标签:led mes ext .post 同步 重新获取验证码 image pre img
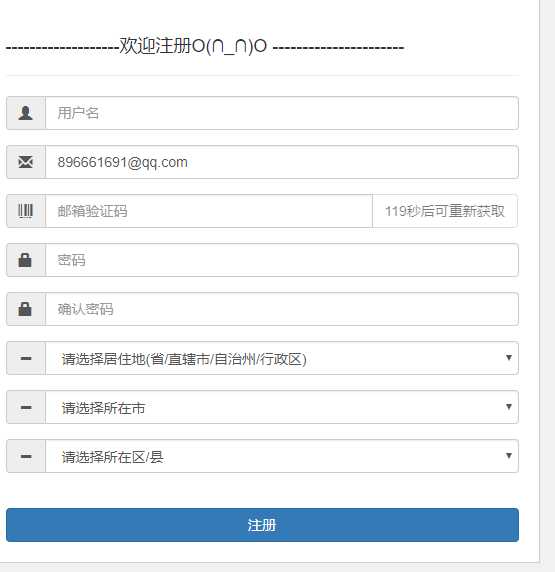
<button name="vcode_mail" class="btn btn-default" type="button" id="vcode_mail-btn" onclick="vcode_mail_post(this)">免费获取验证码</button>
js
//发送验证码 function vcode_mail_post(obj){ var seconds =121; //获取邮箱 var email = $("input[name=‘email‘]").val(); //异步变同步 /*$.ajaxSettings.async = false;*/ //发送请求 $.post("{:url(‘index/user/vcode_mail_post‘)}",{email:email,type:1},function(data){ var message = data.message; if(data.ok == ‘1‘){ alert(message); //倒计时 daojishi(seconds,obj); }else{ alert(message); } },‘json‘); /*$.ajaxSettings.async = true;*/ } //倒计时 function daojishi(seconds,obj){ if (seconds > 1){ seconds--; $(obj).text(seconds+"秒后可重新获取 ").attr("disabled", true);//禁用按钮 // 定时1秒调用一次 setTimeout(function(){ daojishi(seconds,obj); },1000); }else{ $(obj).text("重新获取验证码").attr("disabled", false);//启用按钮 } }

标签:led mes ext .post 同步 重新获取验证码 image pre img
原文地址:https://www.cnblogs.com/cl94/p/10311777.html