标签:标签 height style src ima png 文件 技术 图片
1.行内样式

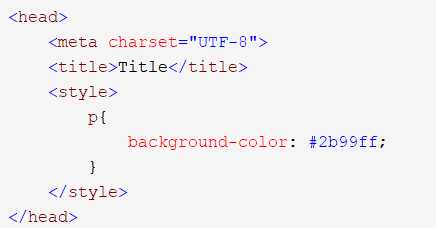
2.内部样式
写在网页的<head></head>标签对的<style></style>标签对中

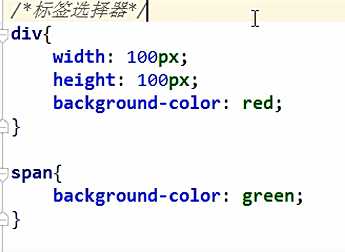
3.外部样式
(1)标签选择器
将css写在一个单独的文件中

调用(在head中调用)

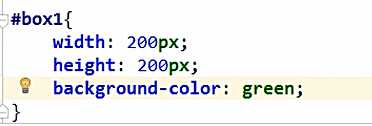
(2)id选择器
css文件中

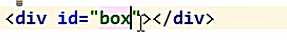
调用

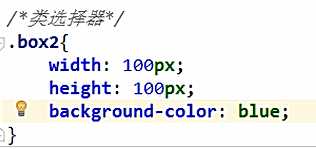
(3)类选择器
文件中

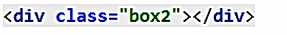
调用


标签:标签 height style src ima png 文件 技术 图片
原文地址:https://www.cnblogs.com/sc-1067178406/p/10311766.html