标签:双击 ali loadicon bmp mfc 接收 update 构造函数 组合
1 基于对话框学习控件
1.1 对话框 模态非模态
1.2 按钮 两个 captain修改内容 直接输入内容
1.3 点击触发事件
右侧属性 闪电图标 ;
右键按钮 添加事件处理程序 ;
双击按钮,(只能是点击事件)
1.4 插入窗口 窗口 右键 添加类
1.5 模态窗口创建 CDlgExec dlg
1.5.1 dlg.DoModal()
1.6 非模态创建
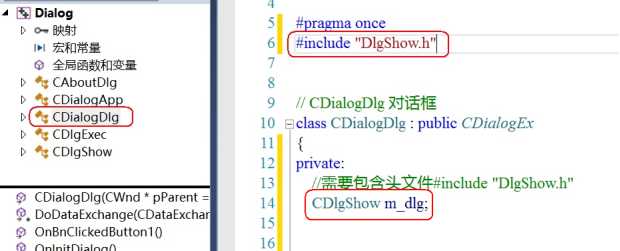
1.6.1 CDlgShow dlg 写到.h做成员
1.6.2 dlg.Create 写到初始化 oninitDialog 保证只创建一次
1.6.3 dlg.showWindow()
当模态对话框显示时,程序会暂停执行,直到关闭这个模态对话框之后,才能执行程序中的其他任务。
1)通过工具箱在界面上放一个Button,双击此按钮即可跳转到按钮处理函数
//按钮处理函数 void CDialogDlg::OnBnClickedButton1() { // TODO: 在此添加控件通知处理程序代码 }
2)资源视图 -> Dialog -> 右击 -> 插入 Dialog
3)修改对话框ID
4)点击对话框模板 -> 右击 -> 添加类
5)类视图中多了一个自定义类
6)按钮处理函数创建对话框,以模态方式运行
实现模态对话框的创建需要调用CDialog类的成员函数CDialog::DoModel,该函数的功能就是创建并显示一个对话框
//启动模态对话框按钮 void CDialogDlg::OnBnClickedButton1() { //需要包含头文件:#include "DlgExec.h" CDlgExec dlg; dlg.DoModal(); //以模态方式运行 }
当非模态对话框显示时,运行转而执行程序中的其他任务,而不用关闭这个对话框。
图形界面操作过程和模态对话框一样,只是,非模态对话框实现方式不一样,先创建(CDialog::Create)一次,然后再显示(CWnd::ShowWindow)。
1)主对话框.h类中声明对话框对象

2)创建对话框放在主对话框类的构造函数或OnCreate()函数,目的只创建一次对话框:
//主对话框构造函数 CDialogDlg::CDialogDlg(CWnd* pParent /*=NULL*/) : CDialogEx(CDialogDlg::IDD, pParent) { m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME); m_dlg.Create(IDD_DIALOG_SHOW); //IDD_DIALOG_SHOW为对话框ID }
3)按钮处理函数显示对话框:
//启动非模态对话框按钮 void CDialogDlg::OnBnClickedButton2() { // TODO: 在此添加控件通知处理程序代码 m_dlg.ShowWindow(SW_SHOWNORMAL); //显示非模态对话框 }
//非模态对话框按钮的点击事件 void CDialogDlg::OnBnClickedButton2() { // TODO: 在此添加控件通知处理程序代码 //弹出非模态对话框 //CDlgShow dlg; //创建 //dlg.Create(IDD_SHOW);//创建窗口只能创建一次,多次就会崩掉 //显示 dlg.ShowWindow(SW_SHOWNORMAL); }
2 CStaticText 静态文本
2.1 添加变量 以STATIC为结尾的ID是不可以添加变量,需要修改ID
2.2 设置内容 setWindowTextW
2.3 获取内容 getWindowTextW 按钮也一样
2.4 利用静态文本显示图片
2.4.1 bmp图片
2.4.2 #define HBMP(filepath,width,height) (HBITMAP)LoadImage(AfxGetInstanceHandle(),filepath,IMAGE_BITMAP,width,height,LR_LOADFROMFILE|LR_CREATEDIBSECTION)
2.4.3 m_pic.SetBitmap(HBMP(TEXT("./1.bmp"), rect.Width(), rect.Height()));
2.5 如何禁用按钮
2.5.1 EnableWindow(FALSE)禁用
静态文本框是最简单的控件,它主要用来显示文本信息,不能接受用户输入,一般不需要连接变量,也不需要处理消息。
静态文本框的重要属性有:
ID:所有静态文本框的缺省ID都是IDC_STATIC,静态ID,不响应任何消息(事件)
Caption:修改显示的内容
常用接口:
|
接口 |
功能 |
|
CWnd::SetWindowText |
设置控件内容 |
|
CWnd::GetWindowText |
获取控件内容 |
|
CStatic::SetBitmap |
设置位图(后缀为bmp的图片) |
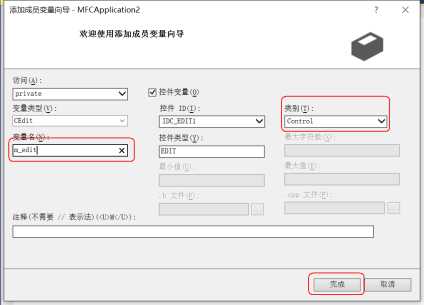
关联控件变量:
由于XXX_STATIC静态ID是不能关联变量,故需把ID修改后,再关联变量:
在OnInitDialog()中添加位图显示
// 设置此对话框的图标。当应用程序主窗口不是对话框时,框架将自动 // 执行此操作 SetIcon(m_hIcon, TRUE); // 设置大图标 SetIcon(m_hIcon, FALSE); // 设置小图标 // TODO: 在此添加额外的初始化代码 //用static_Text显示图片 //设置静态控件窗口风格为位图居中显示 m_pic.ModifyStyle(0xf, SS_BITMAP | SS_CENTERIMAGE); //通过路径获取bitmap句柄 #define HBMP(filepath,width,height) (HBITMAP)LoadImage(AfxGetInstanceHandle(),filepath,IMAGE_BITMAP,width,height,LR_LOADFROMFILE|LR_CREATEDIBSECTION) //宽高设置应该按照控件大小设置 CRect rect; m_pic.GetWindowRect(rect); //静态控件设置bitmap m_pic.SetBitmap(HBMP(TEXT("./1.bmp"),rect.Width(),rect.Height() )); return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
void CMy02CStaticTextDlg::OnBnClickedButton3() { // TODO: 在此添加控件通知处理程序代码 //点击按钮 修改显示内容 m_btn.SetWindowTextA("O(∩_∩)O"); //获取内容 CString str; m_btn.GetWindowTextA(str); MessageBox(str); //设置点击状态 m_btn.EnableWindow(FALSE); }
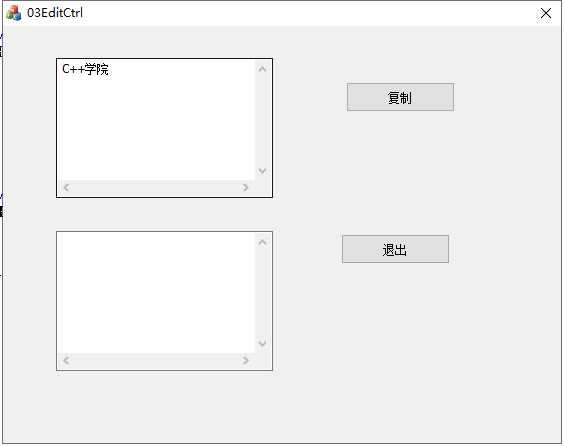
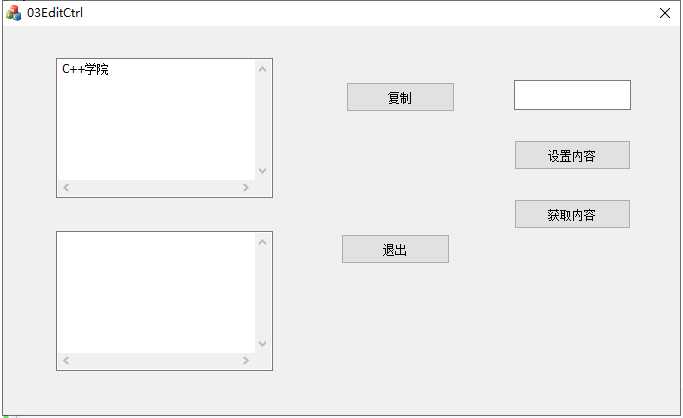
3 编辑框使用
3.1 EditCtrl 属性
3.1.1 mutiline多行
3.1.2 want return
3.1.3 滚动条 无限横向 纵向的输入
3.2 getWindowText setWIndowText 设置和获取值
3.3 默认小bug 单行点击回车就退出
3.3.1 重写OnOk 注释掉里面的代码
3.4 退出当前对话框
3.4.1 CDialog::OnOk() OnCancel()
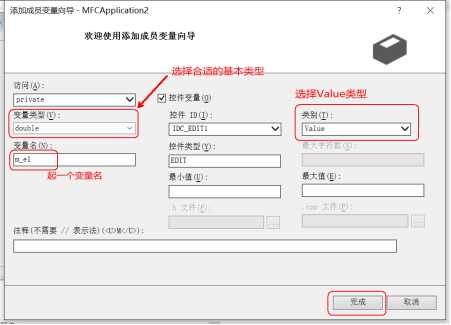
3.5 添加变量时候 选择 value
3.6 本身关联的变量 就是那个值
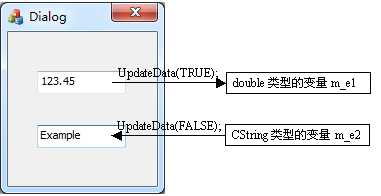
3.7 UpdateData(TURE)
3.7.1 将控件的内容 同步到变量中


常用属性设置:
|
属性 |
含义 |
|
Number |
True只能输入数字 |
|
Password |
True密码模式 |
|
Want return |
True接收回车键,自动换行,只有在多行模式下,才能换行 |
|
Multiline |
True多行模式 |
|
Auto VScroll |
True 当垂直方向字符太多,自动出现滚动条,同时设置Vertical Scroll才有效 |
|
Vertical Scroll |
True当垂直方向字符太多,自动出现滚动条,和Auto VScroll配合使用 |
|
Horizontal Scroll |
True当垂直方向字符太多,自动出现滚动条,和Auto HScroll配合使用 |
|
Read Only |
True 只读 |
常用接口:
|
接口 |
功能 |
|
CWnd::SetWindowText |
设置控件内容 |
|
CWnd::GetWindowText |
获取控件内容 |

在主对话框类OnInitDialog()中,完成相应接口测试:
//设置按钮内容 m_edit.SetWindowText(TEXT("this is a test")); //获取按钮的内容 CString str; m_edit.GetWindowText(str); MessageBox(str);

若一个编辑框连接了一个Value类别的变量,则该变量就表示这个编辑框,编辑框中显示的内容就是变量的值。
但是,改变了编辑框的内容并不会自动更新对应的变量的值,同样,改变了变量的值也不会自动刷新编辑框的内容。若要保持一致,需要使用UpdateData()函数更新:
1. 若编辑框的内容改变了,则应使用语句UpdateData(TRUE) 获取对话框数据
2. 若变量的值改变了,则应使用语句UpdateData(FALSE) 初始化对话框控件

在主对话框类OnInitDialog()中,完成相应代码测试:
m_e1 = 10.11; UpdateData(FALSE); //FALSE说明把m_e1的值更新到对应的控件中 UpdateData(TRUE); //TRUE说明把控件的值更新到m_e1变量中
退出
void CMy03EditCtrlDlg::OnBnClickedButton2() { // TODO: 在此添加控件通知处理程序代码 //exit(0);//退出程序 //退出当前对话框 //CDialog::OnOK(); CDialog::OnCancel(); }
重写单行点击回车就退出
void CMy03EditCtrlDlg::OnOK() { // TODO: 在此添加专用代码和/或调用基类 //CDialogEx::OnOK(); }

void CMy03EditCtrlDlg::OnBnClickedButton3() { // TODO: 在此添加控件通知处理程序代码 //利用关联value的方式设置和改变edit的内容 //设置内容 m_text=TEXT("哈哈"); //将变量内容同步到控件中 UpdateData(FALSE); }
void CMy03EditCtrlDlg::OnBnClickedButton4() { // TODO: 在此添加控件通知处理程序代码 //获取内容 //将控件的内容同步到变量中 UpdateData(TRUE); MessageBox(m_text); }
4 下拉框CCombox
4.1 属性中加入数据 data ;进行分割
4.2 默认排序 sort 修改false 不排序了
4.3 type 类型 DropList不可以编辑
4.4 添加 AddString
4.5 删除 DeleteString
4.6 插入InsertString
4.7 设置默认选项 setCurSel
4.8 获取当前索引 getCurSel
4.9 根据索引获取内容 getLBText(索引 , CString str)
4.10 控件事件 OnCbnSelchangeCombo1

常用属性设置:
|
属性 |
含义 |
|
data |
设置内容,不同内容间用英文的分号“;”分隔 |
|
type |
显示风格 |
|
Sort |
True 内容自动排序 |
常用接口:
|
接口 |
功能 |
|
CComboBox::AddString |
组合框添加一个字符串 |
|
CComboBox::SetCurSel |
设置当前选择项(当前显示第几项),下标从0开始 |
|
CComboBox::GetCurSel |
获取组合框中当前选中项的下标 |
|
CComboBox::GetLBText |
获取指定位置的内容 |
|
CComboBox::DeleteString |
删除指定位置的字符串 |
|
CComboBox::InsertString |
在指定位置插入字符串 |
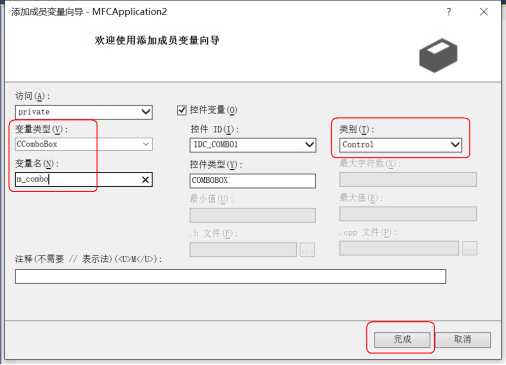
关联控件变量后,测试接口:

//添加字符串内容 m_combo.AddString(TEXT("可乐")); m_combo.AddString(TEXT("雪碧")); m_combo.SetCurSel(1);//显示显示第1项 //获取组合框中当前选中项的下标 int index = m_combo.GetCurSel(); CString str; m_combo.GetLBText(index, str); //获取指定下标的内容 MessageBox(str); m_combo.DeleteString(0); //删除第0项字符串 m_combo.InsertString(0, _T("hello")); //在第0位置插入“hello”
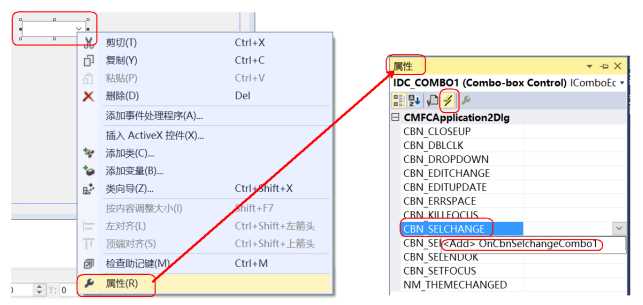
组合框常用的事件为:CBN_SELCHANGE,当选择组合框某一项时,自动触发此事件。

void CMFCApplication2Dlg::OnCbnSelchangeCombo1() { // TODO: 在此添加控件通知处理程序代码 }
// TODO: 在此添加额外的初始化代码 //下拉框的添加 m_cdx.AddString(TEXT("上升")); m_cdx.AddString(TEXT("下降")); m_cdx.AddString(TEXT("直飞")); m_cdx.AddString(TEXT("降落")); //设置默认选项 m_cdx.SetCurSel(0); //插入 m_cdx.InsertString(4,TEXT("加油")); //删除 m_cdx.DeleteString(3); //获取1号索引的具体内容 /*CString str; m_cdx.GetLBText(1,str); MessageBox(str);*/
void CMy04comboBoxCtrlDlg::OnCbnSelchangeCombo1() { // TODO: 在此添加控件通知处理程序代码 //拿到索引的位置 int index= m_cdx.GetCurSel(); CString str; m_cdx.GetLBText(index,str); MessageBox(str); }
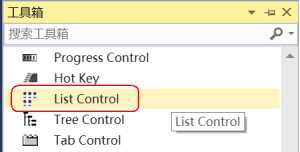
5 ListControl列表控件
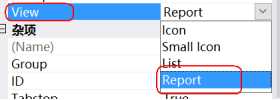
5.1 view 报表模式 Report
5.2 添加表头 InsertCol
5.3 添加正文 从0索引
5.4 添加第一行第一列 InsertItem(0, “张三”);
5.5 添加第一行的其他列 setItemText( 行,列,具体内容)
5.6 设置风格 整行选中 网格显示
5.7 m_list.SetExtendedStyle(m_list.GetExtendedStyle() | LVS_EX_FULLROWSELECT | LVS_EX_GRIDLINES);

常用属性设置:view -> Report(报表方式)

常用接口:
|
接口 |
功能 |
|
CListCtrl::SetExtendedStyle |
设置列表风格 |
|
CListCtrl::GetExtendedStyle |
获取列表风格 |
|
CListCtrl::InsertColumn |
插入某列内容,主要用于设置标题 |
|
CListCtrl::InsertItem |
在某行插入新项内容 |
|
CListCtrl::SetItemText |
设置某行某列的子项内容 |
|
CListCtrl::GetItemText |
获取某行某列的内容 |
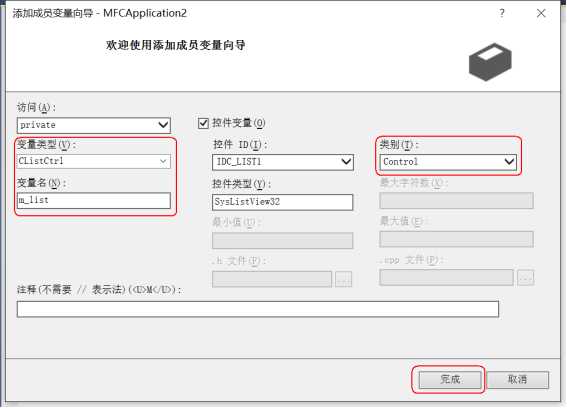
关联控件变量后,测试接口:

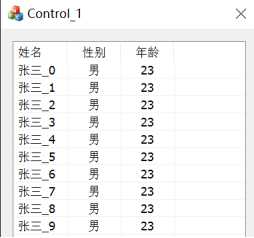
//设置风格样式 //LVS_EX_GRIDLINES 网格 //LVS_EX_FULLROWSELECT 选中整行 m_list.SetExtendedStyle(m_list.GetExtendedStyle() | LVS_EX_GRIDLINES | LVS_EX_FULLROWSELECT); //插入标题 CString head[] = { TEXT("姓名"), TEXT("年龄"), TEXT("性别") }; //插入列 m_list.InsertColumn(0, head[0], LVCFMT_LEFT, 100); m_list.InsertColumn(1, head[1], LVCFMT_LEFT, 100); m_list.InsertColumn(2, head[2], LVCFMT_LEFT, 100); //插入正文内容,先确定行,再确定列 for (int i = 0; i < 10; i++) { CString str; str.Format(TEXT("张三_%d"), i ); //确定行 m_list.InsertItem(i, str); //设置列 int j = 0; m_list.SetItemText(i, ++j, TEXT("男")); m_list.SetItemText(i, ++j, TEXT("23")); }
程序效果图:

6 CTreeCtrl 树控件
6.1 设置属性 设置线、按钮
6.2 设置图片集合
6.2.1 setImageList(CImageList* list , 正常显示的宏)
6.2.1.1 list准备 create(30,30, 32位色,4,4)
6.2.1.2 add (HICON)
6.3 添加节点
6.3.1 InsertItem( 节点名称,显示图片,选中后显示的图,父节点)
6.4 设置默认节点
6.4.1 selectItem
6.5 节点间切换 触发事件OnTvnSelchangedTree1
6.5.1 获取当前项 item = getSelectItem
6.5.2 CString str = getItemText(item)

常用属性设置:
|
属性 |
含义 |
|
has buttons |
True 有展开按钮 |
|
has lines |
True 有展开线 |
|
lines at root |
True 有根节点 |
常用接口:
|
接口 |
功能 |
|
AfxGetApp() |
获取应用程序对象指针 |
|
CWinApp::LoadIcon |
加载自定义图标 |
|
CImageList::Create |
创建图像列表 |
|
CImageList::Add |
图像列表追加图标 |
|
CTreeCtrl::SetImageList |
设置图形状态列表 |
|
CTreeCtrl::InsertItem |
插入节点 |
|
CTreeCtrl::SelectItem |
设置默认选中项 |
|
CTreeCtrl::GetSelectedItem |
获取选中项 |
|
CTreeCtrl::GetItemText |
获取某项内容 |
通过代码加载图标
//加载图标 HICON icon[3]; icon[0] = AfxGetApp()->LoadIconW(IDI_ICON1); icon[1] = AfxGetApp()->LoadIconW(IDI_ICON2); icon[2] = AfxGetApp()->LoadIconW(IDI_ICON3);
创建图像列表
a) .h 文件类中定义图形列表(CImageList)对象
CImageList m_imageList; //图像列表
b) OnInitDialog()函数中完成图像列表的创建、图标的追加
//图像列表,程序完毕不能释放, 创建 //30, 30: 图片的宽度和高度 //ILC_COLOR32:样式 // 3, 3: 有多少图片写多少 m_imageList.Create(30, 30, ILC_COLOR32, 3, 3); //给图像列表添加图片 for (int i = 0; i < 3; i++) { //图片列表加载图标 m_imageList.Add(icon[i]); }
树控件的相应操作
//树控件设置图片列表 m_treeCtrl.SetImageList(&m_imageList, TVSIL_NORMAL); //给树创建节点 //根节点,父节点,子节点 HTREEITEM root = m_treeCtrl.InsertItem(TEXT("中国"), 0, 0, NULL); HTREEITEM fathter = m_treeCtrl.InsertItem(TEXT("北京"), 1, 1, root); HTREEITEM son = m_treeCtrl.InsertItem(TEXT("海淀"), 2, 2, fathter); //设置某个节点被选中 m_treeCtrl.SelectItem(fathter);
程序效果图:

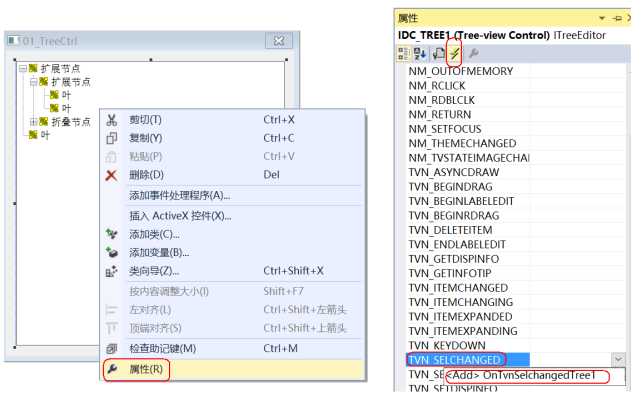
树控件常用事件为:TVN_SELCHANGED,当选择某个节点时,自动触发此事件。

void CMy01_TreeCtrlDlg::OnTvnSelchangedTree1(NMHDR *pNMHDR, LRESULT *pResult) { LPNMTREEVIEW pNMTreeView = reinterpret_cast<LPNMTREEVIEW>(pNMHDR); // TODO: 在此添加控件通知处理程序代码 *pResult = 0; HTREEITEM selItem; //获得选择项 selItem = m_treeCtrl.GetSelectedItem(); //获取选中的内容 CString cs = m_treeCtrl.GetItemText(selItem); MessageBox(cs); }
//树控件的使用 //1.设置图标 //CImageList list;//必须保存住这个集合 写到.h做成员属性 //准备hicon图标 HICON icons[4]; icons[0]=AfxGetApp()->LoadIconW(IDI_ICON1); icons[1]=AfxGetApp()->LoadIconW(IDI_ICON2); icons[2]=AfxGetApp()->LoadIconW(IDI_ICON3); icons[3]=AfxGetApp()->LoadIconW(IDI_ICON4); list.Create(30,30,ILC_COLOR32,4,4); //添加具体的图片 for(int i=0;i<4;i++) { list.Add(icons[i]); } m_tree.SetImageList(&list,TVSIL_NORMAL); //2.设置节点 HTREEITEM root=m_tree.InsertItem(TEXT("根节点"),0,0,NULL); HTREEITEM parent=m_tree.InsertItem(TEXT("父节点"),1,1,root); HTREEITEM sub1=m_tree.InsertItem(TEXT("子节点1"),2,2,parent); HTREEITEM sub2=m_tree.InsertItem(TEXT("子节点2"),3,3,parent); //3. 设置默认选项 m_tree.SelectItem(sub1);
7 CTabCtrl 标签页使用
7.1 引用 TabSheet.h .cpp 添加到项目中
7.2 拖入控件 tab ctrl
7.3 添加变量 类型 TabSheet类型
7.4 创建两个 标签页 属性 border 改为 none style 改为 child
7.5 标签页 添加类
7.6 主窗口中 添加标签 m_tab.AddPage(TEXT("系统设置"), &dlg1, IDD_DIALOG1)
7.7 调用show方法 显示出来

把 TabSheet.h和TabSheet.cpp 放在项目文件同级目录,并且添加到工程目录中

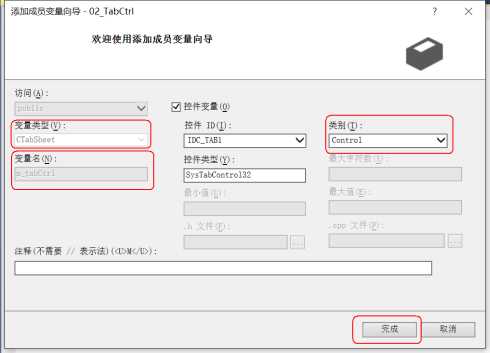
给ui上 Tab Control 关联Control类型(CTabSheet)

添加对话框
a) 资源视图 -> Dialog -> 右击 -> 插入 Dialog
b) 设置相应属性:
Style -> Child (子窗口)
Border -> None (无边框)
c) 自定义类:点击对话框模板 -> 右击 -> 添加类(MyDlg1、MyDlg2)
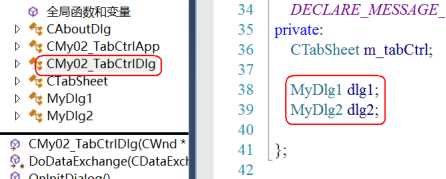
d) 主对话框类中, 定义自定义类对象,需要相应头文件

e) 主对话框类中 OnInitDialog() 做初始化工作
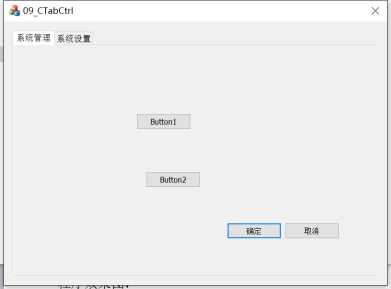
//给tab控件添加对话框 //IDD_DIALOG1为dlg1资源ID m_tabCtrl.AddPage(TEXT("系统管理"), &dlg1, IDD_DIALOG1); //IDD_DIALOG1为dlg2资源ID m_tabCtrl.AddPage(TEXT("系统设置"), &dlg2, IDD_DIALOG2); //显示tab控件 m_tabCtrl.Show();
程序效果图:

标签:双击 ali loadicon bmp mfc 接收 update 构造函数 组合
原文地址:https://www.cnblogs.com/yangyuqing/p/10309479.html