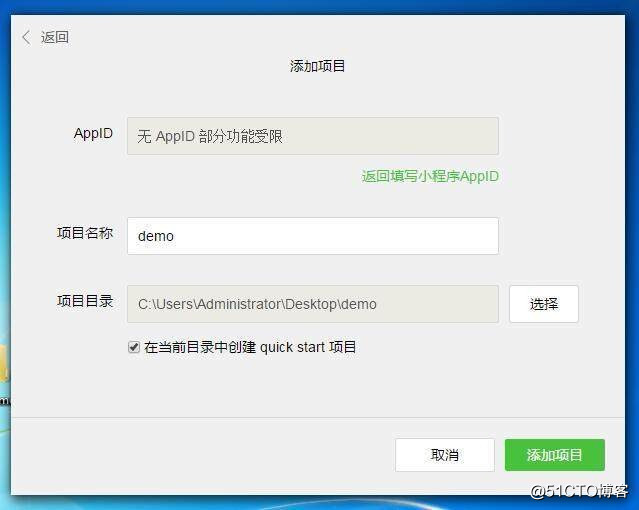
2.点击添加项目,这个界面需要填写APPID、项目名称、项目目录,如图所示:
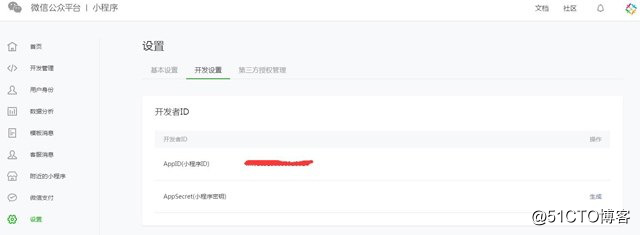
3.怎么填写APPID账号,首先你先登录官方网站,找到设置-开发设置,你就可以看到微信小程序的APPID,如图所示:
如果你不是管理员微信号的话,在手机上体验小程序的时候,需要“绑定开发者”。怎么绑定开发者,需要在用户身份一栏里找到“开发者”模块,绑定需要体验小程序的微信号。
所示:
4、怎么填写项目目录,如果你的APPID没有demo项目的话,你可以在桌面上建立一个demo文件夹,勾选一下当前目录中创建quick start项目。点击一下添加项目,如图
以上就是和大家分享一下微信小程序开发工具怎么使用,大家可以根据以上的步骤自己动手操作一遍,希望以上的内容对大家有所帮助!
标签:开发工具 体验 技术 观察 type 根据 打开 cto 文件
原文地址:http://blog.51cto.com/14086216/2344459