标签:get nba run 自动 ffffff list ati border ima
前言:
最近公司在做一个微信小程序的项目,用的是类似于vue的wepy框架。我也借此机会学习和实践一下。
小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/
wepy官方文档:https://tencent.github.io/wepy/document.html#/
wepy小程序项目初始化:wepy小程序入门之项目初始化
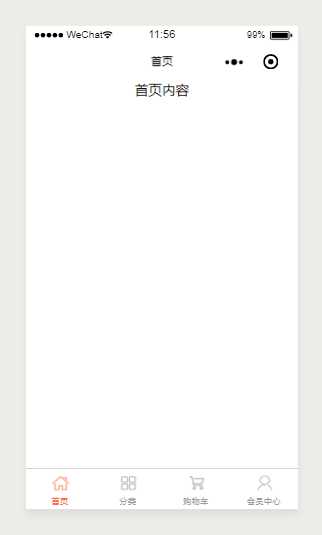
今天的目标是开发微信小程序的底部导航
效果图:

这里注意,记得要执行 npm run dev,否则微信开发者工具里看不到修改的效果。
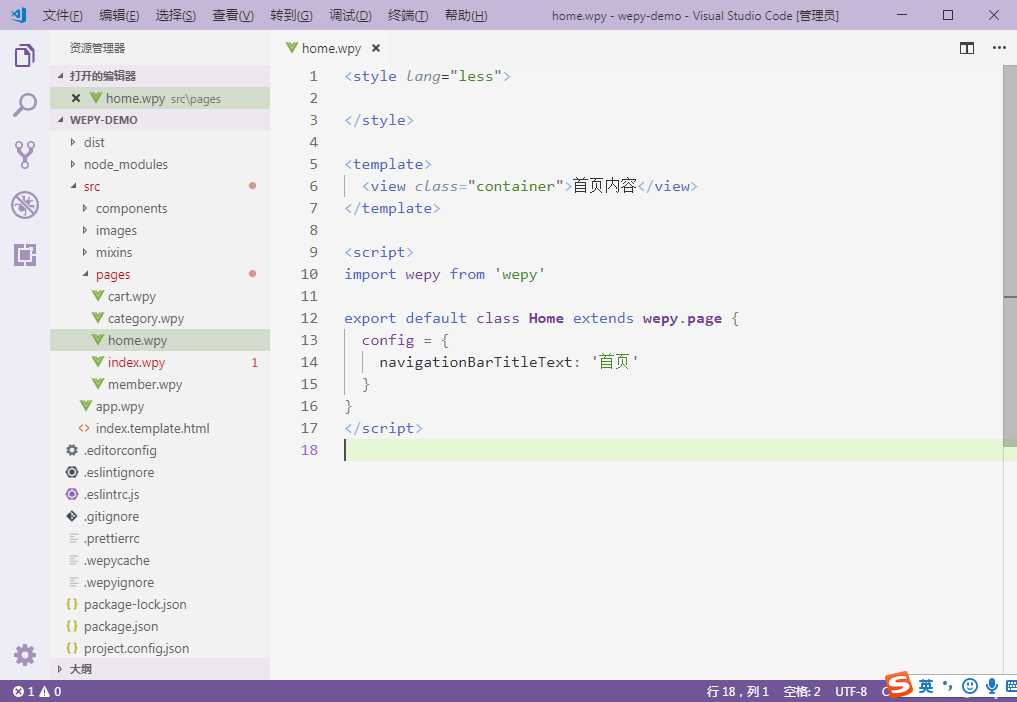
wepy构建项目会自动生成的index.wpy,这个文件先保留,里面有一些组件示例可以参考。
复制index.wpy4次,保留代码结构,内容删掉。分别命名为home.wpy(首页),category.wpy(分类),cart.wpy(购物车), member.wpy(会员中心)

export default class extends wepy.app { config = { } }
config = { pages: [ ‘pages/home‘, // 首页 ‘pages/category‘, // 分类 ‘pages/cart‘, // 购物车 ‘pages/member‘ // 会员中心 ], window: { backgroundTextStyle: ‘light‘, navigationBarBackgroundColor: ‘#fff‘, navigationBarTitleText: ‘WeChat‘, navigationBarTextStyle: ‘black‘ }, }
在config对象里面,window一项下面,接着写代码,如下:
"tabBar": { "color": "#999999", "selectedColor": "#ff6a3c", "backgroundColor": "#ffffff", "borderStyle": "black", "list": [{ "pagePath": "pages/home", "text": "首页", "iconPath": "images/icon_home.png", "selectedIconPath": "images/icon_home_active.png" }, { "pagePath": "pages/category", "text": "分类", "iconPath": "images/icon_classify.png", "selectedIconPath": "images/icon_classify_active.png" }, { "pagePath": "pages/cart", "text": "购物车", "iconPath": "images/icon_shop_cart.png", "selectedIconPath": "images/icon_shop_cart_active.png" }, { "pagePath": "pages/member", "text": "会员中心", "iconPath": "images/icon_info.png", "selectedIconPath": "images/icon_info_active.png" }] }
4.完成,效果如上图。
标签:get nba run 自动 ffffff list ati border ima
原文地址:https://www.cnblogs.com/basic0001/p/10303294.html