标签:vat widget 要求 1.5 context 创建 pat oncreate return
项目根据课程大佬讲解可以用单activity和多个fragment来实现。这样的好处就在于可以是产品更加的顺滑。
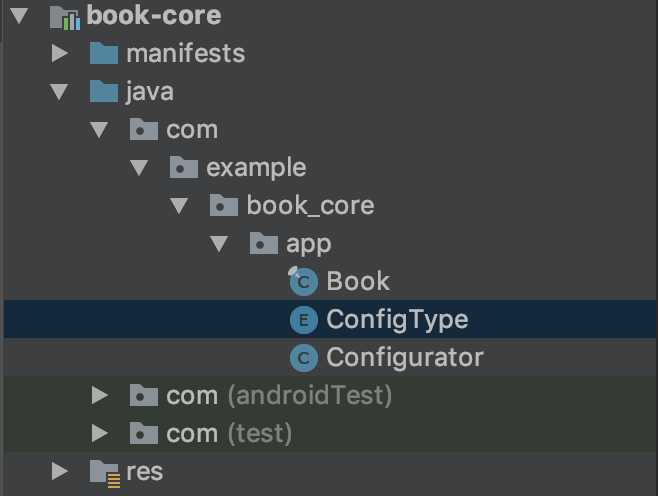
由上一部分可以知道,软件的初始化配置需要写在核心module中。在book_core中创建一个包名为app,用来统管整个app。在包中new一个class为Book。
把全局的一些信息存在一个map里,在任何一个引用这个库的业务逻辑里都可以引用他。新建一个类Configurator来管理这些配置信息,这个类用来配置文件的获取和存储作用。在这个类中用hashmap格式来存储配置信息并命名为BOOK_CONFIGS。
再创建一个枚举类ConfigType,枚举类是唯一的单例,也只能被初始化一次。可以做一个线程安全的懒汉模式。 枚举类中存储内容为下:
public enum ConfigType { // 配置网络请求域名 // 全局上下文 // 控制初始化、配置完成 // 字体等初始化项目 API_HOST, APPLICATION_CONTEXT, CONFIG_READY, ICON, }
至此app中结构为下:

在初始化刚开始,必然是没有初始化完成的。所以在Configurator的构造函数中传入CONFIG_READY的值为false。
因为要在BOOK_CONIFIGS里传入值,传入为configtype枚举类的值,(这里configtype只起到一个提供string字符串的作用)所以初始化代码如下:
1 public final void configure(){ 2 initIcons(); 3 BOOK_CONFIGS.put(ConfigType.CONFIG_READY.name(),true); 4 }
因为Configurator是配置文件,系统只需要一个Configurator对象即可,有利于协调系统整体行为。所以Configurator需要设计成单例模式。
我们在这里采用内部静态类的方法来实现单例。静态内部类方式在Singleton类被装载时并不会立即实例化,而是在需要实例化时,调用getInstance方法,才会装载SingletonInstance类,从而完成Singleton的实例化。
类的静态属性只会在第一次加载类的时候初始化,所以在这里,JVM帮助我们保证了线程的安全性,在类进行初始化时,别的线程是无法进入的。
代码如下:
1 // 静态内部类的单例模式(创建静态内部类,然后返回其) 2 private static class Holder { 3 private static final Configurator INSTANCE = new Configurator(); 4 } 5 6 public static Configurator getInstance(){ 7 return Holder.INSTANCE; 8 } 9 10 final HashMap<String,Object>getBookConfigs(){ 11 return BOOK_CONFIGS; 12 }
配置结束后,要给configReady置为true。方法如下:
1 public final void configure(){ 2 BOOK_CONFIGS.put(ConfigType.CONFIG_READY.name(),true); 3 }
在configurator中通过核实config ready的值来判断是否完成初始化,并给出相应的反馈:
1 /*检查配置项是否完成*/ 2 private void checkConfiguration(){ 3 final boolean isReady = (boolean) BOOK_CONFIGS.get(ConfigType. CONFIG_READY.name()); 4 if(!isReady){ 5 throw new RuntimeException("Configuration is not ready "); 6 } 7 }
在app中的Book里实现项目初始化,代码如下:(先做一个示例方法)
1 public static Configurator init(Context context){ 2 getConfigurations().put(ConfigType.APPLICATION_CONTEXT.name(),context.getApplicationContext()); 3 return Configurator.getInstance(); 4 5 } 6 7 public static HashMap<String,Object> getConfigurations(){ 8 return Configurator.getInstance().getBookConfigs(); 9 }
当调用Book.init初始化的时候,转入到配置项,进行相关的配置。
在example包中新建一个新的example的类,用来测试初始化。
1 public class ExampleApp extends Application { 2 3 @Override 4 public void onCreate() { 5 super.onCreate(); 6 Book.init(this) 7 .withApiHost("http://127.0.0.1/") 8 .configure(); 9 } 10 }
在之前的开发中,将app所需要的图片放到drawable和mipmap中,如果图片很多很大,会导致app整个也会变得臃肿,而且不利于不同分辨率设备的转化。
所以我们使用iconify字体图标库。(使用ttf映射为图标样式)。
在book_core中引入依赖:
api ‘com.joanzapata.iconify:android-iconify-ionicons:2.2.2‘
api ‘com.joanzapata.iconify:android-iconify-fontawesome:2.2.2‘
进入到configurator类中,初始化icon就要首先有一个用来存储其的容器,使用arraylist格式ICONS用来存储icon。
接下来就要初始化icon。首先判断ICONS是否为空,如果ICONS里面已经有字体了,就取出他的第一个就行初始化。
然后从1开始(0已经被初始化过了)将icons中所有都进行初始化。代码如下:
1 private void initIcons(){ 2 // 初始化字体 3 if(ICONS.size()>0){ 4 final Iconify.IconifyInitializer initializer = Iconify.with(ICONS.get(0)); 5 for(int i=1;i<ICONS.size();i++){ 6 initializer.with(ICONS.get(i)); 7 } 8 } 9 }
而这个动作因为是必须的,通用的。所以可以直接将这个方法加入到configure()中。如下:
1 public final void configure(){ 2 initIcons(); 3 BOOK_CONFIGS.put(ConfigType.CONFIG_READY.name(),true); 4 }
通过withIcon的方法来加入引入的字体或自定义的字体
1 //加入字体 2 public final Configurator withIcon(IconFontDescriptor descriptor){ 3 ICONS.add(descriptor); 4 return this; 5 }
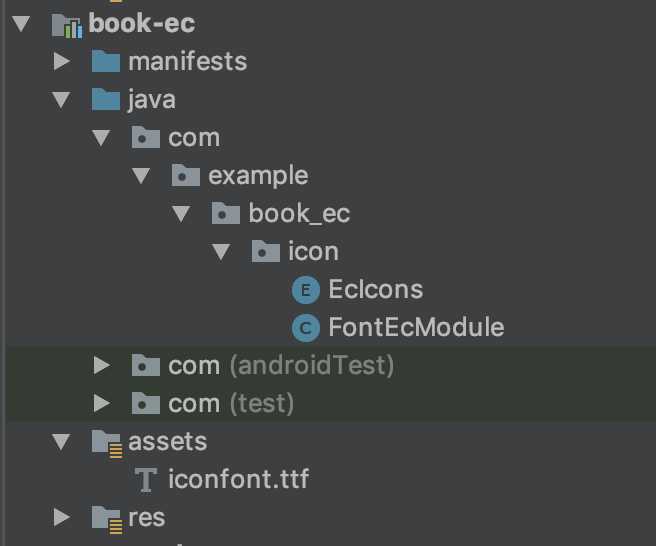
如果想加入其他的icon,如iconfont中的很多矢量图标。就下载想加入的图标的代码。然后将下载的压缩包中的.ttf文件导入到book_ec中,新建一个assets来存放导入到ttf。如下:

在book_ec中新建一个icon包,然后创建module名为FontModule,实现IconFontDescriptor的接口。
接口实现:
(1)在ttfFileName中传入导入的ttf的名称。
(2)要求返回一个icon。
新建一个枚举类EcIcons,并且实现icon的接口。首先要有一个用来存储icon的容器,我们用char来存储他。创建其构造方法。然后将需要的icon一一放入,在下载的压缩包里,有使用方法,打开后有下载对应的icon的编码。(具体方法可以参考默认的iconify)
代码如下:
1 public enum EcIcons implements Icon{ 2 3 icon_home(‘\ue73d‘) 4 ; 5 6 // 首先用一个变量存储它,也就是返回的类型,这里选用char 7 private char character; 8 9 EcIcons(char character) { 10 this.character = character; 11 } 12 13 14 @Override 15 public String key() { 16 return name().replace(‘_‘, ‘-‘); 17 } 18 19 @Override 20 public char character() { 21 return character; 22 } 23 }
1 public class FontEcModule implements IconFontDescriptor { 2 3 // 该module实现IconFontDescriptor接口,才能将导入的icon等传入 4 5 @Override 6 public String ttfFileName() { 7 return "iconfont.ttf"; 8 } 9 10 @Override 11 public Icon[] characters() { 12 return EcIcons.values(); 13 } 14 }
测试iconify、fontawesome等是否可用。
1 public class ExampleApp extends Application { 2 3 @Override 4 public void onCreate() { 5 super.onCreate(); 6 Book.init(this) 7 .withApiHost("http://127.0.0.1/") 8 .withIcon(new FontEcModule()) 9 .withIcon(new FontAwesomeModule()) 10 .configure(); 11 } 12 }
布局文件如下:(传入一个iconify中的书)
1 <com.joanzapata.iconify.widget.IconTextView 2 android:id="@+id/icon_text" 3 android:text="{fa-book}" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 tools:ignore="HardcodedText" />
效果图如下:

标签:vat widget 要求 1.5 context 创建 pat oncreate return
原文地址:https://www.cnblogs.com/Mask-D/p/10306519.html