标签:UNC 技术分享 ref 网页 语句 工具栏 pre pen nbsp

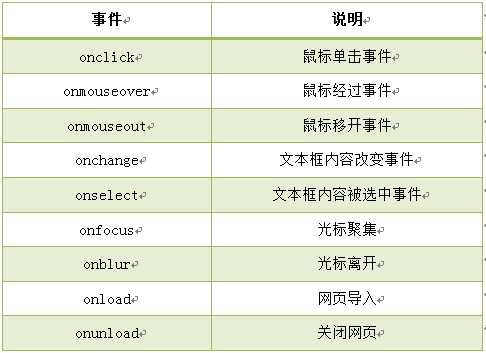
onclick事件,也就是点击事件
<script type="text/javascript">
function openwin(){
window.open(‘http://www.imooc.com‘,‘_blank‘,‘height=600,width=400,top=100,toolbar=no,left=0,menubar=no,scrollbars=no,status=no‘);}
/*这个语句的作用就是打开http://www.imooc.com,_blank就是以打开新窗口的方法打开前面的那个url,最后那一堆width就是窗口的属性,toolbar就是工具栏,menubar就是菜单栏,
scrollbars就是滚动条,status就是状态栏*/
</script>
</head>
<body>
<form>
<input name="点击我" type="button" value="点击我" onclick="openwin()"/>
</form>
onmouseover,鼠标经过时间
<script type="text/javascript"> function message(){ confirm("请输入密码后,再单击确定!"); } </script> </head> <body> <form> 密码:<input name="password" type="password" > <input name="确定" type="button" value="确定" onmouseover="message()"/>
鼠标移开时间,onmouseout
<script type="text/javascript"> function message(){ alert("不要移开,点击后进行慕课网!"); } </script> </head> <body> <form onmouseout="message()"> <a href="http://www.imooc.com">点击我</a> </form>
光标聚焦,onfocus
<script type="text/javascript"> function message(){ alert("请选择,您现在的职业!"); } </script> </head> <body> 请选择您的职业:<br> <form > <select name="career" onfocus="message()"> <option>学生</option> <option>教师</option> <option>工程师</option> <option>演员</option> <option>会计</option> </select> </form>
光标失焦事件,onblur
<script type="text/javascript"> function message(){ alert("请确定已输入密码后,在移开!"); } </script> </head> <body> <form> 用户:<input name="username" type="text" value="请输入用户名!" > 密码:<input name="password" type="text" value="请输入密码!" onblur="message()" > </form> </body>
内容选中时间,onselect
<script type="text/javascript"> function message(){ alert("您触发了选中事件!"); } </script> </head> <body> <form> 个人简介:<br> <textarea name="summary" cols="60" rows="5" onselect="message()">请写入个人简介,不少于200字!</textarea> </form>
文本框内容改变,onchange
<script type="text/javascript"> function message(){ alert("您改变了文本内容!"); } </script> </head> <body> <form> 个人简介:<br> <textarea name="summary" cols="60" rows="5" onchange="message()">请写入个人简介,不少于200字!</textarea> </form>
加载,onload
<script type="text/javascript"> function message(){ alert("加载中,请稍等…"); } </script> </head> <body onload="message()"> 欢迎学习JavaScript。 </body>
卸载事件,当离开窗口时
<script type="text/javascript"> window.onunload = onunload_message; function onunload_message(){ alert("您确定离开该网页吗?"); } </script> </head> <body> 欢迎学习JavaScript。 </body>
标签:UNC 技术分享 ref 网页 语句 工具栏 pre pen nbsp
原文地址:https://www.cnblogs.com/tijie/p/10294778.html