标签:image sele get com stop method img lin info

methods: {
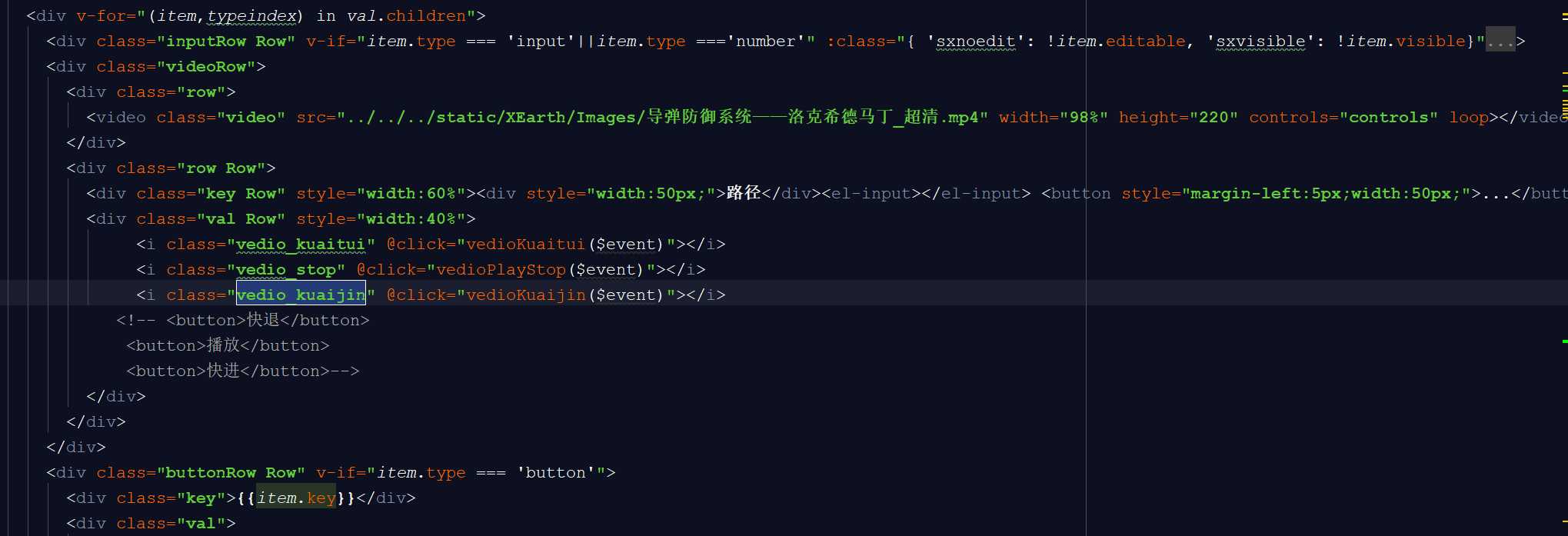
vedioKuaijin(e){//快进
let nowVedio = e.target.parentElement.parentElement.previousElementSibling.firstChild
nowVedio.currentTime = nowVedio.currentTime+20//默认间隔快进20s
},
vedioKuaitui(e){//快退
let nowVedio = e.target.parentElement.parentElement.previousElementSibling.firstChild
nowVedio.currentTime = nowVedio.currentTime-20
},
vedioPlayStop(e){//播放暂停
let nowVedio = e.target.parentElement.parentElement.previousElementSibling.firstChild
if(nowVedio.paused){
//debugger
nowVedio.play()
e.target.className="vedio_play"
}else{
nowVedio.pause()
e.target.className="vedio_stop"
}
},
}
标签:image sele get com stop method img lin info
原文地址:https://www.cnblogs.com/yixiaoyang-/p/10300567.html