标签:com tab select ons iba try nav 退出 art
首先想验证自己的数据是不是JSON格式可以去 www.json.com 这个json格式检测工具来检测!!!
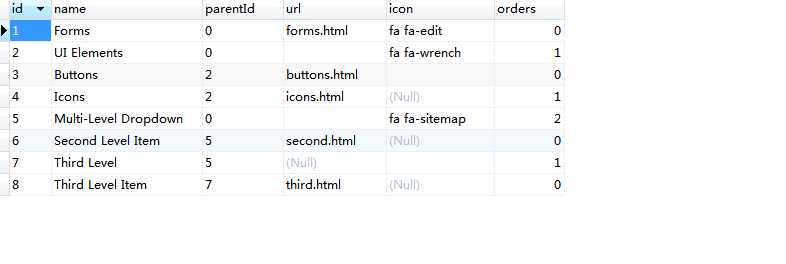
本地测试数据:

这是我本地查出来的数据:

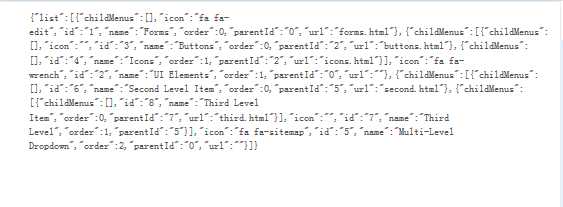
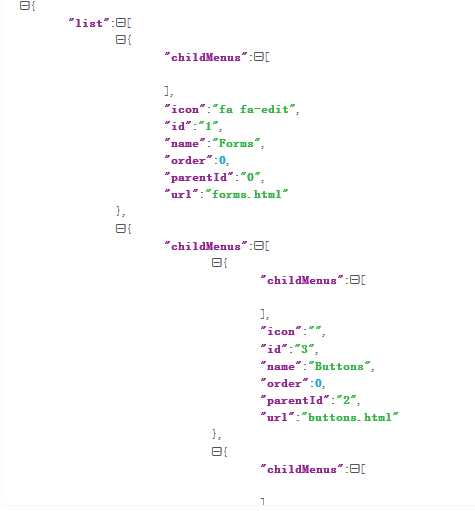
转换成json就是下面格式:

具体代码:
需要的json包
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.1.41</version>
</dependency>
/**
* 递归查询节点
*/
@RequestMapping(value="quertRecursionOrder",produces ="text/plain;charset=utf-8")
@ResponseBody
public JSONObject findTree(){
JSONObject jsonMap = new JSONObject();
try {
//查询所有菜单 SELECT <include refid="RecursionScheam_Table"/> FROM recursion ORDER BY orders ASC
List<RecursionScheam> allMenu = treeService.quertRecursionOrder();
//根节点
List<RecursionScheam> rootMenu = new ArrayList<>();
for (RecursionScheam nav : allMenu) {
//父节点都是0
if(nav.getParentId().equals("0")){
rootMenu.add(nav);
}
}
//为根菜单设置子菜单,getClild是递归调用的
for (RecursionScheam recursionScheam : rootMenu) {
// 获取根节点下的所有子节点 使用getChild方法
List<RecursionScheam> childList = getChild(recursionScheam.getId(),allMenu);
//给根节点设置子节点
recursionScheam.setChildMenus(childList);
}
jsonMap.put("list", rootMenu);
System.err.println(jsonMap.toString());
} catch (Exception e) {
// TODO: handle exception
}
return jsonMap;
}
/**
* 获取子节点
* @param id 父节点id
* @param allMenu 所有菜单列表
* @return 每个根节点下,所有子菜单列表
*/
public List<RecursionScheam> getChild(String id,List<RecursionScheam> allMenu){
//子菜单
List<RecursionScheam> childList = new ArrayList<RecursionScheam>();
for (RecursionScheam nav : allMenu) {
// 遍历所有节点,将所有菜单的父id与传过来的根节点的id比较
//相等说明:为该根节点的子节点。
if(nav.getParentId().equals(id)){
childList.add(nav);
}
}
//递归
for (RecursionScheam navs : childList) {
navs.setChildMenus(getChild(navs.getId(),allMenu));
}
//如果节点下没有子节点,返回一个空List(递归退出)
if(childList.size() == 0){
return new ArrayList<RecursionScheam>();
}
return childList;
}
标签:com tab select ons iba try nav 退出 art
原文地址:https://www.cnblogs.com/ysySelf/p/10308356.html