标签:选择器 size 实例 中标 选择 字体 closed char 16px
---恢复内容开始---
将html文件中标签的字体改变颜色的方法:
1、创建css引入实例.html文件和index.css文件,把样式单独写在css文件中,然后在html文件中通过link标签导入
html中的代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css引入实例</title> <link rel="stylesheet" href="index.css"> <!--将index.css文件和本html文件创建连接关系--> </head> <body> <p>海燕</p> </body> </html>
css中的代码:
p{
color:red;font-size:48px; /*将css引入实例.htxm中的p标签中的内容字体改为红色,font-size为改变字体大小*/
}
2、直接在html文件中修改标签内容的字体颜色,在head中通过style标签定义
html中的代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> p{ color:red; } </style> <title>css引入实例</title> <!--<link rel="stylesheet" href="index.css"> <!–将index.css文件和本html文件创建连接关系–>--> </head> <body> <p>海燕</p> </body> </html>
3、最简单的方法,直接写在要更改字体颜色的标签里面 style="样式1";style="样式2"

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<style>--> <!--p{--> <!--color:red;--> <!--}--> <!--</style>--> <title>css引入实例</title> <!--<link rel="stylesheet" href="index.css"> <!–将index.css文件和本html文件创建连接关系–>--> </head> <body> <p style="color:blue">海燕</p> </body> </html>
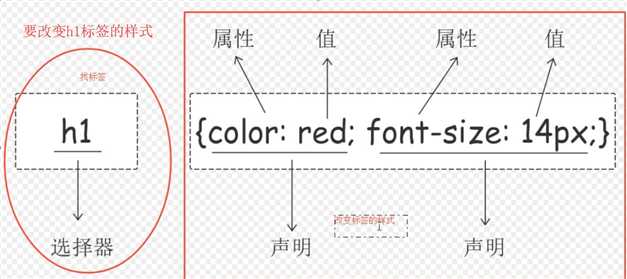
CSS语法

CSS选择器
基本选择器
1、标签选择器(想改那个标签就写那个标签),标签选择器是改通用的标签的样式
p{
color:red;font-size:48px; /*将css引入实例.htxm中的p标签中的内容字体改为红色,font-size为改变字体大小*/
}
h1{
color:green;
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css引入实例</title> <link rel="stylesheet" href="index.css"> <!--将index.css文件和本html文件创建连接关系--> </head> <body> <p>海燕</p> <h1>靖康耻犹未雪</h1> </body> </html>
2、ID选择器,标签都有自己独一无二的标签,可以设置某个特定标签的样式
---恢复内容结束---
标签:选择器 size 实例 中标 选择 字体 closed char 16px
原文地址:https://www.cnblogs.com/YiYA-blog/p/10306558.html