标签:目录 details blog 行修改 cto 分享图片 创建 net nbsp
一、文章简述
使用IDEA工具创建的SpringBoot项目本身是没有webapp目录的。如果我们想要添加webapp目录的话,可以手动添加。
二、操作步骤
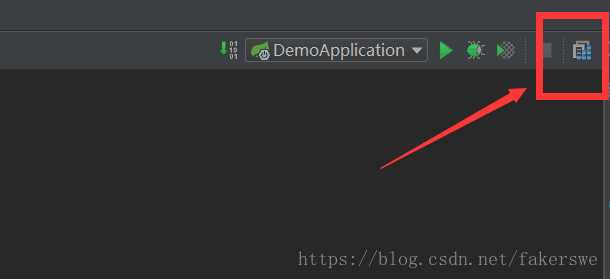
1)点击IDEA右上角的Project Structure
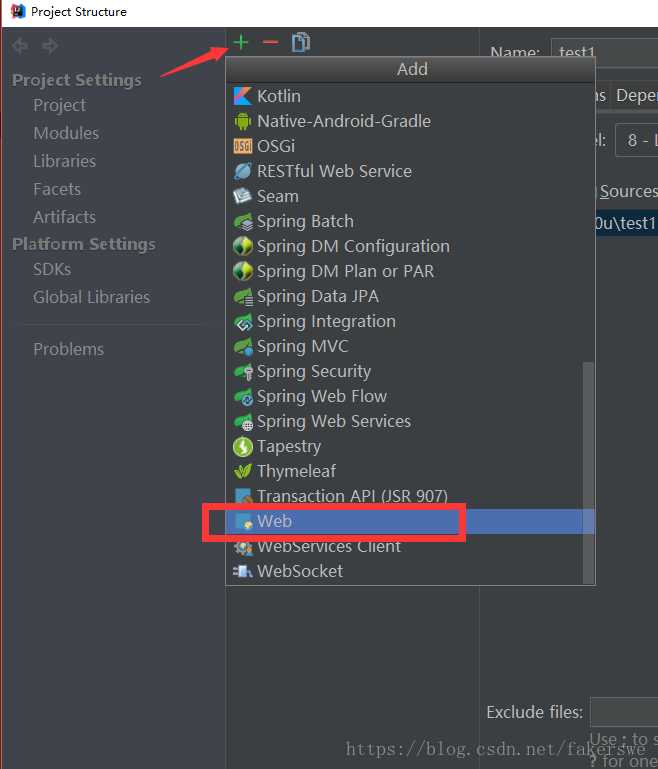
2)先点击下图中的+号,再点击Web
3)修改Web模板的位置
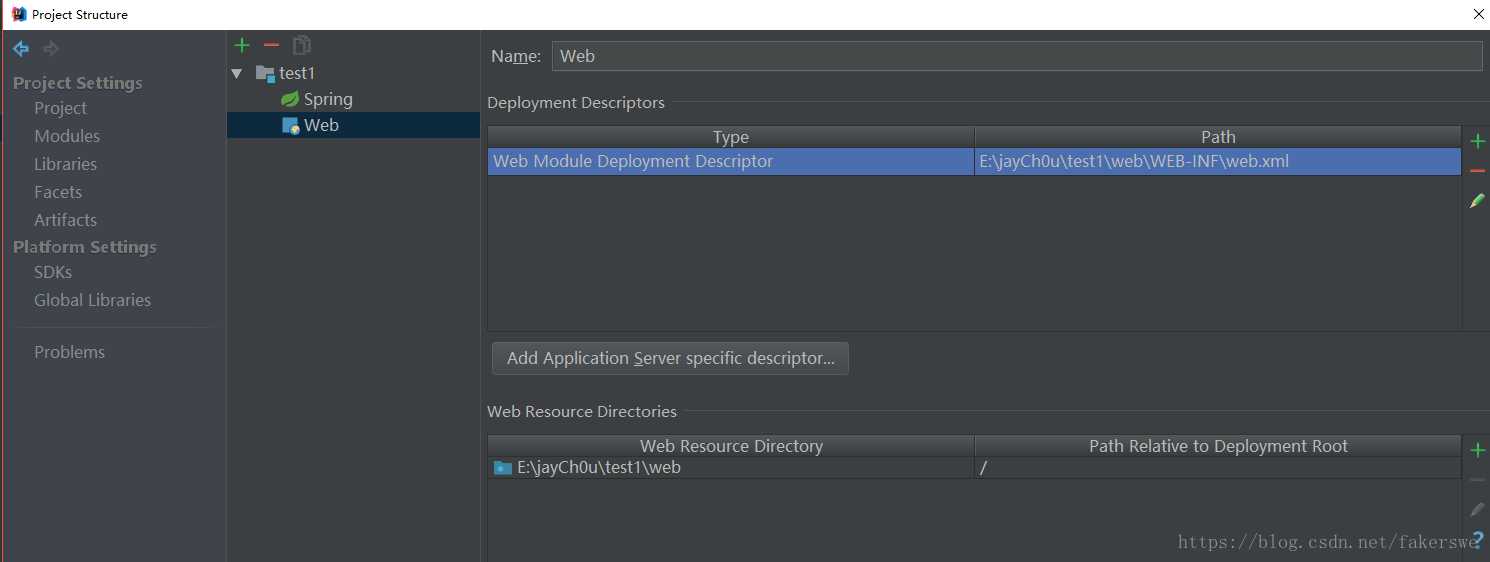
①web模板未修改前的位置如下:

②先修改Path路径(点击上图中path框右边的小铅笔图标即可编辑),再修改Web Resource Directory
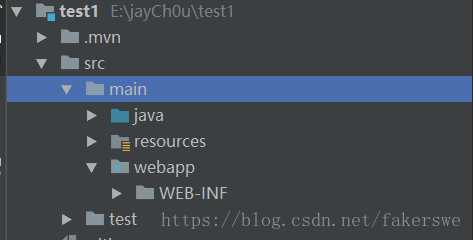
注意:本项目是把webapp放置在main目录底下。大家可以根据自己的需求进行修改webapp的位置。
PS:上图中的test1是项目名称。
③最后点击OK,附上效果图:

一、文章简述
使用IDEA工具创建的SpringBoot项目本身是没有webapp目录的。如果我们想要添加webapp目录的话,可以手动添加。
二、操作步骤
1)点击IDEA右上角的Project Structure
2)先点击下图中的+号,再点击Web
3)修改Web模板的位置
①web模板未修改前的位置如下:
②先修改Path路径(点击上图中path框右边的小铅笔图标即可编辑),再修改Web Resource Directory
注意:本项目是把webapp放置在main目录底下。大家可以根据自己的需求进行修改webapp的位置。
PS:上图中的test1是项目名称。
③最后点击OK,附上效果图:
---------------------
作者:fakerswe
来源:CSDN
原文:https://blog.csdn.net/fakerswe/article/details/80922536
版权声明:本文为博主原创文章,转载请附上博文链接!
标签:目录 details blog 行修改 cto 分享图片 创建 net nbsp
原文地址:https://www.cnblogs.com/xinglongbing521/p/10304363.html