标签:key abs cal pre mes top ack ini oct
纯CSS实现轮播图
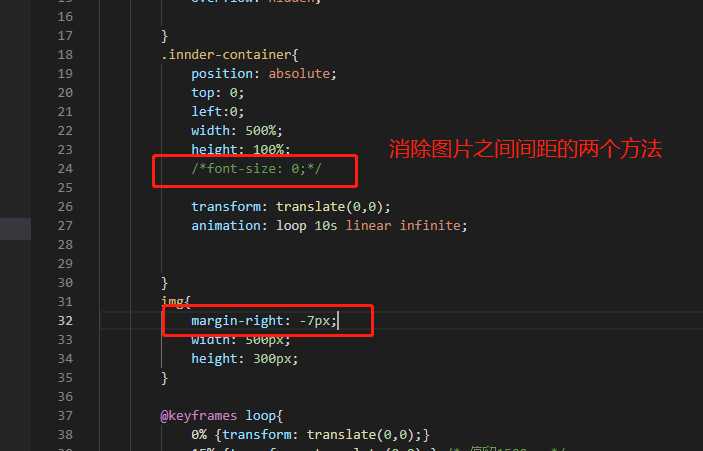
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>轮播图</title> <style> .wrap-container{ position: relative; width: 500px; height: 300px; margin: 100px auto; overflow: hidden; } .innder-container{ position: absolute; top: 0; left:0; width: 500%; height: 100%; font-size: 0; transform: translate(0,0); animation: loop 10s linear infinite; } img{ width: 500px; height: 300px; } @keyframes loop{ 0% {transform: translate(0,0);} 15% {transform: translate(0,0);} /* 停留1500ms */ 20%{transform: translate(-20%,0);} 35% {transform: translate(-20%,0);} /* 停留1500ms */ 40%{transform: translate(-40%,0);} 55% {transform: translate(-40%,0);} /* 停留1500ms */ 60%{transform: translate(-60%,0);} 75% {transform: translate(-60%,0);} /* 停留1500ms */ 80%{transform: translate(-80%,0);} 95% {transform: translate(-80%,0);} /* 停留1500ms */ 100%{transform: translate(0,0)} } @-moz-keyframes loop{ 0% {transform: translate(0,0);} 15% {transform: translate(0,0);} /* 停留1500ms */ 20%{transform: translate(-20%,0);} 35% {transform: translate(-20%,0);} /* 停留1500ms */ 40%{transform: translate(-40%,0);} 55% {transform: translate(-40%,0);} /* 停留1500ms */ 60%{transform: translate(-60%,0);} 75% {transform: translate(-60%,0);} /* 停留1500ms */ 80%{transform: translate(-80%,0);} 95% {transform: translate(-80%,0);} /* 停留1500ms */ 100%{transform: translate(0,0)} } @-o-keyframes loop{ 0% {transform: translate(0,0);} 15% {transform: translate(0,0);} /* 停留1500ms */ 20%{transform: translate(-20%,0);} 35% {transform: translate(-20%,0);} /* 停留1500ms */ 40%{transform: translate(-40%,0);} 55% {transform: translate(-40%,0);} /* 停留1500ms */ 60%{transform: translate(-60%,0);} 75% {transform: translate(-60%,0);} /* 停留1500ms */ 80%{transform: translate(-80%,0);} 95% {transform: translate(-80%,0);} /* 停留1500ms */ 100%{transform: translate(0,0)} } @-webkit-keyframes loop{ 0% {transform: translate(0,0);} 15% {transform: translate(0,0);} /* 停留1500ms */ 20%{transform: translate(-20%,0);} 35% {transform: translate(-20%,0);} /* 停留1500ms */ 40%{transform: translate(-40%,0);} 55% {transform: translate(-40%,0);} /* 停留1500ms */ 60%{transform: translate(-60%,0);} 75% {transform: translate(-60%,0);} /* 停留1500ms */ 80%{transform: translate(-80%,0);} 95% {transform: translate(-80%,0);} /* 停留1500ms */ 100%{transform: translate(0,0)} } </style> </head> <body> <div class="wrap-container"> <div class="innder-container"> <img src="./img/1.jpg" alt=""> <img src="./img/2.jpg" alt=""> <img src="./img/3.jpg" alt=""> <img src="./img/4.jpg" alt=""> <img src="./img/5.jpg" alt=""> </div> </div> </body> </html>

标签:key abs cal pre mes top ack ini oct
原文地址:https://www.cnblogs.com/Mengchangxin/p/10314007.html