标签:com 表达式 img inf test dde java email exp
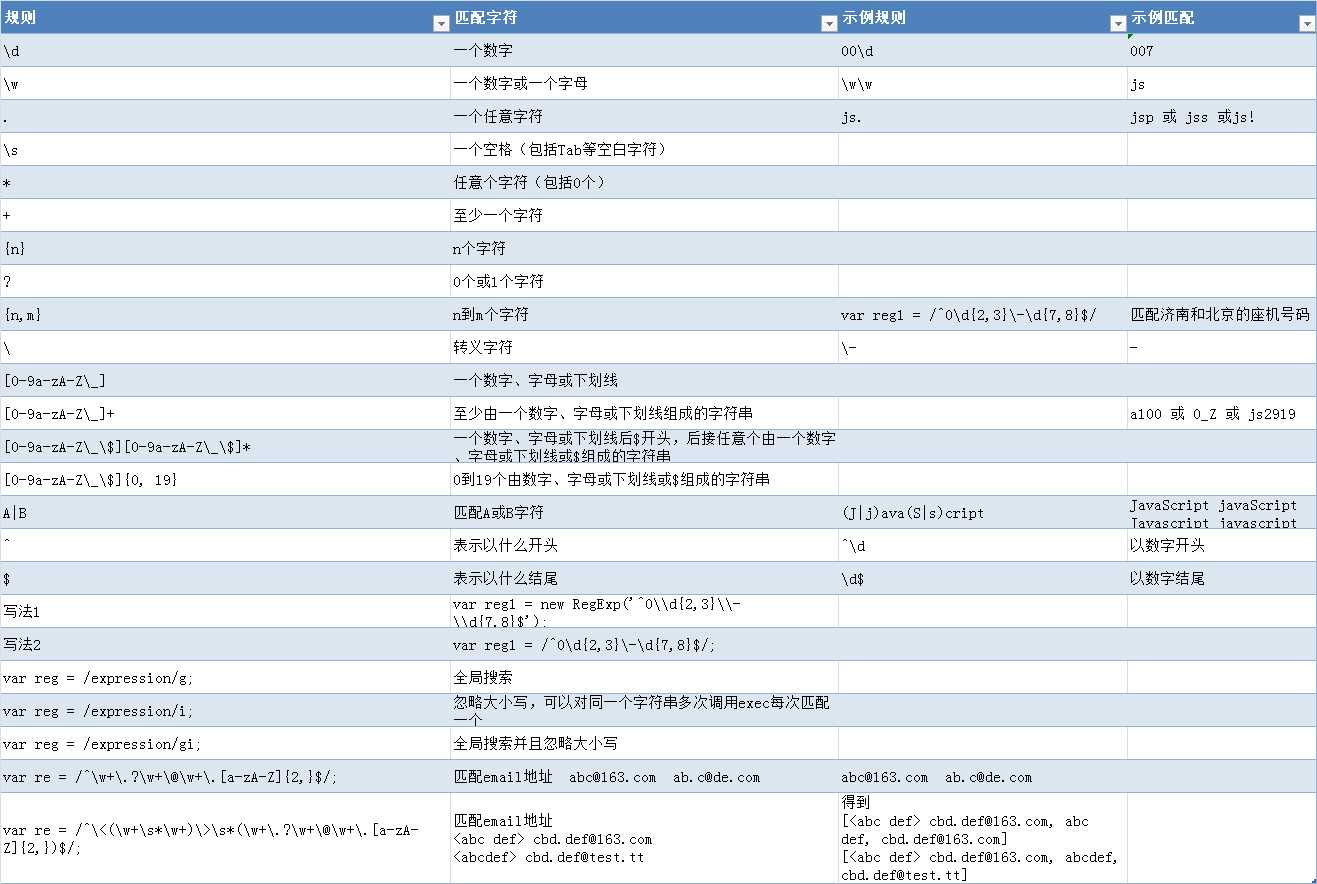
基于JS学习的正则表达式 备忘

e.g.
匹配以0开头的三位或四位区号,以-分格的7或8位电话号码
var reg1 = /^0\d{2,3}\-\d{7,8}$/;
或
var reg1 = new RegExp(‘^0\\d{2,3}\\-\\d{7,8}$‘) ;
reg1.test(‘010-1234567‘);
reg1.test(‘010-12345678‘);
reg1.test(‘0531-1234567‘);
reg1.test(‘0531-12345678‘);
第一种写法更简洁!
#使用正则表达式分格字符
var str1 = ‘a,b c, d‘;
var result = str1.split(/[\s\,]+/);
console.log(result);
#使用正则表达式提取子串
var reg = /^(\d{3})\-(\d{3,8})$/;
var arr = reg.exec(‘010-123456‘);
reg.exec的返回值:匹配成功时,[0]为匹配到的整个字符串,后面的元素是每个子串;
匹配失败时返回null;
#正则表达式的贪婪匹配
var reg = /^(\d+)(0*)$/;
reg用来匹配至少一个数字开头并且以任意个0结尾的字符串;
当用reg.exec(‘123000‘)时,由于贪婪匹配,所以\d+把后面的000也匹配上了,结果0*只能匹配空字符串;
返回[‘123000‘, ‘123000‘, ‘‘]
#正则表达式的 非贪婪匹配
在 \d+ 后加一个?,即为 \d+?, 如下
var reg = /^(\d+?)(0*)$/;
reg.exec(‘123000‘); 返回[‘123000, ‘123‘, ‘000‘]
#正则表达式全局搜索
形式:
var reg = /[a-zA-Z]+Script/g; //指定字母g标志
var str1 = ‘JavsScript, VBScript, and ECMAScript‘;
reg.exec(str1);
reg.lastIndex;
reg.exec(str1);
reg.lastIndex;
reg.exec(str1);
reg.lastIndex;
字母i标志意思是忽略大小写
var reg = /[a-zA-Z]+Script/gi; //指定字母g标志,i忽略大小写
var str1 = ‘JavsScript, VBscript, and ECMAscript‘;
可匹配Script和script
#匹配email
var re = /^\w+\.?\w+\@\w+\.[a-zA-Z]{2,}$/;
匹配
var email = ‘abc@163.com‘;
var email = ‘abc.def@test.org‘;
var email = ‘abc@qq.tt‘;
re.test(email); => true
#匹配带名字的email
var re = /^\<(\w+\s*\w+)\>\s*(\w+\.?\w+\@\w+\.[a-zA-Z]{2,})$/;
匹配
var email = ‘<abc def> cbd.def@163.com‘; // [<abc def> cbd.def@163.com, abc def, cbd.def@163.com]
var email = ‘<abcdef> cbddef@test.tt‘; // [<abc def> cbd.def@163.com, abcdef, cbddef@test.tt]
标签:com 表达式 img inf test dde java email exp
原文地址:https://www.cnblogs.com/cuish/p/10295925.html