标签:mes img har http 包含 info 小伙伴 col oct
主要内容:左侧的导航框架包含了一个链接列表,这些链接将第二个框架作为目标。第二个框架显示被链接的文档。导航框架其中的链接指向目标文件中指定的节。
创建3个html,分别为 index.html ,content.html,link.html.
index.html的代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>使用框架导航跳转至指定的节</title> 6 </head> 7 <frameset cols="180,*"> 8 <frame src="使用框架导航跳转至指定的节_content.html"/> 9 <frame src="使用框架导航跳转至指定的节_link.html" name="showframe"/> 10 <!-- <noframes></noframes>--> 11 </frameset> 12 </html>
index.html主要时frame的框架结构,左侧为导航框架,右侧为链接框架。
content.html的代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>使用框架导航跳转至指定的节</title> 6 </head> 7 <body> 8 <a href="使用框架导航跳转至指定的节_link.html" target="showframe">页首</a> 9 <br> 10 <a href="使用框架导航跳转至指定的节_link.html#C1" target="showframe">第1章</a> 11 <br><a href="使用框架导航跳转至指定的节_link.html#C2" target="showframe">第2章</a> 12 <br><a href="使用框架导航跳转至指定的节_link.html#C3" target="showframe">第3章</a> 13 <br><a href="使用框架导航跳转至指定的节_link.html#C4" target="showframe">第4章</a> 14 <br><a href="使用框架导航跳转至指定的节_link.html#C5" target="showframe">第5章</a> 15 <br><a href="使用框架导航跳转至指定的节_link.html#C6" target="showframe">第6章</a> 16 <br><a href="使用框架导航跳转至指定的节_link.html#C7" target="showframe">第7章</a> 17 <br><a href="使用框架导航跳转至指定的节_link.html#C8" target="showframe">第8章</a> 18 <br><a href="使用框架导航跳转至指定的节_link.html#C9" target="showframe">第9章</a> 19 <br><a href="使用框架导航跳转至指定的节_link.html#C10" target="showframe">第10章</a> 20 </body> 21 </html>
这是跳转的设定,其中target指向内容需要设置相同。
link.html的代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <h1><a name="C1">Chapter 1</a></h1> 9 <p>This chapter explains ba bla bla</p> 10 <h1><a name="C2">Chapter 2</a></h1> 11 <p>This chapter explains ba bla bla</p> 12 <h1><a name="C3">Chapter 3</a></h1> 13 <p>This chapter explains ba bla bla</p> 14 <h1><a name="C4">Chapter 4</a></h1> 15 <p>This chapter explains ba bla bla</p> 16 <h1><a name="C5">Chapter 5</a></h1> 17 <p>This chapter explains ba bla bla</p> 18 <h1><a name="C6">Chapter 6</a></h1> 19 <p>This chapter explains ba bla bla</p> 20 <h1><a name="C7">Chapter 7</a></h1> 21 <p>This chapter explains ba bla bla</p> 22 <h1><a name="C8">Chapter 8</a></h1> 23 <p>This chapter explains ba bla bla</p> 24 <h1><a name="C9">Chapter 9</a></h1> 25 <p>This chapter explains ba bla bla</p> 26 <h1><a name="C10">Chapter 10</a></h1> 27 <p>This chapter explains ba bla bla</p> 28 <h1>Chapter 11</h1> 29 <p>This chapter explains ba bla bla</p> 30 <h1>Chapter 12</h1> 31 <p>This chapter explains ba bla bla</p> 32 <h1>Chapter 13</h1> 33 <p>This chapter explains ba bla bla</p> 34 <h1>Chapter 14</h1> 35 <p>This chapter explains ba bla bla</p> 36 <h1>Chapter 15</h1> 37 <p>This chapter explains ba bla bla</p> 38 <h1>Chapter 16</h1> 39 <p>This chapter explains ba bla bla</p> 40 <h1>Chapter 17</h1> 41 <p>This chapter explains ba bla bla</p> 42 </body> 43 </html>
为跳转的具体内容。
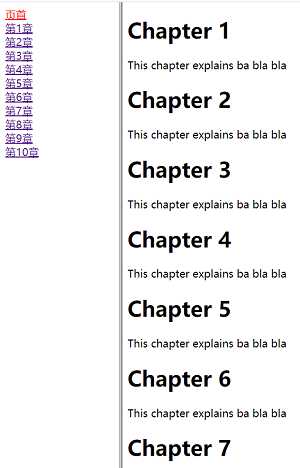
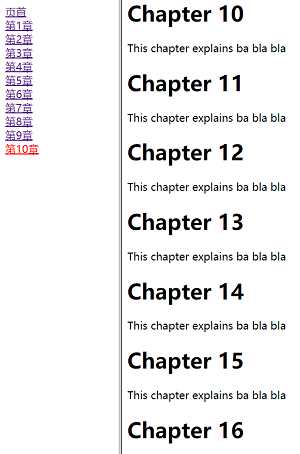
以下为效果截图:


欢迎小伙伴们指正和修改!
标签:mes img har http 包含 info 小伙伴 col oct
原文地址:https://www.cnblogs.com/nieaojie625/p/10311792.html