标签:绑定 圆角按钮 定义 color 问题 listener save 通过 int
2.3Button
Button继承自TextView,除了通过属性设置按钮样式,还可以通过绑定drawable文件的方式来实现不同样式。
2.3.1按钮样式
新建Activity:ButtonActivity,添加Layout视图:activity_button.xml.
activity_button.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:padding="15dp"> 6 <Button 7 android:id="@+id/btn_1" 8 android:layout_width="match_parent" 9 android:layout_height="40dp" 10 android:text="普通按钮" 11 android:textSize="20sp" 12 android:textColor="#ffffff" 13 android:background="#000000" 14 android:layout_marginTop="10dp"/> 15 <Button 16 android:id="@+id/btn_2" 17 android:layout_width="match_parent" 18 android:layout_height="40dp" 19 android:text="圆角按钮" 20 android:textSize="20sp" 21 android:textColor="#ffffff" 22 android:background="@drawable/bg_btn1" 23 android:layout_below="@id/btn_1" 24 android:layout_marginTop="10dp"/> 25 <Button 26 android:id="@+id/btn_3" 27 android:layout_width="357dp" 28 android:layout_height="wrap_content" 29 android:layout_below="@+id/btn_2" 30 android:layout_marginTop="10dp" 31 android:background="@drawable/bg_btn2" 32 android:text="描边按钮" 33 android:textColor="#ff9900" 34 android:textSize="20sp" /> 35 <Button 36 android:id="@+id/btn_4" 37 android:layout_width="357dp" 38 android:layout_height="wrap_content" 39 android:layout_below="@+id/btn_3" 40 android:layout_marginTop="10dp" 41 android:background="@drawable/bg_btn3" 42 android:text="按压效果" 43 android:textColor="#ffffff" 44 android:textSize="20sp" /> 45 46 </RelativeLayout>
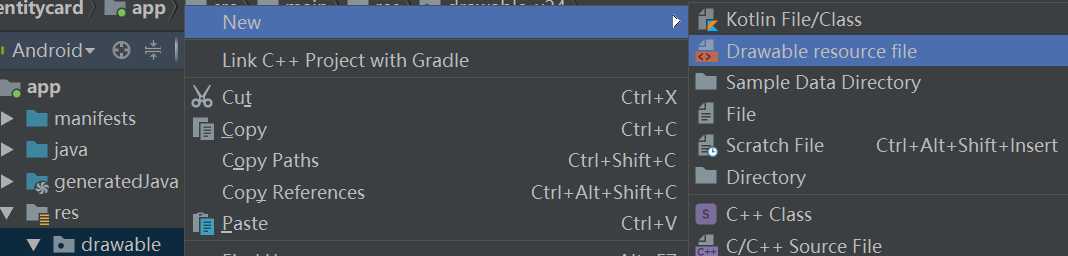
通过如下方式添加drawable文件(复制粘贴普通xml文件由于路径不同会导致引用出现问题):

bg_btn1.xml(圆角按钮)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#ff9900"/> <corners android:radius="50dp"/> </shape>
bg_btn2.xml(描边按钮)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <stroke android:width="1dp" android:color="#ff9900"/> <corners android:radius="15dp"/> </shape>
bg_btn3.xml(按压效果)
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#DBA047"/> <corners android:radius="10dp"/> </shape> </item> <item android:state_pressed="false"> <shape> <solid android:color="#FF9900"/> <corners android:radius="10dp"/> </shape> </item> </selector>
2.3.2点击事件
在Layout文件的32行做如下改动,绑定showToast事件:
32 android:text="描边按钮+点击1" 33 android:onClick="showToast"
来到Activity文件为此事件进行详细描述:
public void showToast(View view){ Toast.makeText(this,"btn3",Toast.LENGTH_SHORT).show(); }
或者也可以使用第二种方法实现点击,修改Layout文件42行为:
42 android:text="按压效果+点击2"
因为此点击事件绑定了按钮4,btn4,来到Activity文件定义私有变量mBtn4,完善事件描述:
private Button mBtn4; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_button); mBtn4 = findViewById(R.id.btn_4); mBtn4.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(ButtonActivity.this,"btn4",Toast.LENGTH_SHORT).show(); } }); }
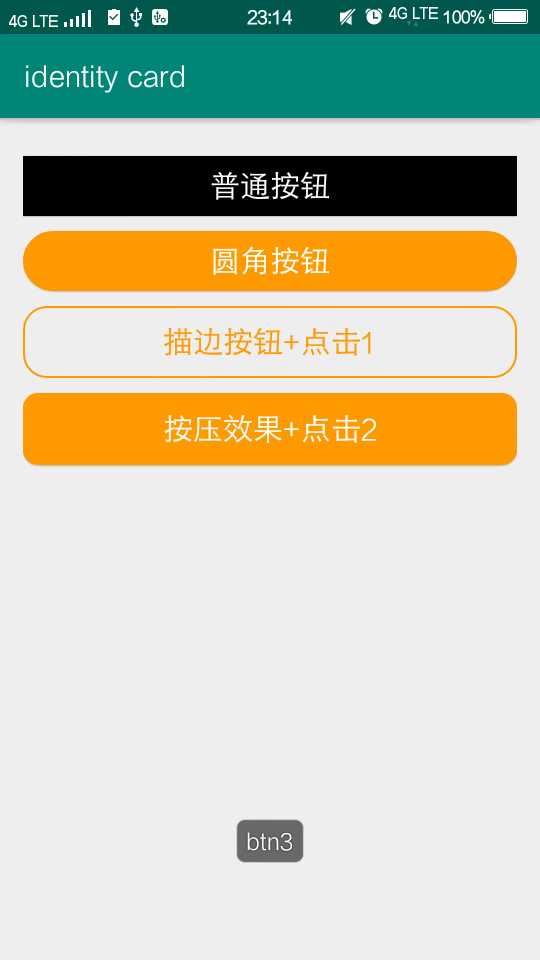
最后效果:

标签:绑定 圆角按钮 定义 color 问题 listener save 通过 int
原文地址:https://www.cnblogs.com/artieneos/p/10310635.html