标签:文档 word elements window str for dom fun png

当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),通过 HTML DOM对象,可访问 JavaScript HTML 文档的所有元素。
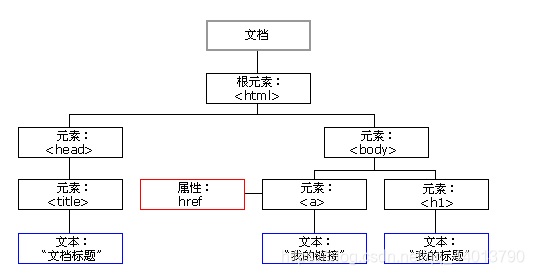
HTML DOM 模型被构造为对象的树。
节点(Node):HTML文档中的所有内容都可以称之为节点,包含元素节点、属性节点、文本节点、注释节点和文档节点。
文档(Document):就是指HTML或者XML文件。
元素(Element):HTML文档中的标签可以称为元素。
通常,通过 JavaScript,需要找到要操作的 HTML 元素。
通过 id 找到 HTML 元素
通过标签名找到 HTML 元素
通过类名找到 HTML 元素
通过id来找到 HTML 元素效率高,推荐使用。
2.1 通过 id 获取元素
使用实例:查找 id=“box” 元素:
var box = document.getElementById("box");
如果找到该元素,则该方法将以对象(在 box 中)的形式返回该元素。
如果未找到该元素,则 box 将包含 null。
2.2 通过类名获取元素
使用实例:查找文档中所有 class=“box” 元素:
var box = document.getElementsByClassName("box");
注意:通过标签名获取到的对象是一个数组,不能直接当成标签使用!
2.3 通过标签名获取元素
使用实例:查找文档中所有的
元素:
var obj = document.getElementsByTagName("p");
注意:通过标签名获取到的对象是一个数组,不能直接当成标签使用!
window.onload是在dom文档树加载完和所有文件加载完之后执行一个函数,也称为入口函数。
如果在body的script中获取获取文档中的HTML元素,就必须在window.onload中执行该操作,不然将无法成功的获取到HTML元素。
<script>
window.onload = function () {
var obj = document.getElementById("box");
alert("获取#box元素成功");
}
</script>
注意:一个文档中只能有一个入口函数。
4.1 获取元素节点
document.body
document.body获取文档中的 body 元素。
document.links
document.links获取文档中的所有 a 元素,返回的结果是一个数组。
document.images
document.images获取文档中的所有 img 元素,返回的结果是一个数组。
document.forms
document.forms获取文档中的所有 forms 表单,返回的结果是一个数组。
document.all
document.all获取文档中的所有元素,返回的结果是一个数组。
4.2 document其他操作
document.cookie
document.cookie 返回当前页面存放的cookie值,cookie就是本浏览器的一个数据存储技术(后面的课程会细讲)。
document.domain
document.domain 返回的就是当前网页的域名。
document.title
document.title 返回当前
document.URL
document.URL 返回当前页面的全地址。
document.referrer
document.referrer 返回当前页面是从哪个一页面跳转过来的。
4.3 document表单操作
针对表单的元素节点的获取,我们还可以通过form元素中的name属性来快速找到该from元素,语法:document.from的name属性值
<body>
<form action="login.jsp" name="login">
<input type="text" name="userName">
<input type="password" name="password">
<input type="submit" value="提交" name="submit">
</form>
<script>
// 获取name属性值为“login”的form元素
var form = document.login;
</script>
</body>
得到from元素中的“表单域元素”和“表单按钮”元素也可以用name属性来获取,语法:from元素.子元素name属性值。
<body>
<form action="login.jsp" name="login">
<input type="text" name="userName">
<input type="password" name="password">
<input type="submit" value="提交" name="submit">
</form>
<script>
// 获取name属性值为“login”的form元素
var form = document.login;
// 获取普通文本域标签
var userName = form.userName;
// 获取密码框标签
var userName = form.password;
// 获取登录按钮标签
var submit = form.submit;
</script>
</body>
来源:https://blog.csdn.net/qq_44013790/article/details/86499658
标签:文档 word elements window str for dom fun png
原文地址:https://www.cnblogs.com/thatme/p/10296556.html