现在微信分享的功能很多,从分享的链接下载apk安卓包是很正常的,但是微信不让下载apk包,只能通过浏览器来下载,但是这要给用户一个提示吧,不然用户不知道
下面我们来实现,引导用户通过浏览器来下载apk包

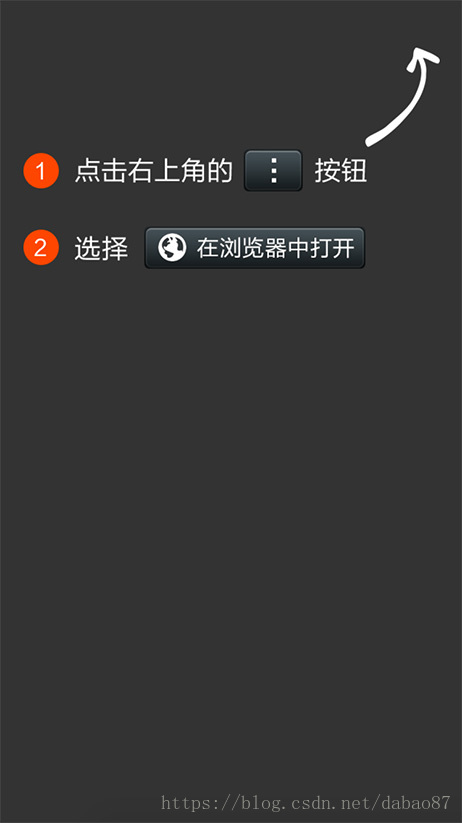
看下效果,图片在最下面
在需要下载的页面中加入下面的代码
-
<div class="weixin-tip" style="display:none;">
-
-
<img src="/images/weixin-tip.jpg" class="weixinpic" alt="微信打开"/>
-
-
css样式
-
a{text-decoration: none;}
-
.weixinpic{width: 100%; height: 100%;}
-
.weixin-tip{display: none; position: fixed; left:0; top:0; bottom:0; background: rgba(0,0,0,0.8); filter:alpha(opacity=80); height: 100%; width: 100%; z-index: 100;}
-
.weixin-tip p{text-align: center;}
js
-
<script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script>
-
<script type="text/javascript">
-
-
var u = navigator.userAgent, app = navigator.appVersion;
-
var isAndroid = u.indexOf(‘Android‘) > -1 || u.indexOf(‘Linux‘) > -1;
-
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
-
$(‘.img‘).click(function(){
-
-
var winHeight = $(window).height();
-
-
var ua = navigator.userAgent.toLowerCase();
-
if (ua.match(/MicroMessenger/i) == "micromessenger") {
-
-
-
-
-
-
var isWeixin = is_weixin();
-
-
$(".weixin-tip").css("height",winHeight);
-
-
-
window.location.href = "";
-
-
-
-
-
-
-
-
-

这要就可以下载了