标签:了解 href value ado block false image lan temp
比较尴尬微软提供得日历控件不能很好得修改日按钮,导致一些需求完成不了。。。为为了不重复造轮子网上各种找,最后没找到还是自己造轮子吧。目前只完成当月得显示。
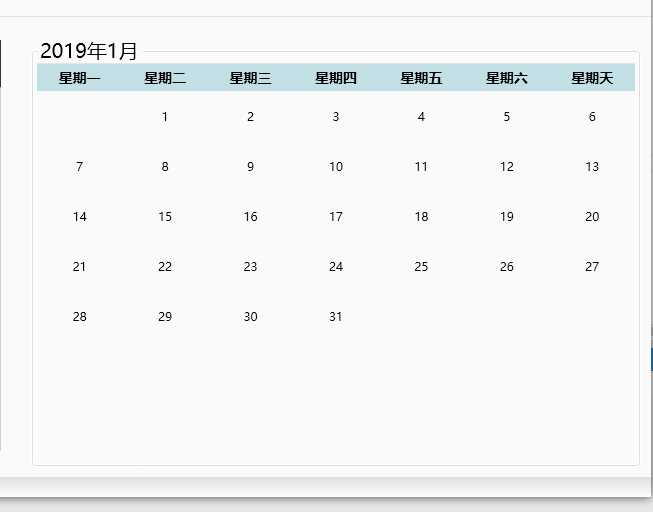
先看效果图

嗯!就是这样子,还没来的及美化。首先界面代码:
<GroupBox Margin="0,0,10,10" Grid.Column="1"> <GroupBox.Header> <TextBlock FontSize="20" VerticalAlignment="Top" Text="{Binding NowTime}" /> </GroupBox.Header> <Grid> <DataGrid Name="dgDataSource" AutoGenerateColumns="False" HeadersVisibility="Column" ItemsSource="{Binding WeekList}" IsReadOnly="True" Grid.Row="0" Margin="0,0,0,26"> <DataGrid.Columns> <DataGridTemplateColumn Width="*" Header="星期一" > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Monday}"></TextBlock> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> <DataGridTemplateColumn Width="*" Header="星期二" > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Tuesday}"></TextBlock> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> <DataGridTemplateColumn Width="*" Header="星期三" > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Wednesday}"></TextBlock> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> <DataGridTemplateColumn Width="*" Header="星期四" > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Thursday}"></TextBlock> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> <DataGridTemplateColumn Width="*" Header="星期五" > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Friday}"></TextBlock> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> <DataGridTemplateColumn Width="*" Header="星期六" > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Saturday}"></TextBlock> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> <DataGridTemplateColumn Width="*" Header="星期天" > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Sunday}"></TextBlock> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid> </Grid> </GroupBox>
好吧,看看后台计算得代码:
public void CreadDateTimeList(DateTime dt) { WeekList.Clear(); var days = dt.GetMothDays(); NowTime = dt.Year + "年" + dt.Month+"月"; var nowday = dt.AddDays(1 - dt.Day); int i = 0; while (i < days) { Weeks item = new Weeks(); while (i < days) { var weebel = nowday.AddDays(i).GetDateWeekEl(); item.GetType().GetProperty(weebel).SetValue(item, (nowday.Day + i).ToString(), null); i++; if (weebel == "Sunday") { break; } } WeekList.Add(item); } }
大概说下,用了内嵌循环,因为一周就7天所以每次判断获取得时间是否是星期天,如果是就再创对象,想得脑壳痛代码就写得很随意,命名也没注意,不如这个“Sunday”应该用个变量命名一下,后期别人看似乎更清晰,嗯!
再勒,用了反射,因为有七个属性,我比较懒懒得用swich case,看着也蛋疼,下面也贴下扩展方法:
/// <summary> /// 返回周几 /// </summary> /// <param name="dt">年月日</param> /// <returns></returns> public static string GetDateWeekEl(this DateTime dt) { string[] Weeks = new string[] { "Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday" }; return Weeks[Convert.ToInt32(dt.DayOfWeek)]; }
这个就无须多说,看看定义得每周得类:
public class Weeks : NotifyObj { #region 一周得时间变量 /// <summary> /// 周一 /// </summary> private string _Monday; public string Monday { get { return _Monday; } set { if (value != _Monday) _Monday = value; //RaisepertyChanged("Monday"); } } /// <summary> /// 周二 /// </summary> private string _Tuesday; public string Tuesday { get { return _Tuesday; } set { if (value != _Tuesday) _Tuesday = value; //RaisepertyChanged("Tuesday"); } } /// <summary> /// 周三 /// </summary> private string _Wednesday; public string Wednesday { get { return _Wednesday; } set { if (value != _Wednesday) _Wednesday = value; //RaisepertyChanged("Wednesday"); } } /// <summary> /// 周四 /// </summary> private string _Thursday; public string Thursday { get { return _Thursday; } set { if (value != _Thursday) _Thursday = value; // RaisepertyChanged("Thursday"); } } /// <summary> /// 周五 /// </summary> private string _Friday; public string Friday { get { return _Friday; } set { if (value != _Friday) _Friday = value; // RaisepertyChanged("Friday"); } } /// <summary> /// 周六 /// </summary> private string _Saturday; public string Saturday { get { return _Saturday; } set { if (value != _Saturday) _Saturday = value; // RaisepertyChanged("Saturday"); } } /// <summary> /// 周天 /// </summary> private string _Sunday; public string Sunday { get { return _Sunday; } set { if (value != _Sunday) _Sunday = value; // RaisepertyChanged("Sunday"); } } #endregion 一周得日期变量结束 }
这里继承得NotifyOb类就无须多说,MVVM了解一下,注释掉的事件是因为目前这些字段不需要双向绑定,但是后期要加得预约功能需要加别的值,所以还是继承一下这个类脑壳痛。。。。
原文地址:https://www.cnblogs.com/GetMoney/p/10305492.html
标签:了解 href value ado block false image lan temp
原文地址:https://www.cnblogs.com/GetMoney/p/10305492.html