标签:round spl ack class lis 矩形 bubuko 官网 tran
网上已经有很多关于正六边形的CSS画法,主要是利用一个矩形和前后的两个三角形组合而成。
之前在看四维图新的官网的时候,发现了一种六边形的画法,比较适合多排六边形组合成蜂窝状的展示区域(注:四维图新现在改成了上面说的那种画法了)。
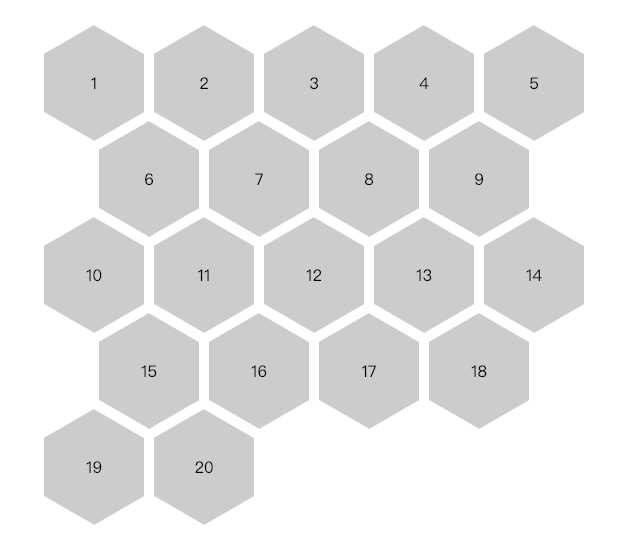
示意图:

1、HTML结构
<body>
<ul>
<li>
<span class="hex"><span class="hexIn">1</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">2</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">3</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">4</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">5</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">6</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">7</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">8</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">9</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">10</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">11</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">12</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">13</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">14</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">15</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">16</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">17</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">18</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">19</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">20</span></span>
</li>
</ul>
</body>
每个li里包着.hex和.hexIn。.hexIn是内容区,.hex是一个菱形切割区,将.hexIn切割成六边形。具体看css。
2、CSS
ul {
margin: 0;
padding: 0;
}
ul {
list-style: none;
width: 560px;
margin: 100px auto;
}
li {
float: left;
margin: 0 5px;
height: 96px;
}
.hex {
overflow: hidden;
display: block;
width: 100px;
height: 116px;
transform: rotate(-60deg) skewY(30deg);
}
.hexIn {
background-color: #ccc;
display: block;
width: 100px;
height: 116px;
line-height: 116px;
text-align: center;
transform: skewY(-30deg) rotate(60deg);
}
li:nth-child(9n + 6) {
margin-left: 60px;
}
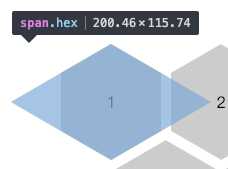
里面有几个关键的长度和宽度:
.hexIn区域如图:
.hex区域如图:
li区域如图:
根据以上的宽度和高度说明,以上数值都要满足一定的关系,直接说结论:
假设需要平行边距离为w的六边形,每个六边形之间的间隔为m。
那么:
3、实现效果图

标签:round spl ack class lis 矩形 bubuko 官网 tran
原文地址:https://www.cnblogs.com/zczhangcui/p/10300090.html