标签:ima inf 安装完成 依赖 就是 git 分享图片 启动方式 host
1、该前提是你已经搭建好vue-cli脚手架,开始创建一个新项目,输入 vue init webpack demo(demo是自定义项目名)。
2、cd demo 进入项目安装依赖
3、在已经创建的项目结构里面会多出一个node_modules的文件夹,这就是刚才安装的所有依赖
4、此时项目构建完成,输入npm run dev运行项目

5、搭建jsonserver(先下载 https://github.com/typicode/json-server)
6、Json server 安装命令:
cnpm install -g json-server
7、查看结果 json-server -v
 结果如图即安装完成
结果如图即安装完成
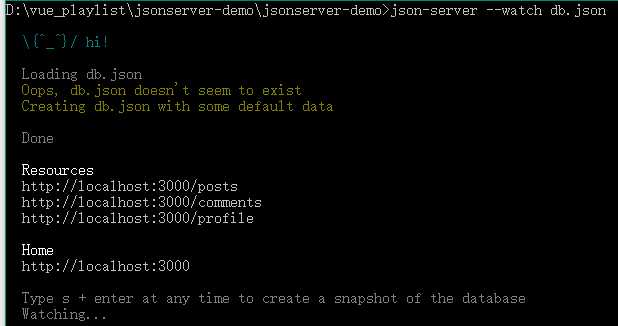
8、启动jsonserver : json-server --watch db.json

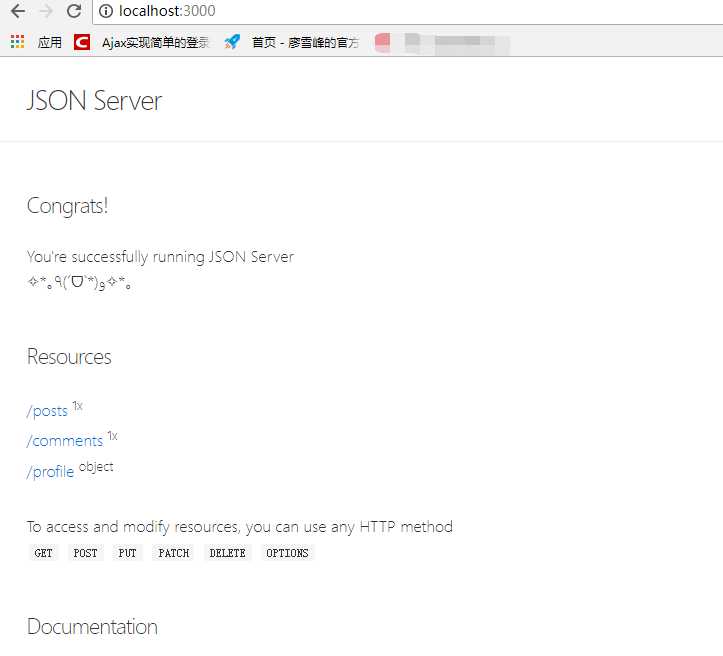
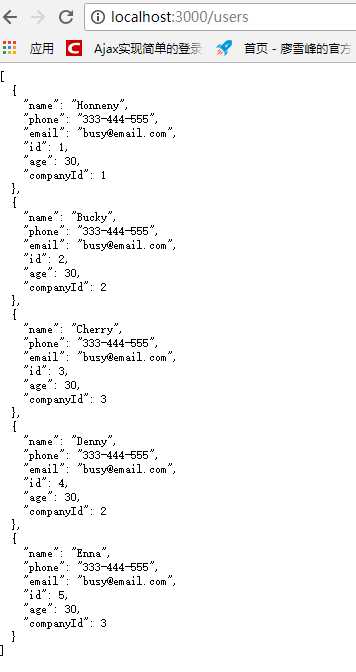
登录localhost:3000

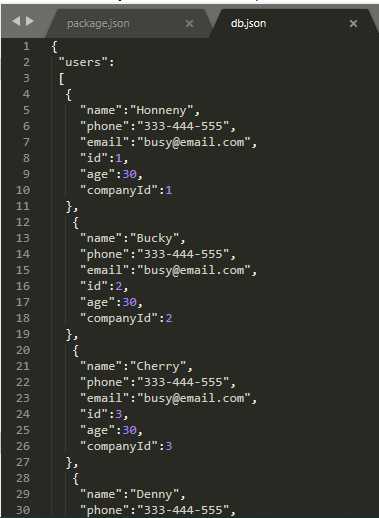
9、测试自己的数据,可以打开db.json修改



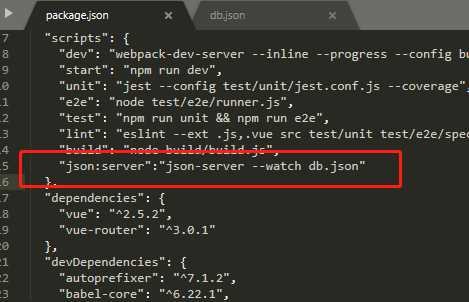
10、可以修改package.json的启动方式

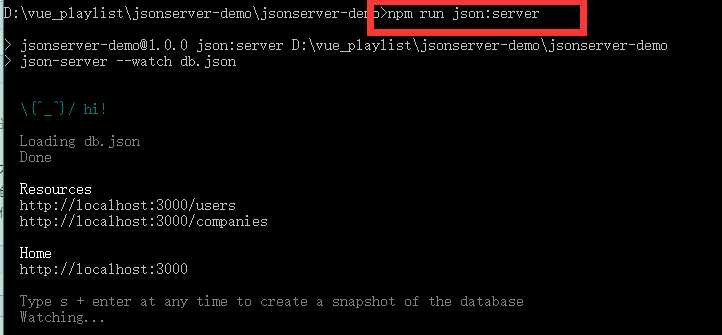
11、启动: npm run json:server

标签:ima inf 安装完成 依赖 就是 git 分享图片 启动方式 host
原文地址:https://www.cnblogs.com/toonezhr/p/toonezhr.html