标签:ext target done type 内容 html success remove log
前言:最近学习vue和react的高阶项目,都需要和Nodejs+Express+MongoDB结合实现全栈开发。这里结合实例Demo和所学项目集中总结一下这部分服务端的基础知识。
一、Express+mongodb开发web后台接口Demo
Express开发web接口
npm install express --save
const express = require(‘express‘); //新建app模块 const app = express() app.get(‘/‘, function(req, res){ res.send(‘<h1>Hello world</h1>‘) //发送Html }) app.get(‘/data‘, function(req, res){ res.json({name:‘imooc React App‘,type:‘IT‘}) //发送json }) app.listen(9093, function(){ //自定义监听端口 console.log(‘Node app start at port 9093‘) })


查看调试页面:浏览器访问localhost:9093(每次更新server配置后必须重新启动)

监听路由和响应内容,使用nodemon自动重启
npm install -g nodemon
启动应用: nodemon server.js

Mongodb:非关系型数据库
npm install mongoose --save
通过mongoose操作mongodb存储的就是json,相当于mysql来说,要容易的多
Mongoose基础使用
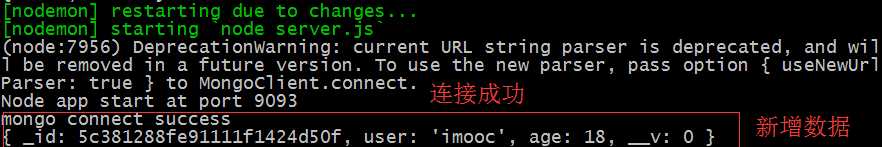
const mongoose = require(‘mongoose‘) //链接mongo 并且使用react这个集合 const DB_URL = ‘mongodb://127.0.0.1:27017/imooc‘ //前提:开启Mongodb服务 mongoose.connect(DB_URL) mongoose.connection.on(‘connected‘, function(){ console.log(‘mongo connect success‘) })
Mongoose文档类型
//类似于mysql的表 mongo里有文档、字段的概念 const User = mongoose.model(‘user‘, new mongoose.Schema({ user: {type:String, require:true}, age: {type:Number, require:true} }))
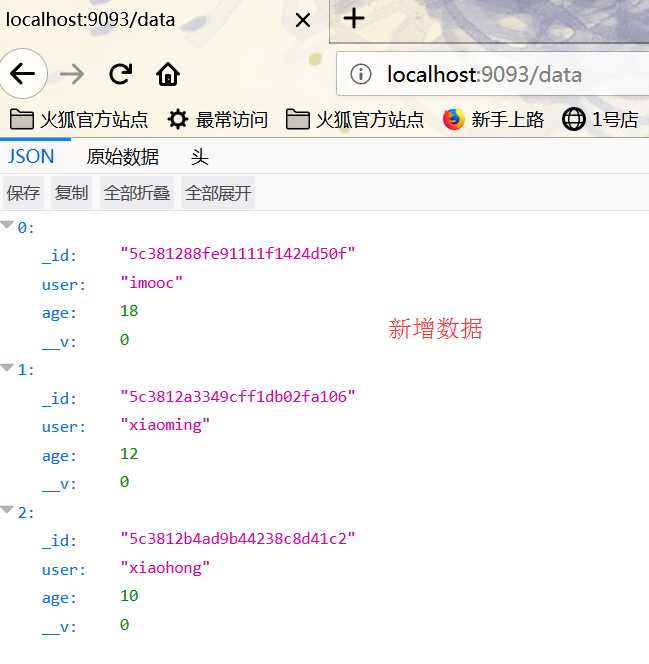
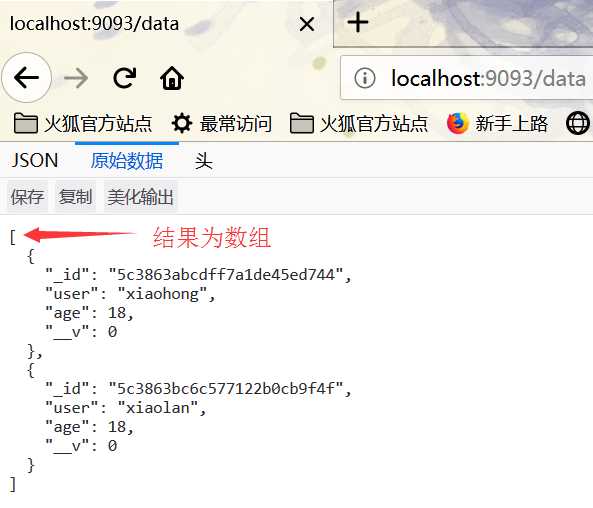
//新增数据 User.create({ user: ‘xiaohong‘, age: 10 }, function(err, doc){ if(!err){ console.log(doc) }else{ console.log(err) } }) app.get(‘/data‘, function(req, res){ //查询User全部数据 User.find({}, function(err, doc){ res.json(doc) }) })


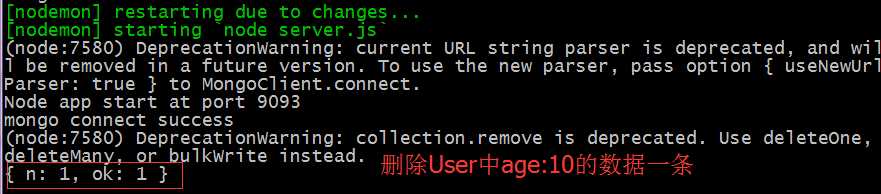
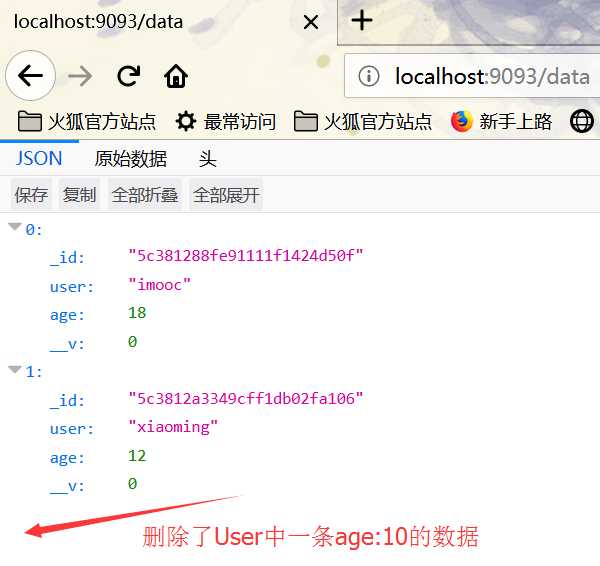
//删除数据 User.remove({age:10},function(err, doc){ console.log(doc) })


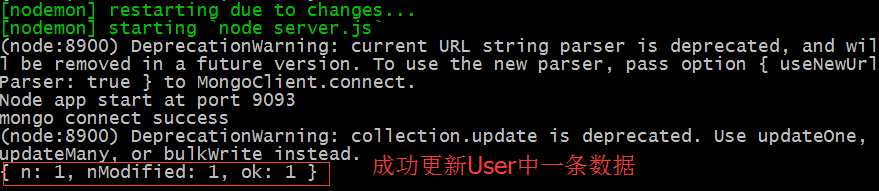
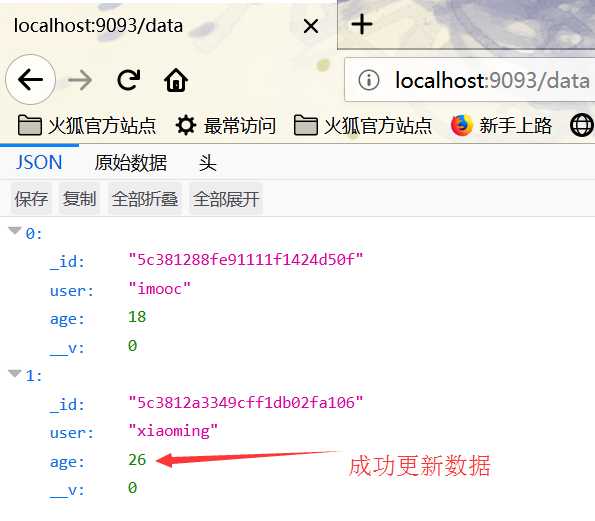
//更新数据 User.update({‘user‘:‘xiaoming‘},{‘$set‘:{age: 26}}, function(err, doc){ console.log(doc) })


//查询数据 User.find({age:18}, function(err, doc){ res.json(doc) })

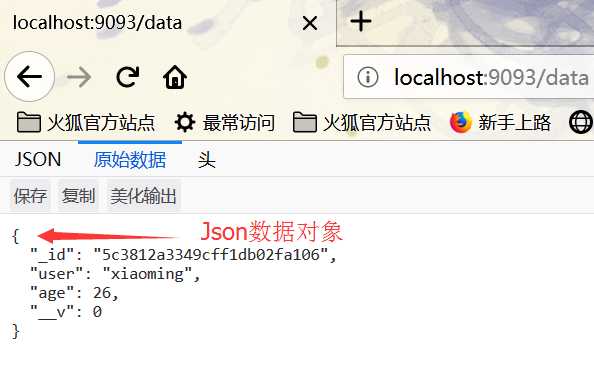
findOne:查找到的是数据对象本身
//查询数据 User.findOne({user:‘xiaoming‘}, function(err, doc){ res.json(doc) })

Demo实例代码

/** * express Demo */ const express = require(‘express‘); const mongoose = require(‘mongoose‘) //链接mongo 并且使用react这个集合 const DB_URL = ‘mongodb://127.0.0.1:27017/imooc‘ mongoose.connect(DB_URL) mongoose.connection.on(‘connected‘, function(){ console.log(‘mongo connect success‘) }) //类似于mysql的表 mongo里有文档、字段的概念 const User = mongoose.model(‘user‘, new mongoose.Schema({ user: {type:String, require:true}, age: {type:Number, require:true} })) // 新增数据 // User.create({ // user: ‘xiaolan‘, // age: 18 // }, function(err, doc){ // if(!err){ // console.log(doc) // }else{ // console.log(err) // } // }) //删除数据 // User.remove({user: ‘xiaolan‘},function(err, doc){ // console.log(doc) // }) //更新数据 // User.update({‘user‘:‘xiaoming‘},{‘$set‘:{age: 26}}, function(err, doc){ // console.log(doc) // }) //新建app模块 const app = express() app.get(‘/‘, function(req, res){ res.send(‘<h1>Hello world</h1>‘) //发送Html }) app.get(‘/data‘, function(req, res){ //查询数据 User.find({}, function(err, doc){ res.json(doc) }) // res.json({name:‘imooc React App‘,type:‘IT‘}) //发送json }) app.listen(9093, function(){ console.log(‘Node app start at port 9093‘) })
二、Express和mongodb结合
1、mongodb独立工具函数
2、express使用body-parser支持post参数
3、使用cookie-parser存储登录信息cookie
注:转载请注明出处
【重点突破】—— Nodejs+Express+MongoDB的使用基础
标签:ext target done type 内容 html success remove log
原文地址:https://www.cnblogs.com/ljq66/p/10254531.html