标签:bubuko top 冒泡 str lower ima 键盘事件 div bsp
btn.addEventListener(‘click‘, function () { box.style.width = ‘500px‘; });
事件监听移除元素事件程序
事件目标.removeEventListener(事件类型,事件处理程序名称);
btn.removeEventListener(‘click‘,fn2);

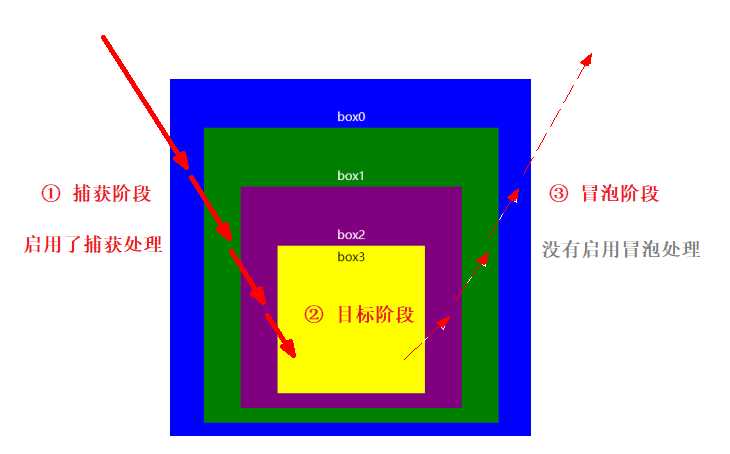
现象:从目标阶段向document传递
事件对象.type
?作用:获取当前的事件名
document.onclick = function (e) { // 查看当前的事件类型 console.log(_e.type); // click }
事件对象.target
作用:阻止事件默认行为的执行
var link = document.getElementById(‘link‘); link.onclick = function (e) { alert(‘执行了‘); // 阻止默认行为 e.preventDefault(); // 可以用return false 代替 };
作用:停止冒泡
作用:鼠标在浏览器可视区域中的坐标
document.onclick = function (e) { // 获取鼠标在浏览器可视区域中的坐标 alert(‘x:‘ + e.clientX + ‘,y:‘ + e.clientY); }
?作用:获取鼠标在指定的元素的区域中的坐标
作用:获取鼠标在整个文档区域中的坐标
.ctrlKey
.shiftKey
.altKey
.keyCode
// 获取div元素 var divNode = document.getElementById(‘box‘); divNode.onclick = function(e){ // 获取最先触发的元素节点 var node = e.target; // 节点对象.tagName 获取节点对象对应的标签名 返回的是大写node.tagName.toLowerCase() if(node.tagName.toLowerCase()==‘p‘){ alert(node.innerHTML); } }
标签:bubuko top 冒泡 str lower ima 键盘事件 div bsp
原文地址:https://www.cnblogs.com/houfee/p/10315325.html