标签:OLE 购物车 ini homepage https href 项目 round 内容
列表页效果图:

初始代码结构如下:
<style lang="less"> </style> <template> <view> </view> </template> <script> import wepy from ‘wepy‘ export default class List extends wepy.page { config = { navigationBarTitleText: ‘演示上拉加载列表‘ } } </script>
打开app.wpy
在config里面的pages里添加‘pages/list‘
export default class extends wepy.app { config = { pages: [ ‘pages/home‘, // 首页 ‘pages/category‘, // 分类 ‘pages/cart‘, // 购物车 ‘pages/member‘, // 会员中心 ‘pages/list‘ // 列表页 ], //此处代码省略... } }
打开首页home.wpy,添加一个导航,代码如下:
<template> <view class="container"> <view class="nav"><navigator url="/pages/list">演示上拉加载列表</navigator></view> </view> </template>
记得执行npm run dev,再在微信开发者工具里预览
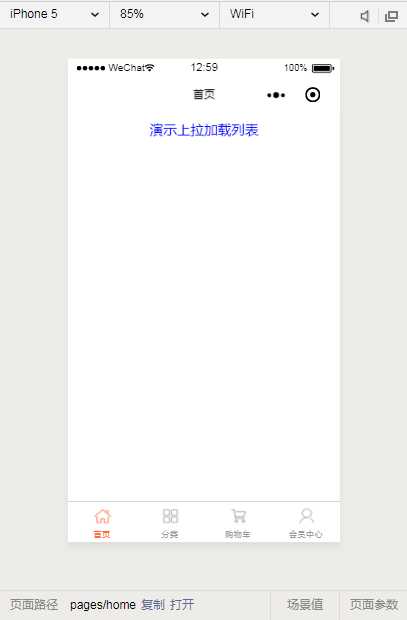
效果图如下:

点“演示上拉加载列表”即可进入列表页,当然现在是空的。接下来给它添加内容
(1)打开list.wpy,样式和结构代码如下:
<style lang="less"> .list-wrapper { .list { .item { text-align: center; font-size: 36rpx; line-height: 120rpx; border-bottom: 2rpx solid #ddd; &:nth-child(even) { background-color: #f5f5f5; } } } } </style> <template> <view class="list-wrapper"> <view class="list"> <view class="item">1 演示上拉加载列表测试内容</view> <view class="item">2 演示上拉加载列表测试内容</view> <view class="item">3 演示上拉加载列表测试内容</view> <view class="item">4 演示上拉加载列表测试内容</view> <view class="item">5 演示上拉加载列表测试内容</view> <view class="item">6 演示上拉加载列表测试内容</view> <view class="item">7 演示上拉加载列表测试内容</view> <view class="item">8 演示上拉加载列表测试内容</view> </view> </view> </template>
js部分不动,所以不贴了
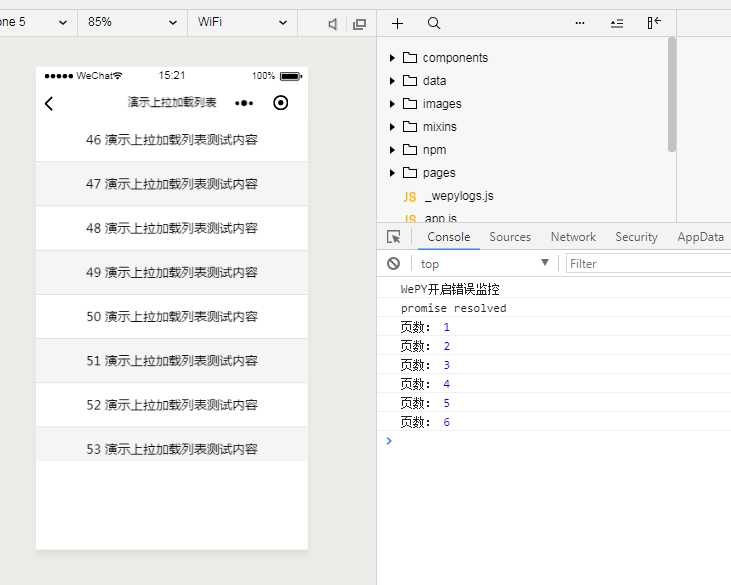
列表页效果如下:

现在是一个内容固定也不能滚动的页面。接下来要造点假数据
在src下面新建一个文件夹data,在里面新建一个listData.js文件用来写一些数据
src/data/listData.js 代码如下:
const listData = [ ‘演示上拉加载列表测试内容‘, ‘演示上拉加载列表测试内容‘, ‘演示上拉加载列表测试内容‘ // 更多内容自行复制粘贴,我本地有100条,这里为了避免太长省略了... ] export default listData
在list.wpy引入数据listData.js
list.wpy <script>代码如下:
import wepy from ‘wepy‘ import listData from ‘@/data/listData‘ // 引入数据listData export default class List extends wepy.page { config = { navigationBarTitleText: ‘演示上拉加载列表‘ } data = { list: listData // 引用数据 } }
list.wpy列表结构代码改成循环
<template>
<view class="list-wrapper">
<view class="list">
<view wx:for="{{list}}" wx:key="index" item="item" class="item">
{{index + ‘ ‘ + item}}
</view>
</view>
</view>
</template>
css不动
这里用到小程序组件-试图容器-scroll-view
详细看官方文档 https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
list.wpy结构代码如下:
<template> <view class="list-wrapper"> <scroll-view scroll-y="true" style="height: 480px;" class="list"> <view wx:for="{{list}}" wx:key="index" item="item" class="item"> {{index + ‘ ‘ + item}} </view> </scroll-view> </view> </template>
style="height: 480px;" 为了演示初步效果,先将高度写死。
这里注意:scroll-view里面的内容高度必须大于容器本身的高度才能出发滚动效果
在实际项目中,scroll-view的高度是不能写死的,是需要自适应各种设备屏幕高度的。回头再详说。
效果如下:

为了实现上拉加载,首先我们要模拟分页,把数据分段显示。在实际项目中,通过请求接口数据,这里为了方便演示,只能用死数据了。
在onLoad()方法里面先处理下数据,取10条数据,赋值给list
list.wpy js代码如下:
export default class List extends wepy.page { config = { navigationBarTitleText: ‘演示上拉加载列表‘ } data = { list: [] } onLoad () { const listChunk = listData.slice(0, 10) this.list = listChunk } }
<scroll-view scroll-y="true" style="height: 480px;" bindscrolltolower="loadMore" class="list"> <view wx:for="{{list}}" wx:key="index" item="item" class="item"> {{index + ‘ ‘ + item}} </view> </scroll-view>
onLoad () { // 此处代码省略... } loadMore() { // 加载下一页代码 }
data = { list: [], currentPage: 1, // 页码 pageSize: 8 // 一页条数 }
每触发一次上拉动作,currentPage就要加1,listData数组截取的位置就要往后推,所以我封装了一个方法来截取数组
listSlice方法跟onLoad方法平级,不是methods里面
listSlice(cur) { // cur参数表示当前页码 let start = (cur - 1) * this.page // 开始位置 let end = cur * this.pageSize // 结束位置 let listChunk = listData.slice(start, end) // 截取数据数组 this.list = [...this.list, ...listChunk] // 扩展this.list }
loadMore() { console.log(‘页数:‘, this.currentPage) // console打印页数 this.currentPage++ // 每执行一次loadMore,页码自增 this.listSlice(this.currentPage) // 调用截取方法 }
初次加载跟后面的加载略有不同,slice()方法的开始位置不同,所以就直接写在onLoad里,就不去改了。
(未完待续...)
标签:OLE 购物车 ini homepage https href 项目 round 内容
原文地址:https://www.cnblogs.com/basic0001/p/10319880.html