标签:index 自动 code 结构 script 就会 命令行 imp 操作
一、2、编辑器也可以直接运行,推荐使用webstorm
3、在Ecmascript部分,node和js其实是一样的,比如数据类型的定义、语法结构、内置对象
在js中的顶层对象:window
在node中的顶层对象:global,没有window这个概念
二、模块
es6通过import export来进行模块化
nodejs通过require来进行模块化
html通过script标签来引入js文件
1、在nodeJs里面,一个js文件就是一个模块,每个模块都有自己的作用域,
我们使用var声明的变量,不是全局的,而是属于当前模块下的
比如:1.js
var a = 100;
console.log(a); //100
console.log(global.a); //undefined ,不是全局下面的变量
global.a = 200;
console.log(a); //100 仍然是开始定义的100
console.log(global.a); //这时候才是200
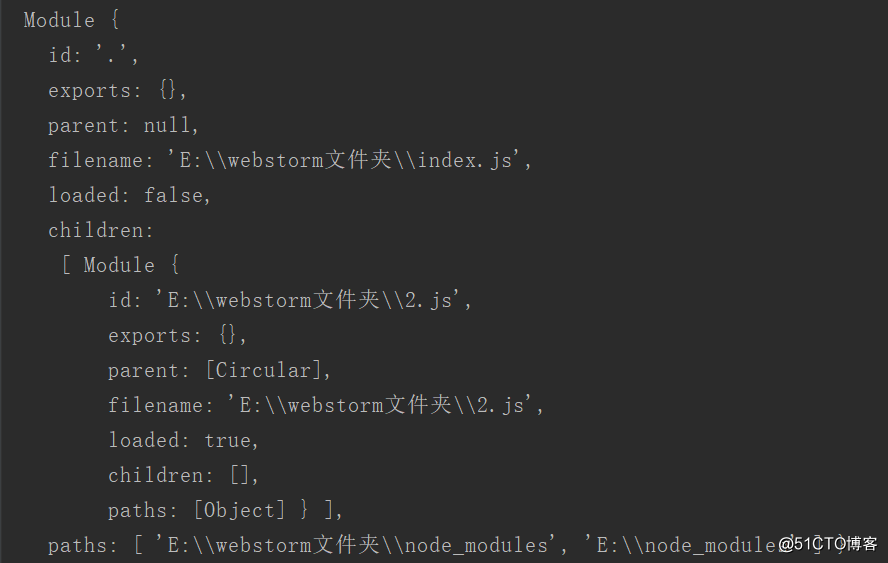
2、filename:表示当前文件的绝对路径
dirname:表示当前文件所在的目录的绝对路径
console.log(filename); //E:\webstorm文件夹\index.js
console.log(dirname); //E:\webstorm文件夹
3、模块路径
require(); //可以是绝对路径、相对路径
不能直接是require("1.js")这种不带./的,这种加载方式,会加载node中的核心模块,或者是node_modules里面的慕课
4、查找文件:
首先按照加载的模块的文件名进行查找;
如果没有找到,则会在模块文件名称后面自动加上.js的后缀,然后进行查找;
如果还没有找到,则会在模块文件名称后面自动加上.json的后缀,然后进行查找;
如果还没有找到,则会在模块文件名称后面自动加上.node的后缀,然后进行查找;
如果还没有找到,就会报错。
5、
在一个模块中,通过var定义的变量,其作用域范围是当前模块,外部不能够直接访问到;
如果我们想一个模块能够访问另一个模块中定义的变量,可以通过:

var a = 100;
module.exports.name = a;
require(); //返回值就是module.exports对象6、在模块作用域下,还有一个内置的模块对象,exports,它其实就是module.exports
所以:
module.exports.name = a; 可以写成 exports.name = a;
【注意】:不要这样操作
module.exports = [1,2,3]
也不要:exports = [1,2,3],只是追加属性,不要修改
三、global对象
标签:index 自动 code 结构 script 就会 命令行 imp 操作
原文地址:http://blog.51cto.com/9161018/2344799