标签:abs find emc 布局 加载 cti span 选择 androi
本文以一个小例子,简述Android开发中ListView的相关应用,仅供学习分享使用。
ListView是一个显示可滚动项目列表的视图组(view group),列表项通过适配器(Adapter)将数组或者数据库查询等数据源中的数据插入到列表中,并将每一个项的内容转换到视图中显示出来。
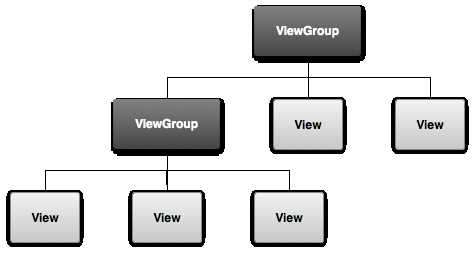
关于View和ViewGroup之间的关系,如下图所示:

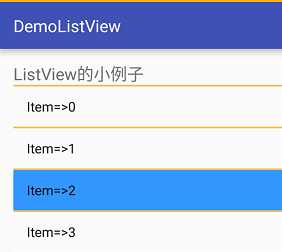
ListView效果图如下所示:

xml布局源码如下:
1 <ListView 2 android:id="@+id/lv_info" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:dividerHeight="2dp" 6 android:divider="@color/colorDivider" 7 android:choiceMode="singleChoice" 8 android:listSelector="@color/colorSelected" 9 />
绑定数据源代码如下(包括增加header和footer):
1 mListView= (ListView) this.findViewById(R.id.lv_info); 2 //1.初始化数据源 3 lstInfo=new ArrayList<>(); 4 for(int i=0;i<20;i++){ 5 lstInfo.add("Item=>"+i); 6 } 7 //2.构造适配器 8 adapter=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,lstInfo); 9 //3.给ListView赋值 10 //addHeaderView必须在setAdapter之前设置,否则不起作用 11 TextView textView=new TextView(MainActivity.this); 12 textView.setText("ListView的小例子"); 13 textView.setTextSize(20); 14 textView.setLayoutParams(new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); 15 mListView.addHeaderView(textView); 16 mListView.setAdapter(adapter); 17 Button btnMore=new Button(MainActivity.this); 18 btnMore.setText("加载更多..."); 19 textView.setTextSize(20); 20 btnMore.setLayoutParams(new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); 21 btnMore.setOnClickListener(new View.OnClickListener() { 22 @Override 23 public void onClick(View v) { 24 int index=lstInfo.size(); 25 for(int i=index;i<index+20;i++){ 26 lstInfo.add("Item=>"+(i)); 27 } 28 adapter.notifyDataSetChanged(); 29 } 30 }); 31 mListView.addFooterView(btnMore);
事件监听代码如下:
1 mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() { 2 3 /** 4 * 5 * @param parent 表示控件的主体,此处表示ListView 6 * @param view 表示当前被点击的项对应的控件 7 * @param position 表示当前点击项的索引位置 8 * @param id 被点击的行的id 9 */ 10 @Override 11 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 12 String s1 = parent.getItemAtPosition(position).toString(); 13 Toast.makeText(MainActivity.this, "当前点击的是=>" + s1, Toast.LENGTH_SHORT).show(); 14 } 15 }); 16 mListView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { 17 18 /** 19 * @param parent 表示控件的主体,此处表示ListView 20 * @param view 表示当前被点击的项对应的控件 21 * @param position 表示当前点击项的索引位置 22 * @param id 被点击的行的id 23 * @return 如果返回true 表示被处理,只响应长按事件,如果返回false,表示还会响应单击事件 24 */ 25 @Override 26 public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) { 27 String s1=parent.getItemAtPosition(position).toString(); 28 Toast.makeText(MainActivity.this,"当前长按的是=>"+s1,Toast.LENGTH_SHORT).show(); 29 return true; 30 } 31 });
本文为入门级学习知识总结,如有不足之处,还请指正,谢谢。
标签:abs find emc 布局 加载 cti span 选择 androi
原文地址:https://www.cnblogs.com/hsiang/p/10295009.html